MD-Blog_Web Creative
Webエンジニア必見! Chromeで使えるオススメのプラグイン4選
6月に上京して、7月に入社をしたばかりのOYMです。まだ東京に慣れず、四苦八苦しています。主にビルの高さに戸惑ったり、地下鉄の満員電車に押し込まれたりと慣れないことがたくさんです。
そんな中でも、業務をこなしていかないといけないのが社会人です。
そして、良いエンジニアは良いツールをたくさん使っているものだと思います...恐らく...
日々業務をこなしていても、時間は有限ですし手ぶらで仕事をしても時間が過ぎていくばかりで勿体無い!
そこで今回は、記事を読まれている皆さんも自分なりの環境があるとは思いますが、私自身が普段から利用しているWebエンジニアのおすすめChromeプラグインを紹介していきたいと思います!
Firefoxはあまり利用しないため、今回プラグイン紹介は省かせていただきます!(ゴメンナサイ)
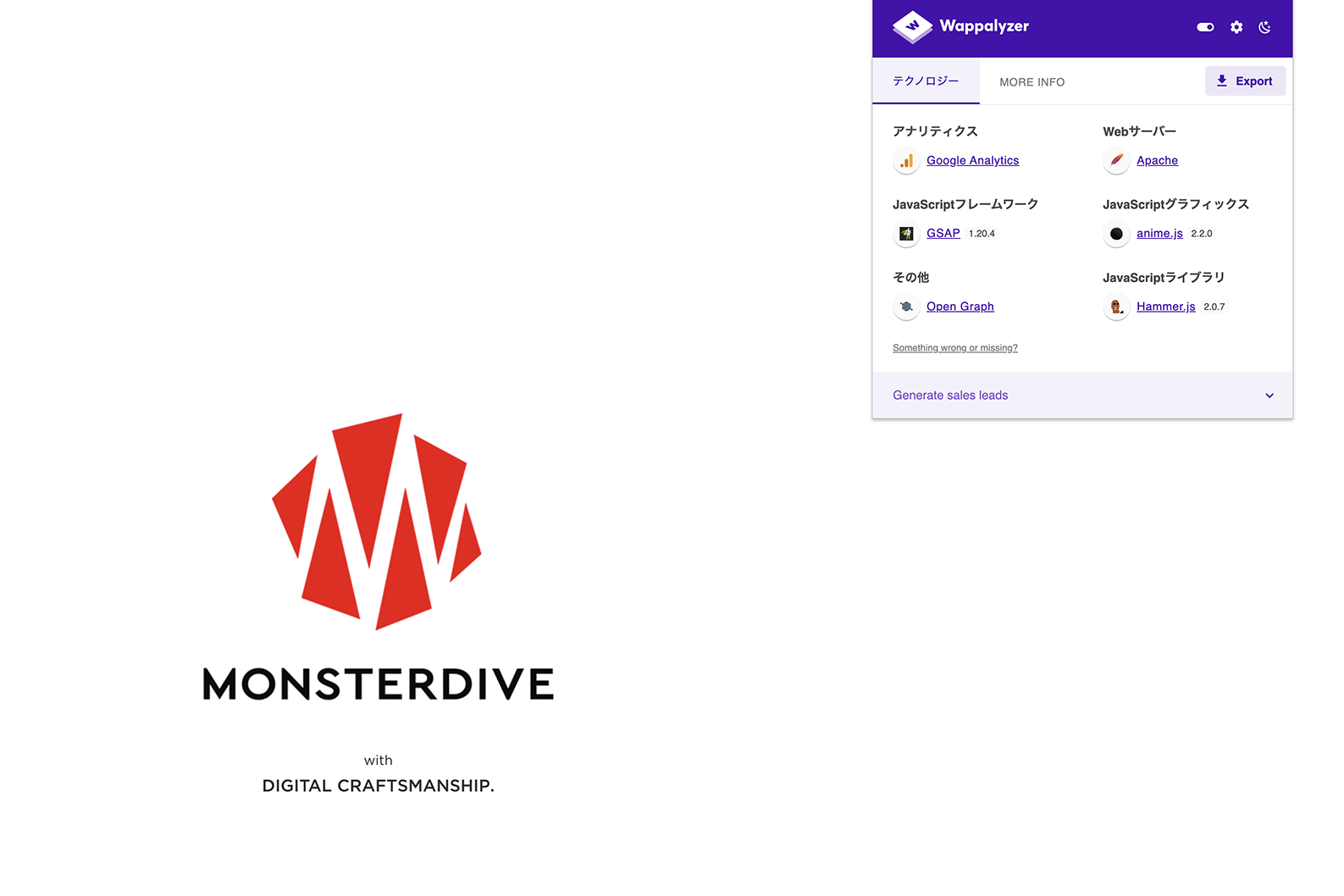
wappalyzer

基本的に作られたページに、どんなライブラリが使われて、どういった環境で動いているかは外からあまり見えないものです。
複雑な動きをしていたり、サクサク動くサイトはどうやって作られているのかを、このプラグインでは読み取ることができます!
使用されているライブラリから、フレームワーク、稼働しているサーバーまでも読み取れたりするので割と重宝します。これがあるだけで、実装されているものを把握した上でどういった処理がなされているか分かるため、解読しやすかったり自分の力になったりします。
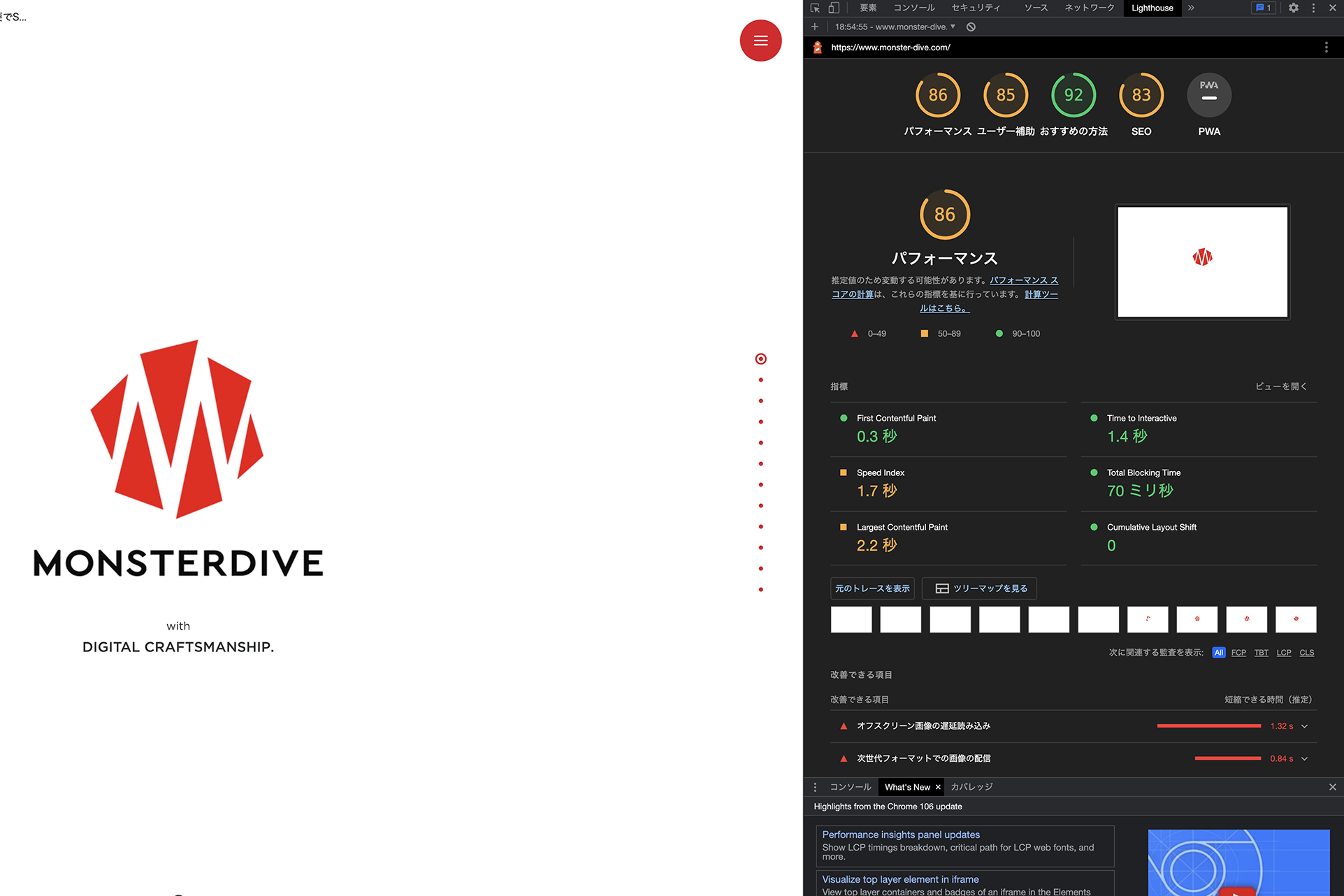
Lighthouse

業務で制作したサイトのスピードやSEO周りが気になってしょうがない... そういった時は今プラグインがオススメです。
パソコンかモバイルか選択してボタンをクリックするだけで、そのサイトのパフォーマンスやSEOの不足情報など様々なフィードバックを得ることができます。
どのコンテンツが読み込みに影響しているのか、アクセシビリティに考慮されていな要素があるなど、見落としがちな部分を洗い出してくれる良き相棒です!
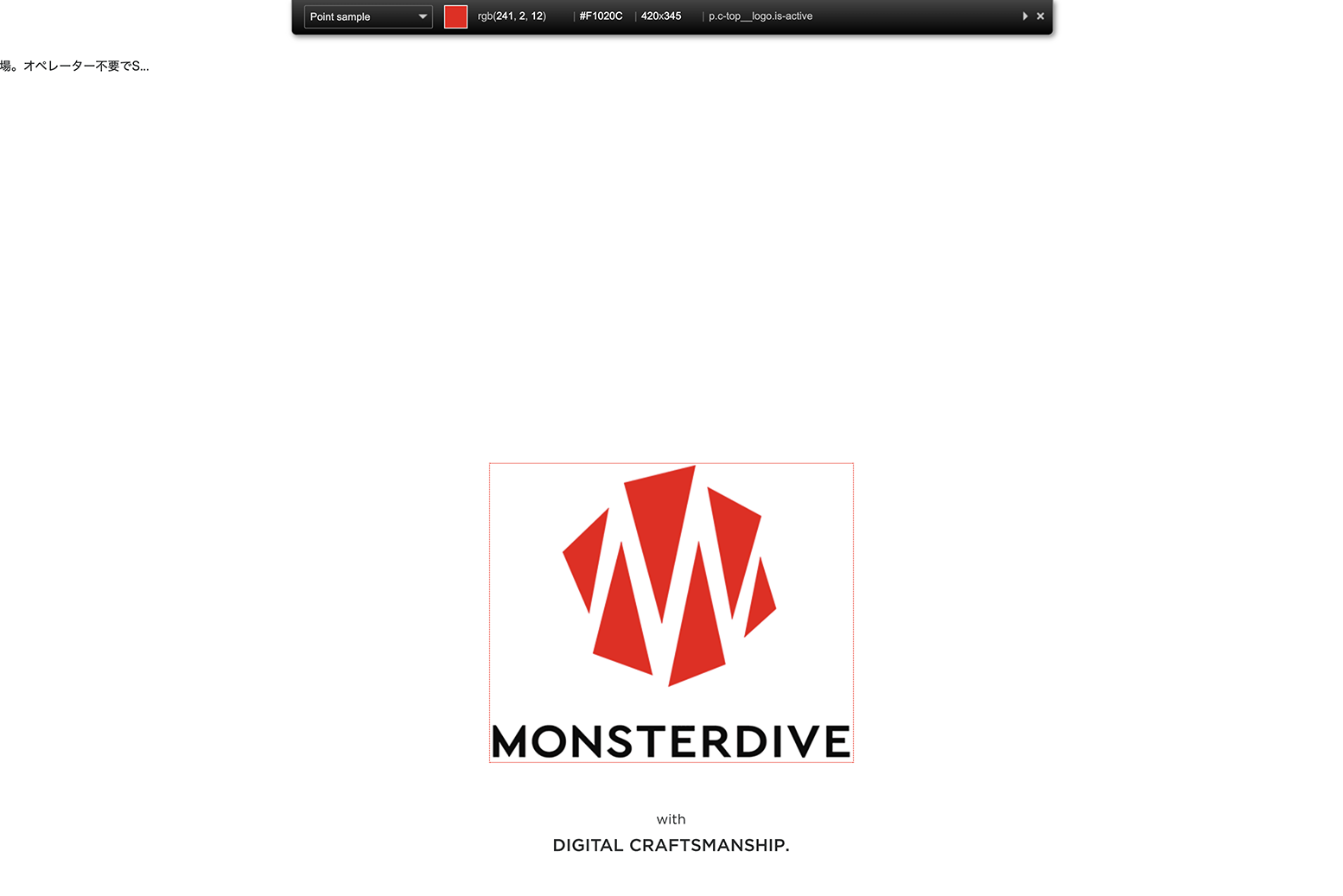
ColorZilla

Webサイトで用いられている色を気軽にスポイトできるプラグインです。
何が便利かと言いますと、このスポイト機能はWeb上の "画像" からも色を吸いとることができるのです!
データが画像しかない場合などでも、このプラグインを使えば作業の効率化にもつながるかと思います!(デザイナーに直接聞ける時は正確な色を聞きましょう)
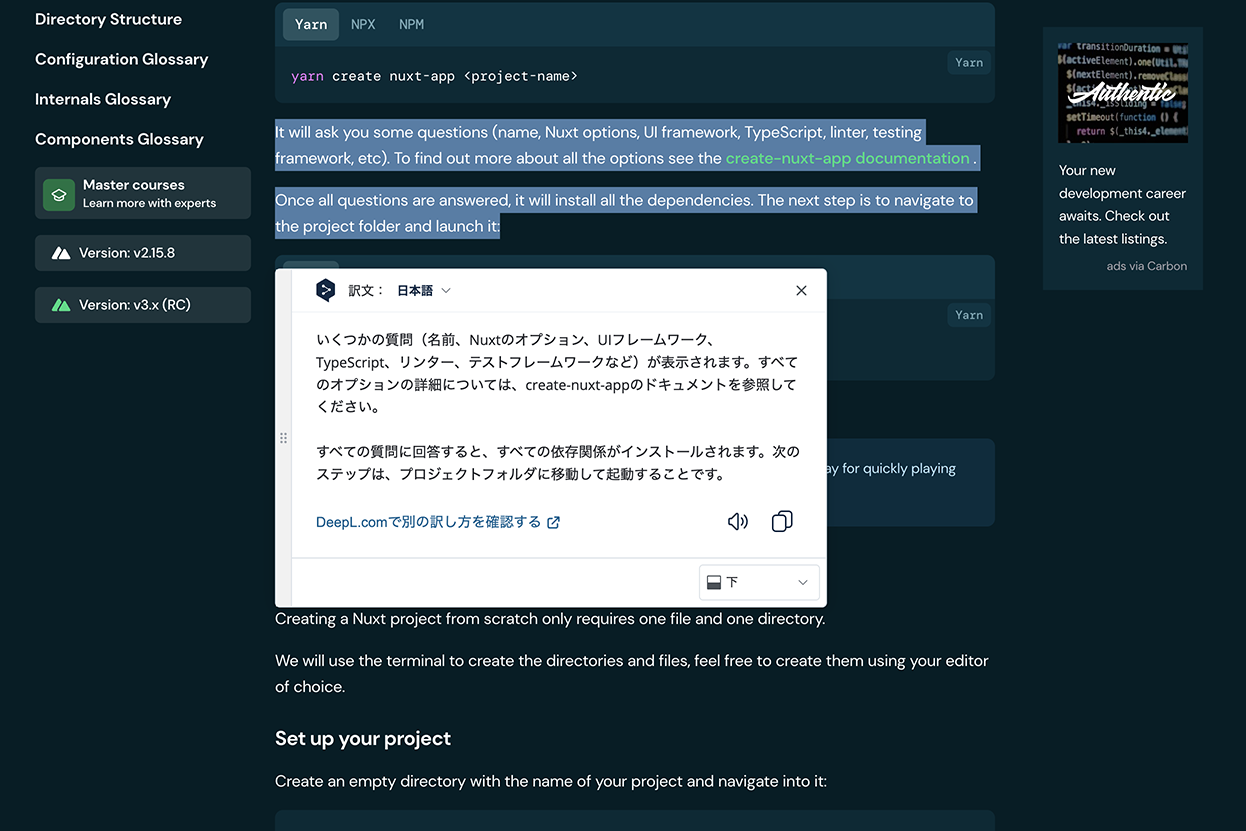
DeepL翻訳

言わずと知れた翻訳サイトのChromeプラグインになります。
なぜ自分がこれをよく用いているのかというと、Google翻訳などの場合、どうしても機械的な翻訳になるため文章や言い回しに違和感が出てきます。
DeepL翻訳は、文章を翻訳する場合などにすごく重宝します。すごくわかりやすい日本語に翻訳されるため、ググって海外のフォーラムを覗いたり、英語のドキュメントを見るときなどはすごく分かり易く翻訳してくれます。
おまけ
ひよこフィルター

これは最近自分が見つけたジョーク系のプラグインです。
任意のワードを全て"ぴよぴよ🐤"に差し替えてくれるというプラグインです。
仕事に疲れていたり、見たくないワードが出てきた時はこういったプラグインを使うことで少しは笑顔になればとも思います。
さいごに
他の人が使っているものを知るのも、また新しい発見になるかと思います。時代は移り変わりますので、すぐ新しいものが出てきては、別の新しいものに取って代わります。
これを読まれて、自分の愛着あるツールを見つけたり、使っているツールをもっと愛でたりしてみてはどうでしょうか。私自身も、もっとツールを探してみたくなりました!
- Recent Entries
-
- 実践に役立つ【ペルソナ設計】のポイントを、 WEBディレクターが真剣に考えてみました!
- ハイエースドライバーへの道 vol.2 〜免許取得から数ヶ月...ハイエース運転で味わった苦い経験と、社内で動き出した「運転手」のためのルールづくり〜
- 気づけば5年目!未経験ディレクターがここまで来た話
- アイディアを実現させる、MONSTER DIVEが創るライブ配信
- 大規模イベントで活躍中!Solidcom C1 Pro - Roaming Hub
- アルムナイ採用された側は、戻ってきた会社に何を感じたか
- データ検証の強い味方『Zod』のススメ
- AI時代のディレクター像とは?生き残るために今できること
- 勤続10年!10年を振り返ってみたら近い未来を描いていた!?
- 3分間スピーチを成功させるために大切なこと
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #ライブ配信
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #撮影
- #プランニング
- #Webクリエイティブ
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #Webディレクション
- #早朝がいちばん捗るヒト
- #PowerCMS
- #グラフィックデザイン
- #WEBサービス
- #サマンサ先生
- #ストリーミング配信
- #人事
- #Android
- #iPhone
- #Webメディア
- #まとめ
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #プラグイン
- #Adobe
- #UI/UXデザイン
- #アニメーション
- #プロジェクト管理
- #ライブ中継
