MD-Blog_Web System
Movable Type / PowerCMS の管理画面をカスタムする。

記事の編集画面で見た目をちょっと変えたいとか、入力欄を任意の順番で固定したいことがありますよね??
(↑は、ログイン画面をカスタムしてみた例です。)
Movable Type / PowerCMSには、管理画面をカスタムする方法がいくつかあります。
今回は各方法のメリットデメリットなどをご紹介します。
MTAppjQuery

bit part社が提供している管理画面拡張プラグインです。
Movable Type6 / PowerCMSまではV1、Movable Type7以降はV2が使用できます。
ウチでもよく使わさせていただいています。
https://bit-part.net/products/mtappjquery/
〇メリット
- 入力項目を簡単に拡張できる関数がたくさん用意されている。
- 外部JS/CSSファイルで一括管理可能。
- モジュールテンプレートをつかってDataAPIとの連携も簡単に。
- user.js/user.cssをテンプレ化すれば、MTタグを使用できる。
×デメリット
- 有料(サポート1年付き)
- プラグインを入れないといけない。
alt-tmplを使用する
こちらは、Movable Type / PowerCMSどのバージョンでも使える方法です。
Movable Typeのフォルダ内の「tmpl」には管理画面のテンプレートファイルが入っています。
そこからカスタムしたいページのファイルを「alt-tmpl」に複製して設置すると、こちらのファイルを優先して表示するようになります。
例えば、コンテンツタイプの編集ページに管理画面用のJSファイルを読み込ませたい場合
「tmpl/cms/edit_content_data.tmpl」を「alt-tmpl/cms/edit_content_data.tmpl」に複製。
このファイル内に「<script~」と記述しておけば、反映されます。
〇メリット
- 標準で管理画面をいじれる。
- Movable Type / PowerCMS バージョン問わず使える。
- MTタグを使える。
×デメリット
- FTPなどでCMSフォルダにファイルをアップできないと使えない。(インデックステンプレートで書き出せるなら可能)
- アップデートでtmplファイルに修正が入る可能性がある
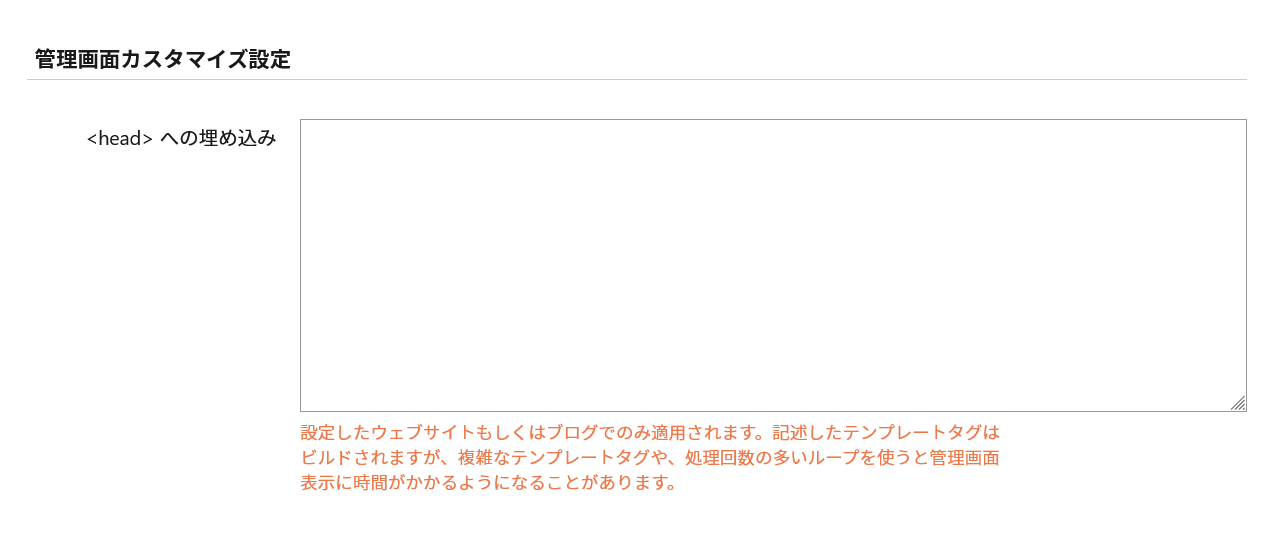
PowerCMSのカスタマイズ機能

こちらはPowerCMS 5以降で使える方法になります。
管理画面のメニュー [設定] > [PowerCMS] 内の「管理画面カスタマイズ設定」の「<head> への埋め込み」の入力欄に入力すると、管理画面の<head>内に挿入されます。
入力欄内では、MTタグも使用できるのでURLパラメータやテンプレート変数で分岐することも可能です。
→ PowerCMS 5 の管理画面カスタマイズ機能 | PowerCMS ブログ
〇メリット
- PowerCMSの標準機能!
- 管理画面上からいじれる。
- MTタグを使える。
×デメリット
- PowerCMS4以下、Movable Typeでは使えない。
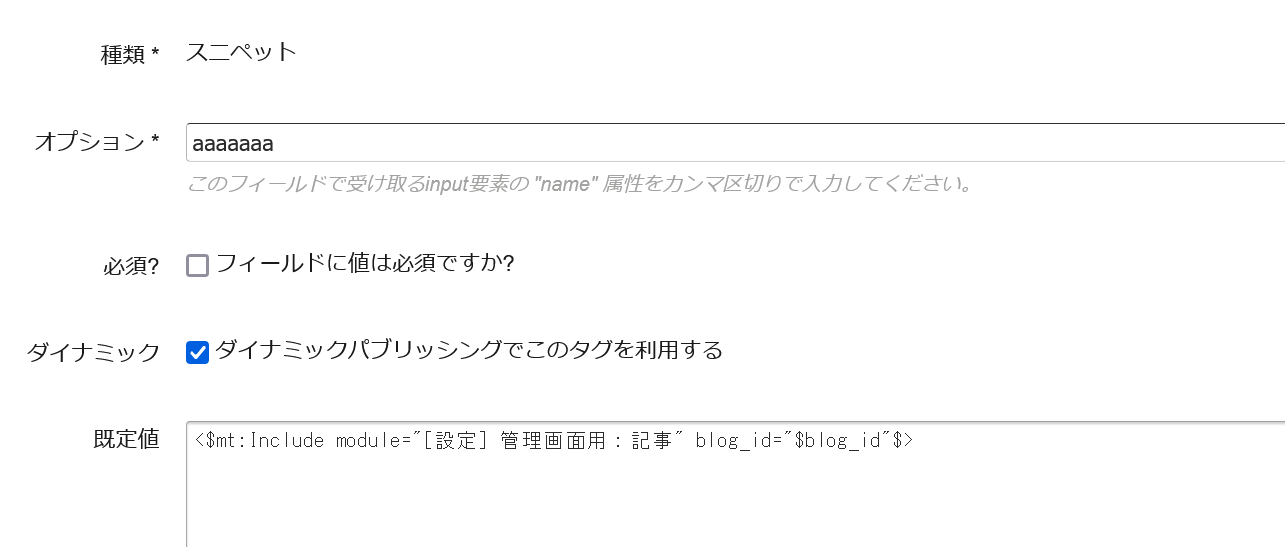
スニペット・カスタムフィールドを使う

PowerCMSの拡張カスタムフィールドとして用意されている「スニペット・カスタムフィールド」を使えば、ある程度管理画面をいじることが可能です。
スニペットの編集画面の「規定値」内では、MTタグ、HTMLが記述できるので、そのなかでJSやCSSも使えます。
もちろん<mt:Include>も使えるので、別途モジュールテンプレートとして管理してもOK。
ただ、そのままだとカスタムフィールドのタイトルなどが表示されてしまうので、JSやCSSで非表示にしておきましょう。
〇メリット
- PowerCMS4以下でも、標準機能として使用可能。
×デメリット
- 該当のカスタムフィールドが表示されていないと、指定内容が反映されない。
テンプレート変数
PowerCMSで使用できるテンプレート変数の一部をメモ。
mt.cgi?__mode=view&_type=entry&id=1234&blog_id=20&saved_changes=1
だった場合、出力される値は以下になります。
- <$mt:Var name="request.__mode"$> → view
- <$mt:Var name="request._type"$> → entry
- <$mt:Var name="request.blog_id"$> → 20
- <$mt:Var name="blog_id"$> → 20
- <$mt:Var name="request.saved_changes"$> → 1
- <$mt:Var name="request.id"$> → 1234
- Recent Entries
-
- 誰でも簡単に使えるポン出しアプリ(サンプラー) 「Klang2」をご紹介!【Part2】
- 画像を読み込ませるだけでコードを書かずにWebサイトを作れる「Windsurf」を試してみた
- 高額療養費制度を実際に利用してみた! 申請から給付までの流れ
- ライブ配信の仕事って実際どうなの? 現場のリアルを担当者が語る!職種別インタビュー!
- 実践に役立つ【ペルソナ設計】のポイントを、 WEBディレクターが真剣に考えてみました!
- ハイエースドライバーへの道 vol.2 〜免許取得から数ヶ月...ハイエース運転で味わった苦い経験と、社内で動き出した「運転手」のためのルールづくり〜
- 気づけば5年目!未経験ディレクターがここまで来た話
- アイディアを実現させる、MONSTER DIVEが創るライブ配信
- 大規模イベントで活躍中!Solidcom C1 Pro - Roaming Hub
- アルムナイ採用された側は、戻ってきた会社に何を感じたか
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #ライブ配信
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #撮影
- #プランニング
- #Webクリエイティブ
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #Webディレクション
- #早朝がいちばん捗るヒト
- #PowerCMS
- #グラフィックデザイン
- #ストリーミング配信
- #WEBサービス
- #サマンサ先生
- #人事
- #Android
- #iPhone
- #Webメディア
- #まとめ
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #プラグイン
- #ライブ中継
- #Adobe
- #アニメーション
- #プロジェクト管理
