MD-Blog_Web System
【Jamstack】 microCMSの「テンプレート」をお試ししてみる。 【ヘッドレスCMS】
先日、「microCMSテンプレート」がリリースされたので、お試ししてみました。
ヘッドレスCMSでテンプレートとはなんぞや?と思いましたが、フロントエンド部分のサンプル集みたいなものでした。(あってる??)
JSフレームワークの勉強素材としてはとても参考になります。
とりあえず、microCMSの「テンプレート」を実装してみましょう!
テンプレートを利用する
テンプレートを選ぶ
まずはテンプレートの一覧からお好みの「テンプレート」を選びます。
今回はNext.jsを使った「シンプルなブログ」にしてみます。
使用するAPIも3つなので、Hobbyプラン内に収まります。
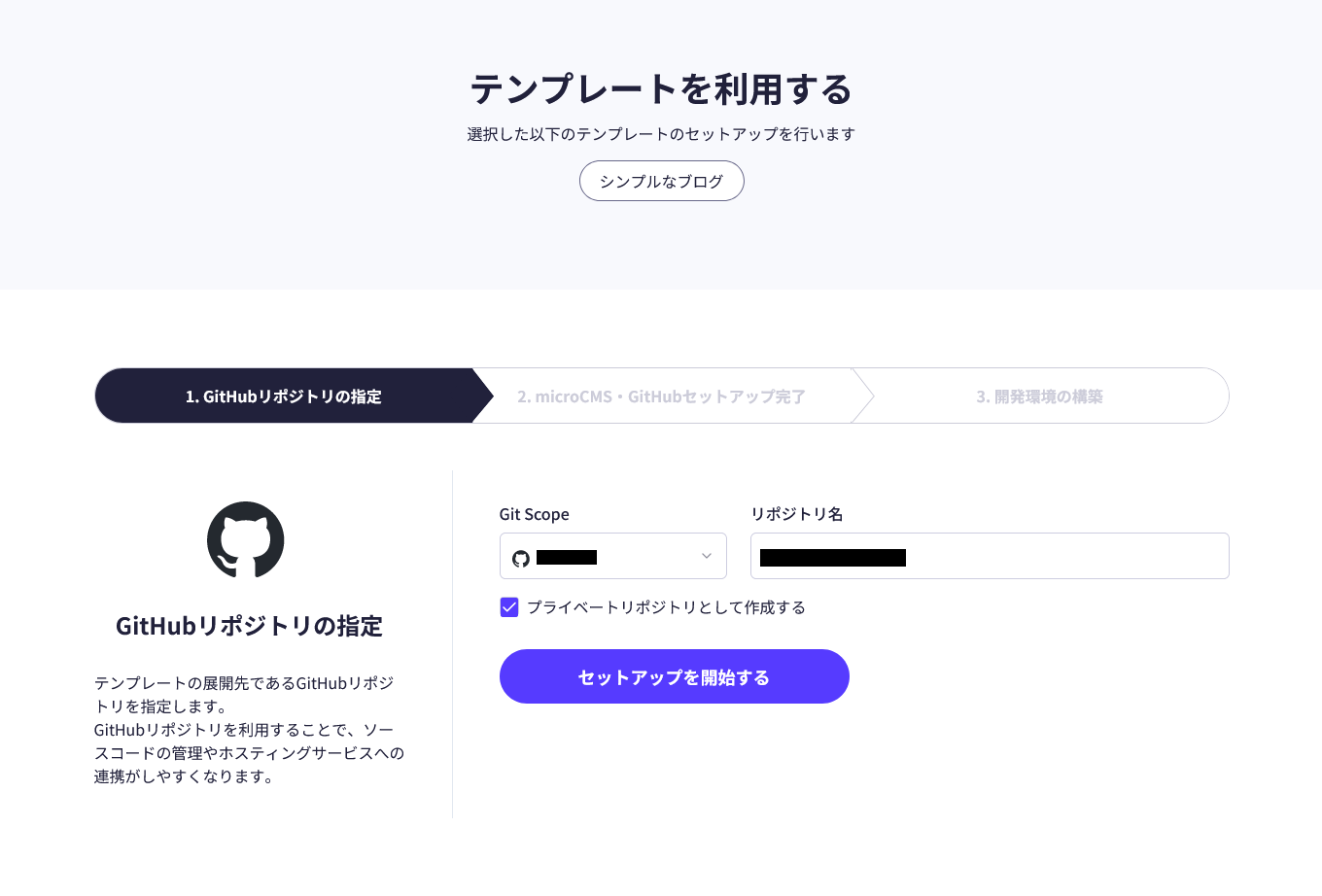
GitHubリポジトリの指定
GitHubと連携したのち、「Git Scope」と「リポジトリ」を指定します。
今回はプライベートリポジトリとしています。

microCMS・GitHubセットアップ完了

とりあえずローカルで
先ほど作成した、GitHubリポジトリをSourceTreeでクローンしてローカルにファイルを持ってきました。
「テンプレート」に同梱されている「README.md」に従ってすすめていきます。
Node.js 18 以上を用意
Windowsなので「nvm-windows」を使用して、Node.jsのVer.18を用意。
→ 参考:nvm-windowsでNode.jsバージョン管理)
環境変数の設定
ルート直下に「.env」ファイルを作成して環境変数を設定します。
MICROCMS_API_KEY
microCMS 管理画面の「サービス設定 > API キー」から確認することができます。
MICROCMS_SERVICE_DOMAIN
microCMS 管理画面の URL(https://xxxxxxxx.microcms.io)の xxxxxxxx の部分です。
BASE_URL
デプロイ先のURLです。まずはローカルの開発環境なので「http://localhost:3000 」とします。
開発環境の起動
ローカルのフォルダに移動して、
いつも通りまずは「npm install」をして必要なファイルを用意してからの、
「npm run dev」で開発環境を起動します。
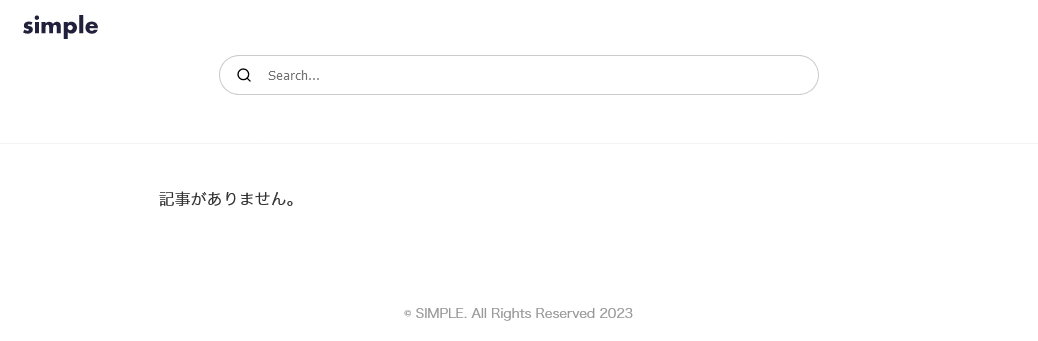
起動したところで「http://localhost:3000 」をブラウザで開きます。

まだmicroCMSのサービス「シンプルなブログ」に記事登録がないので、何も表示されません。
記事を登録する

microCMSで記事を登録したのち、「http://localhost:3000 」を再読込すると再レンダリングされ、記事が表示されます。
Vercelに移動する(サーバーレンダリング)
まずはWebホスティングサービス「Vercel」のアカウントを取得して管理画面にログインします。
(※今回はGitHubアカウントを使用してサインアップしています。)
→ 参考:初心者でもできるNext.jsのVercelへのデプロイ方法(GitHub経由)
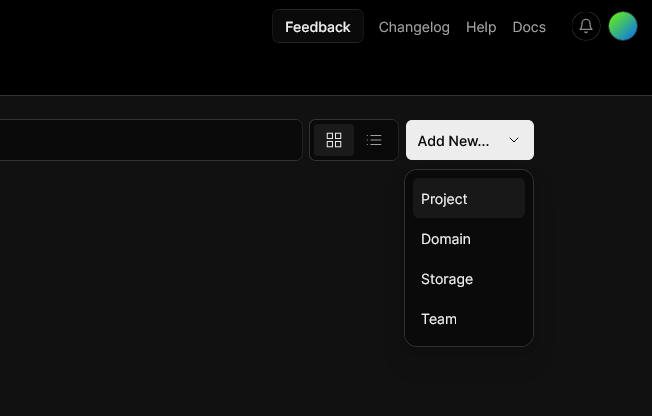
「Add New...」から「Project」を選択

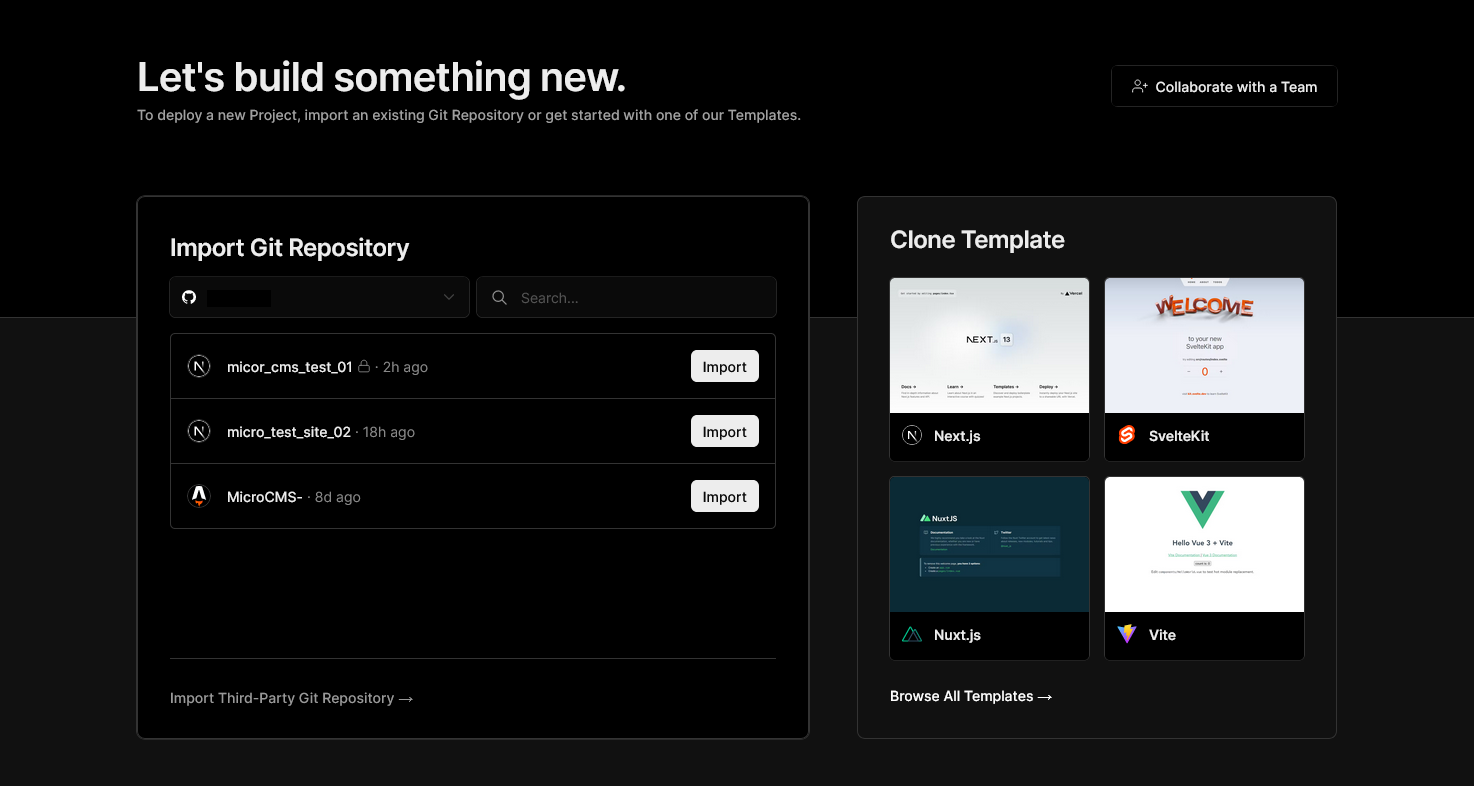
GitHubのレポジトリを選択
リポジトリを選んで「Import」ボタンをポチッとな。

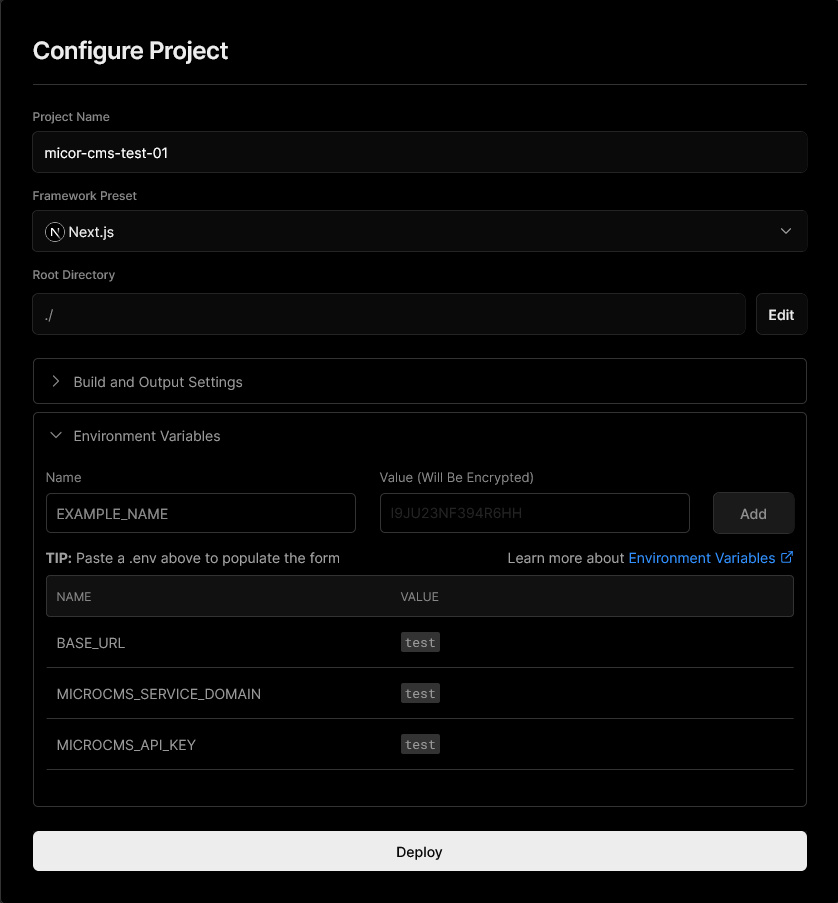
「.env」の環境変数を入力する
「Add」ボタンを押して環境変数を3つほど入力しました。
※「BASE_URL」はまだ出力先URLが分からなかったので入力していません。

デプロイ!
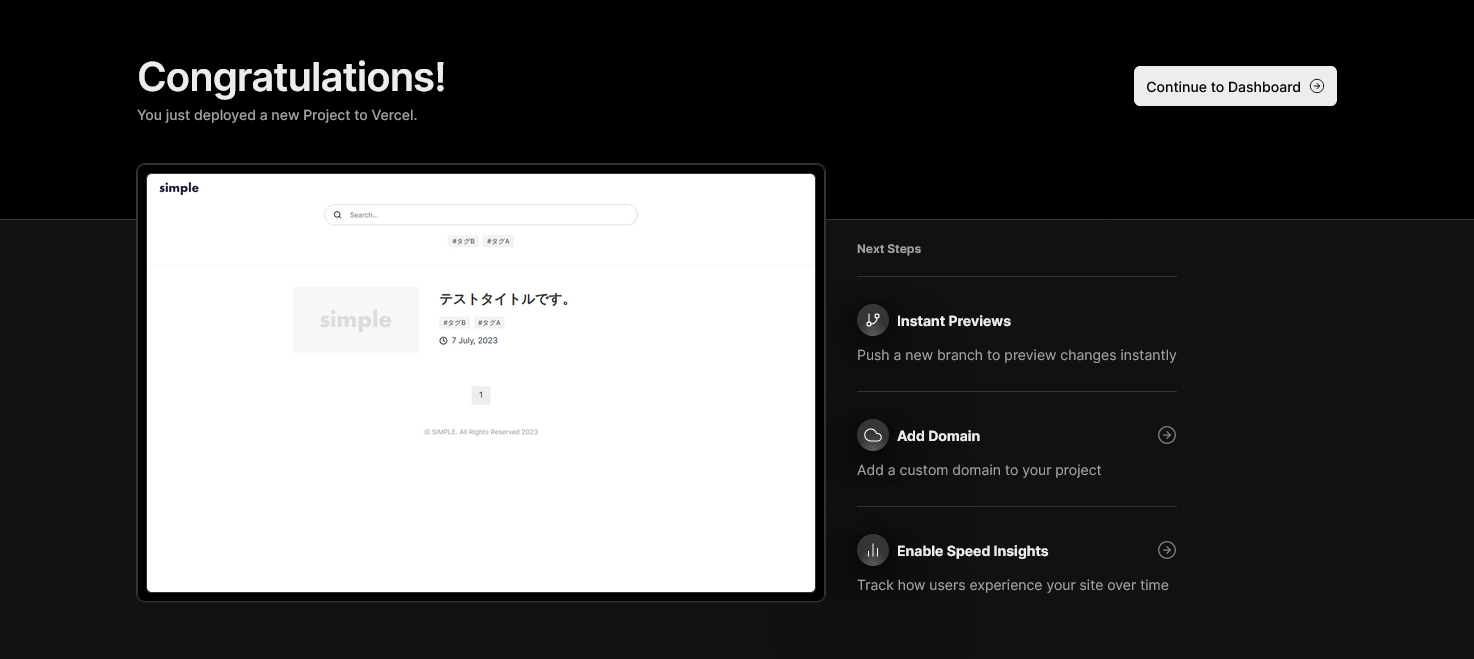
ファイルの生成が始まり、すこし待つと紙吹雪の舞う完了画面になります。
サムネイル画像をクリックすると、完成したサイトに遷移します。

投稿に連動してデプロイするようにする(Webhook機能)
microCMSの記事を更新に連動して、再リビルドされるように設定します。
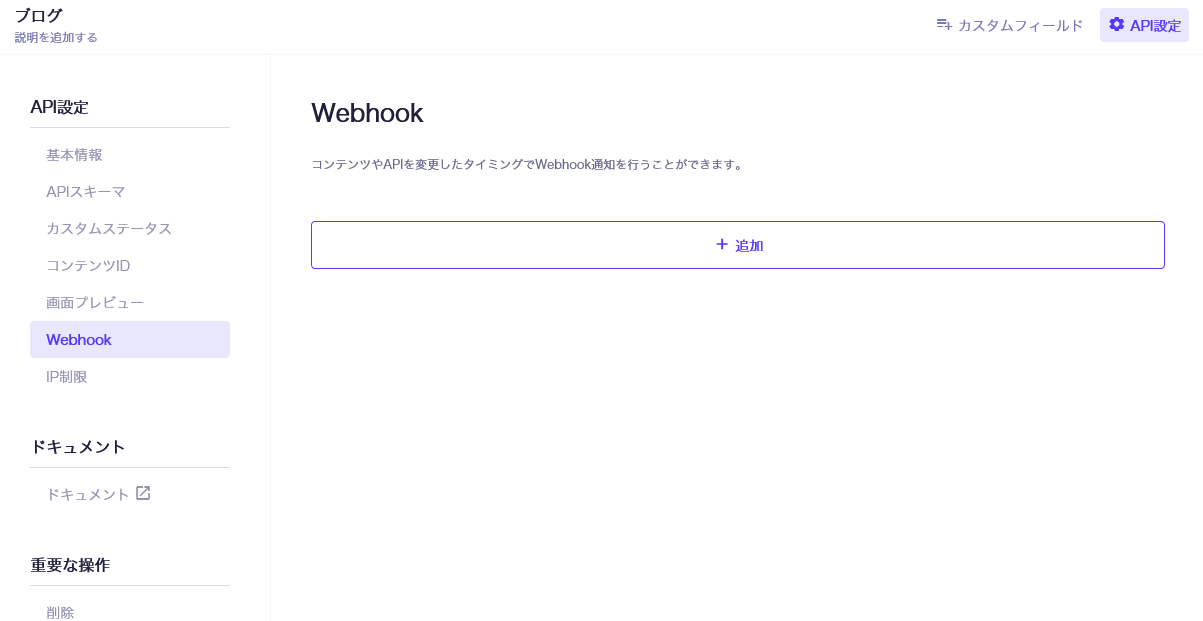
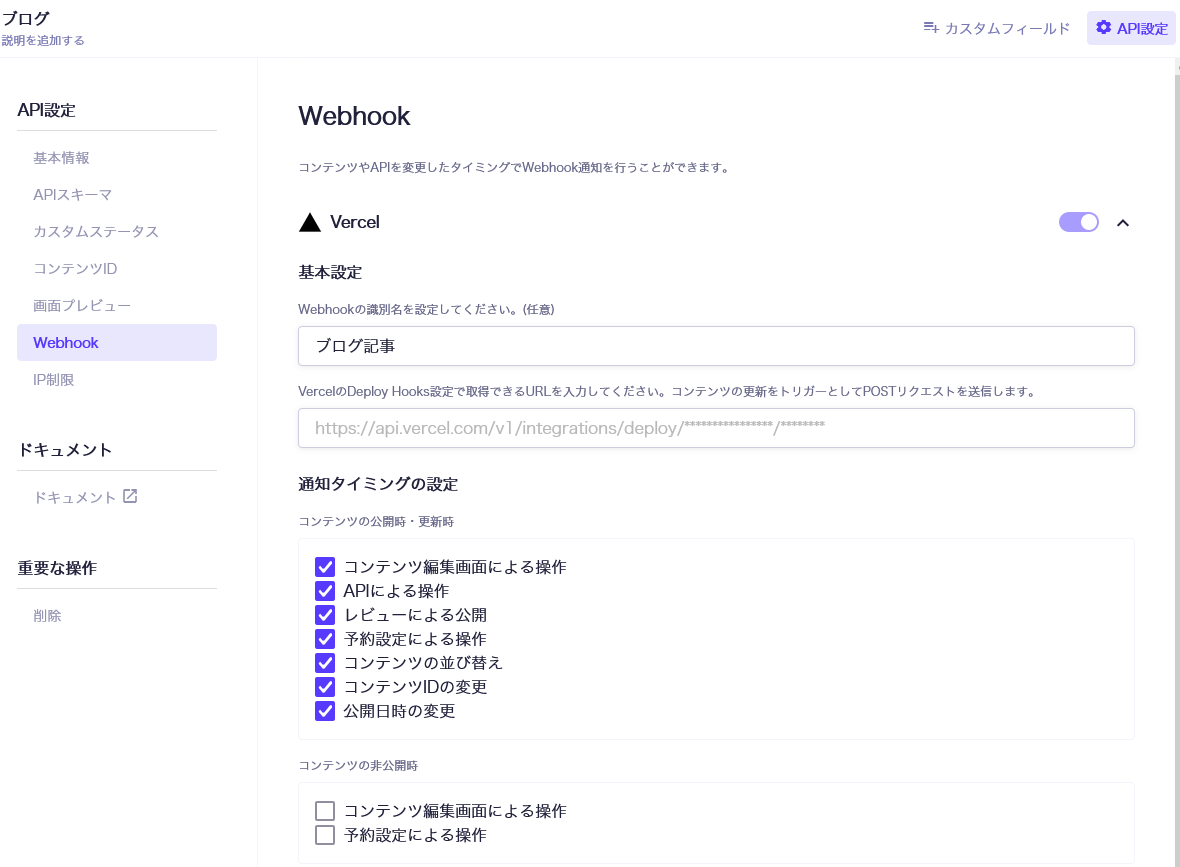
設定は、microCMSの管理画面の各APIにある「API設定」→「Webhook」から行います。
→ 参考:コンテンツのWebhookを設定

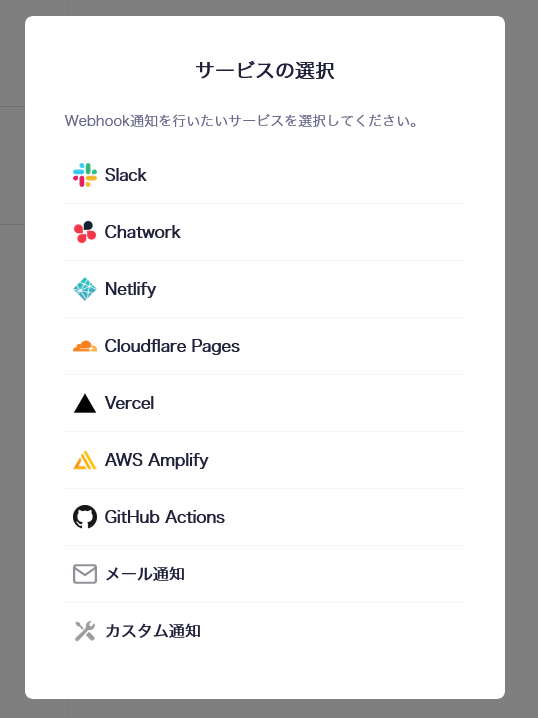
サービスの選択
サービスの一覧から「Vercel」を選択します。

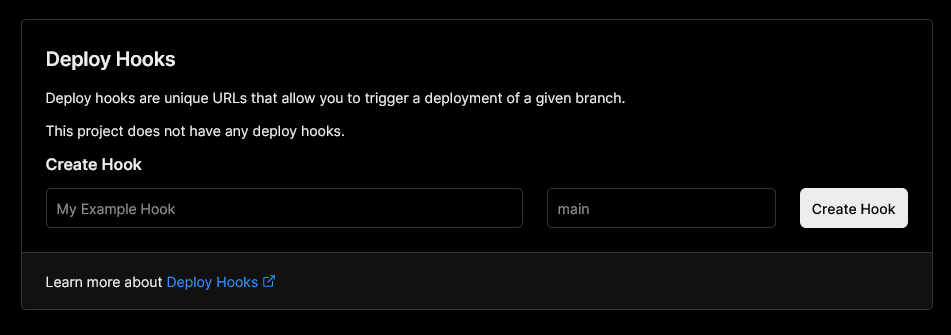
VercelのDeploy Hooks設定を探せ!
「VercelのDeploy Hooks設定で取得できるURL」というのが必要みたいです。

Vercelの管理画面。
Projectを選んだ状態で「Project Settings」内の「Git」へ移動します。

「Deploy Hooks」のところで、適当な名前と、デプロイ時に使用するブランチを指定した後、「Create Hook」でDeploy Hookが作成されます。
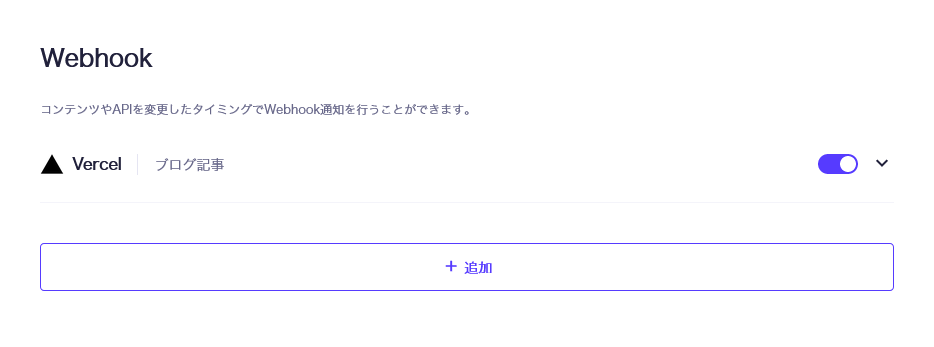
表示されたURLを、microCMSの先程の入力欄にコピペして、「設定する」で設定完了です。

試しに、microCMS側で新規記事を投稿して、Vercelのページを再読込してみたところちゃんと記事が反映されていました。

制限について
Vercel
→ 参考:Pricing - Vercel → 参考:Vercelとは?概要や料金、無料プランについて
今回は、Vercelのhobbyプランでやりましたが、個人で遊ぶ分にはほぼ制限はない感じがします。
microCMS
→ 参考:料金プラン|microCMS
microCMS側はhobbyプランだとAPI(MTでいう記事やカテゴリみたいなもの)が3つまで。
簡素なブログ程度であれば制限に引っかかることはないでしょう。
案件で使う分には、Teamプラン(4,900円~)以上が必須となります。
Businessプランまで行くと、もうPowerCMSより高くなってしまいます。
まとめ
microCMSを使用してサイトを制作しようとすると、フロントエンド部分はまるっと自作しないといけないのでなかなかハードルが高いですが、 用意された「テンプレート」を使用すると結構簡単に実装できました。
世間的にはJSフレームワークを使用した各サービス連合軍のJamstackが流行っていますが、
バックエンドもフロントエンドも単体でまるっとできる「Movable Type」も負けないぞ!
ということで、JamstackもいいけどMovable Typeもご贔屓に。
- Recent Entries
-
- 誰でも簡単に使えるポン出しアプリ(サンプラー) 「Klang2」をご紹介!【Part2】
- 画像を読み込ませるだけでコードを書かずにWebサイトを作れる「Windsurf」を試してみた
- 高額療養費制度を実際に利用してみた! 申請から給付までの流れ
- ライブ配信の仕事って実際どうなの? 現場のリアルを担当者が語る!職種別インタビュー!
- 実践に役立つ【ペルソナ設計】のポイントを、 WEBディレクターが真剣に考えてみました!
- ハイエースドライバーへの道 vol.2 〜免許取得から数ヶ月...ハイエース運転で味わった苦い経験と、社内で動き出した「運転手」のためのルールづくり〜
- 気づけば5年目!未経験ディレクターがここまで来た話
- アイディアを実現させる、MONSTER DIVEが創るライブ配信
- 大規模イベントで活躍中!Solidcom C1 Pro - Roaming Hub
- アルムナイ採用された側は、戻ってきた会社に何を感じたか
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #ライブ配信
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #撮影
- #プランニング
- #Webクリエイティブ
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #Webディレクション
- #早朝がいちばん捗るヒト
- #PowerCMS
- #グラフィックデザイン
- #ストリーミング配信
- #WEBサービス
- #サマンサ先生
- #人事
- #Android
- #iPhone
- #Webメディア
- #まとめ
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #プラグイン
- #ライブ中継
- #Adobe
- #アニメーション
- #プロジェクト管理
