MD-Blog_Web Creative
GSAPとJSを使ったスクロールに合わせて動画にエフェクトをつける演出の作り方
日々の業務をこなしながら、お酒をたくさん飲みたいな〜と思うOYMです。
九州出身ということもあり、割とお酒は強い方だと自負しておりますが、毎回、会社の飲み会では飲みすぎないかとヒヤヒヤしております...。
アニメーション演出のロジックと実装が楽しい
最近、マークアップをする上で、デザイナーからの演出の提案も多く受け、アニメーション多彩なサイト制作を行うことも増えてきました。
そんな中で提案されたものを頭の中でロジックを組んで、実現させた時は最高に気持ちがいいです!
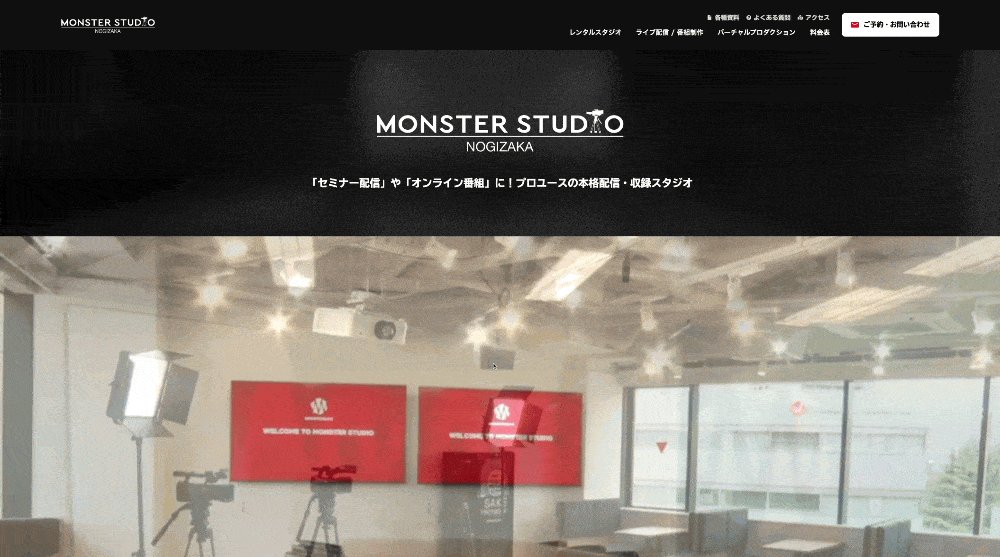
そこで、今回は弊社が提供している MONSTER STUDIO乃木坂 のサイトでも実装した、スクロールすると動画にエフェクトがかかる演出を実装したので、JavaScriptのスニペットを紹介していきたいと思います。
この演出も、デザイナーと あぁでもない、こうでもないと論争を繰り広げていました。
まずは実装した画面の動きから

簡単に作ったものは、こちらにデモがあります。
スクロールしていくと自動再生された動画が固定されてテクスチャとボカシ表現が強くなりますね。一定量のスクロールをすると次のセクションに移るという仕組みです。
コード解説
今回作成したJSのコードは下記になります。
gsap.registerPlugin(ScrollTrigger);
const targetEl = document.getElementById("p-index__fv");
const glassEl = document.getElementById("glass");
const noiseEl = document.getElementById("noise");
const scrollAnim = () => {
const targetTmp = targetEl?.getBoundingClientRect();
if (targetTmp && targetEl && glassEl && noiseEl) {
const ratio = (-targetTmp.top * 2.5) / targetTmp.height;
// console.log(ratio)
glassEl.style.backdropFilter =
"blur(" + ratio * 20 + "px) saturate(" + (100 - ratio * 100) + "%";
noiseEl.style.opacity = "" + ratio / 2;
}
};
if (!(window.matchMedia && window.matchMedia("(max-width: 1140px)").matches)) {
gsap.to(".js-scroll", {
scrollTrigger: {
trigger: ".c-fv__video",
start: "bottom 100%",
end: "bottom -100%",
pin: true
// markers: true
},
});
window.addEventListener("scroll", scrollAnim);
// console.log("mount");
}
簡単に説明すると、GSAPというライブラリを用いてセクション間は動画を固定しつつ、セクション間でスクロールすると、徐々に動画にエフェクトがかかる仕組みになっています。
やっていることは複雑なように聞こえますが、仕組みと実装は単純ですので、GSAPのコードは割愛して、"scrollAnim" という関数の中で行われている処理を細かく分解して解説していければなと思います。
DOMの読み込みと事前準備
const targetEl = document.getElementById("p-index__fv");
const glassEl = document.getElementById("glass");
const noiseEl = document.getElementById("noise");
まずはDOMを指定するところからスタート "targetEl"は今回スクロールするときに、固定させる範囲のDOMを指定しています。
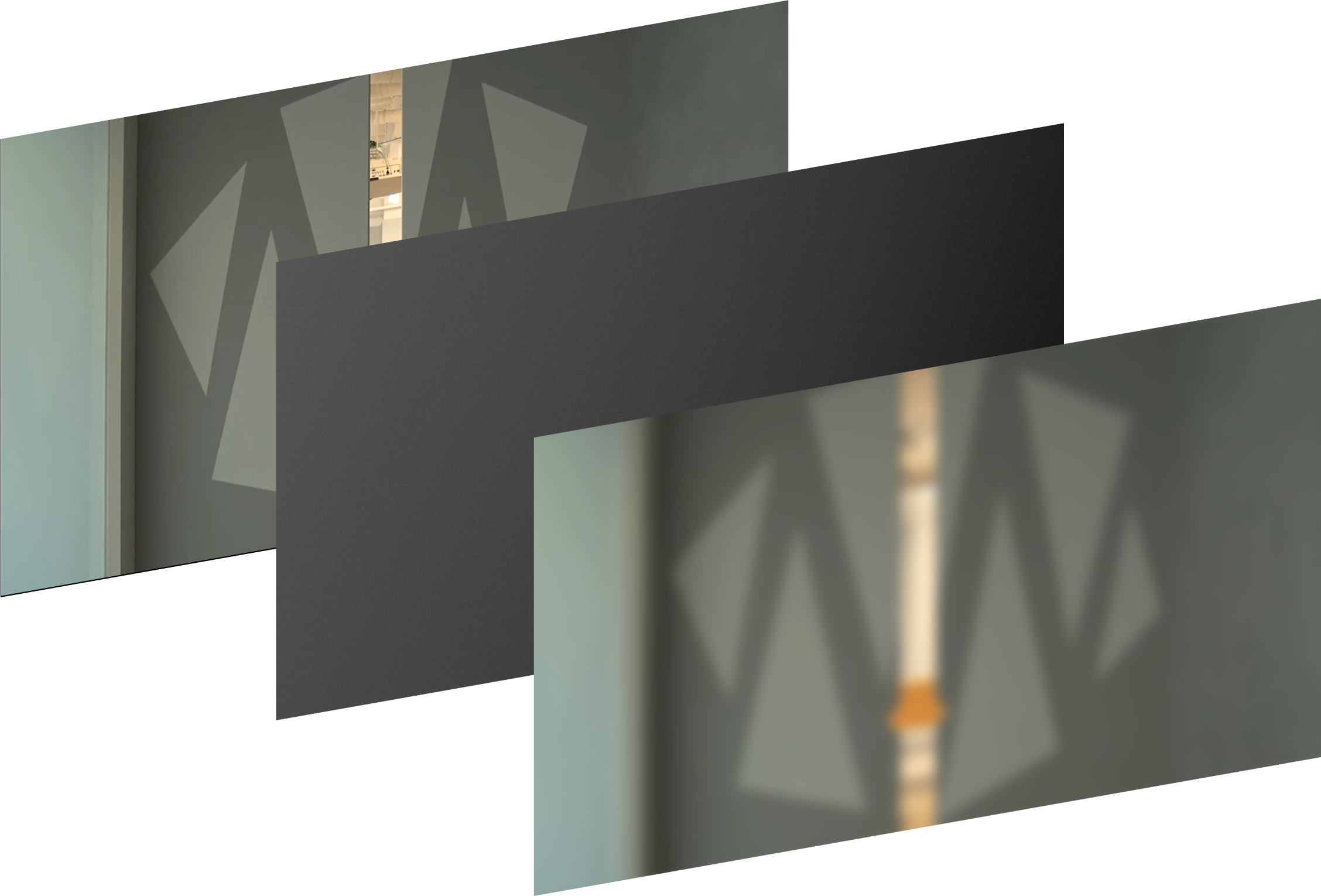
今回の実装では "glassEl" と "noiseEl" が動画の全面にあり、動画のDOMにマスクをかけるような仕組みになっています。
図解するとこんな感じです。レイヤー分けして乗せています。

const targetTmp = targetEl?.getBoundingClientRect();
この後に行う数式で、取得した動画セクションのスクロールに合わせた処理を行うため、高さや位置を取得できるよう getBoundingClientRect() で値を取得しています。便利なメソッドですねぇ
計算とスタイルの適用
const ratio = -targetTmp.top / targetTmp.height;
ここで計算しているのは、先ほど取得した動画セクションの情報からコンテンツのTOP位置からDOMの高さ情報を除算することで、セクションのスクロール量に対する比率が算出されます。 targetTmp.top をマイナスにすることで出力される値が正値になります。
glassEl.style.backdropFilter = "blur(" + ratio * 20 + "px) saturate(" + (100 - ratio * 100) + "%";
noiseEl.style.opacity = "" + ratio / 2;
コンテンツのスクロール位置を取得できたため、あとはそれに合わせてCSSの値を変更すれば完了です。各レイヤーにCSSを適用し、スクロール量に応じて値が変わるというシンプルな仕組みです。
"glassEl" では、主に動画に対するエフェクトを適用しています。そこで選んだのが"backdrop-filter" です。これはとても便利なCSSで、多くのエフェクトを複数設定することができます。
- blur:ぼかしのエフェクトです。数値を増やせば増やすほど、ぼけが増します
- saturate:彩度のエフェクトです。数値が減るほど、モノトーンになります。
blur の計算式にある「* 20」という乗算は、しきい値のため、スクロール量に対して足りないと感じたら個々の調整をするといいです。
saturate 内の計算式は、デフォルトが「100」のため、スクロール量に合わせて減算していく計算式となっています。
その下にある "noiseEl" は、デザインで用意されたノイズの乗ったテクスチャ画像ををスクロールに合わせてふわっと表示させています。
こちらも「2」で除算しているのは、opacityの値が 1になり切らないギリギリの値を調整すべく実際の量の半分が適用されるように調整しております。
この2つが、スクロール量に合わせて変化していくことで、動画にエフェクトをかけているように見えるのです。今回は動画に対して行いましたが、場合によっては背景色を変えたり、セクション間の移動時にトランジション的な用い方もできそうな気がします!
まとめ
今回初めてJavaScriptのコードを解説していきましたが、改めて見直すとリファクタリングできる余地がたくさんあったため、コードを一度書き直しました。第三者に説明するときに、コードを詳しく噛み砕いていくと気づきというのも見つかっていくため、自分なりにもいい経験になりました。
Webエンジニアとしては、実装したコードを誰かに誰かに見て欲しいという思いもあるため、今後もちょっとしたTipsでもプロジェクトで実装した事例を紹介していければと思っています。
まだまだ未熟で日々勉強の身ではありますが、今後いろんな技術や知識を共有できるメンバーをお待ちしております!
- Recent Entries
-
- 誰でも簡単に使えるポン出しアプリ(サンプラー) 「Klang2」をご紹介!【Part2】
- 画像を読み込ませるだけでコードを書かずにWebサイトを作れる「Windsurf」を試してみた
- 高額療養費制度を実際に利用してみた! 申請から給付までの流れ
- ライブ配信の仕事って実際どうなの? 現場のリアルを担当者が語る!職種別インタビュー!
- 実践に役立つ【ペルソナ設計】のポイントを、 WEBディレクターが真剣に考えてみました!
- ハイエースドライバーへの道 vol.2 〜免許取得から数ヶ月...ハイエース運転で味わった苦い経験と、社内で動き出した「運転手」のためのルールづくり〜
- 気づけば5年目!未経験ディレクターがここまで来た話
- アイディアを実現させる、MONSTER DIVEが創るライブ配信
- 大規模イベントで活躍中!Solidcom C1 Pro - Roaming Hub
- アルムナイ採用された側は、戻ってきた会社に何を感じたか
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #ライブ配信
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #撮影
- #プランニング
- #Webクリエイティブ
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #Webディレクション
- #早朝がいちばん捗るヒト
- #PowerCMS
- #グラフィックデザイン
- #ストリーミング配信
- #WEBサービス
- #サマンサ先生
- #人事
- #Android
- #iPhone
- #Webメディア
- #まとめ
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #プラグイン
- #ライブ中継
- #Adobe
- #アニメーション
- #プロジェクト管理
