MD-Blog_Web Creative
名作ゲームに学べ! 伝わるUI/UXデザインのススメ
緊急事態宣言下のGW、皆さまはいかが過ごされましたか。
今年こそは積みゲーを崩したいと意気込んでいた私ですが、いざ休みに入るとなかなか重い腰が上がらず、Netflixで受動的コンテンツを貪るだけの日々を過ごしました。ダメ人間でごめんなさい。
せめて、MDのゲーム伝道師として、ブログではゲーム成分を存分に摂取&発散したい。そしてついでにクリエイティブな何かをWeb制作に還元したい。
そこで!
名作ゲームに学べ!伝わるUI/UXデザインのススメ
「ゲーム」というUI/UX業界の先駆者を講師に招いて、そのエッセンスを齧ってみようという企画です。
コンピュータとインターフェイスの発展史
本題に入る前に、少し歴史の話をさせてください。
1984年、コンピューターの歴史において大きなパラダイムシフトが起こりました。
初代Macintoshの発表、つまりGUIを持ったPCの誕生です。
それまで文字の羅列しか存在しなかったPCのモニタに文字以外の線画が映し出されるようになり、マウスが普及し、各社OSは独自のUIを開発して使いやすさを競い合うようになりました。

一方でコンピューターゲームはというと、実はグラフィック面でPCの先を進んでいました。
『スペースインベーダー』の発表が1987年、『パックマン』が1980年なので、PCが家庭に普及する前から「グラフィック」を獲得していたことになります。
そして、ファミリーコンピューター、プレイステーション(とセガサターン)と家庭用ゲーム機の開発競争が進むにつれ、グラフィック性能も急速に進化していきました。
グラフィックが発達すれば、インターフェイスも発達します。
2Dアクションゲームでは残機を表示する程度の役割だったインターフェイスが、3DRPGになればマップや所持品、FPSになれば索敵情報など、より多くの情報を詰め込む必要が出てきたのです。

ここで重要なのは、UI/UXという側面において、ゲームと他のメディアでは似て非なる部分があるということーー多くの場合でゲームの方がよりインタラクティブであるということ、そしてそのインタラクティブな体験自体が商品価値であるということです。
ボタンを押したときに適切なフィードバックを受けられない、望む行動があるのに実行方法がわからない、といった質の悪い体験であれば、そのままそのゲームのプレイ体験レベルを落とすということになる。
よって、ゲームのインターフェイスというものは、ただの機能以上の大切な要素として研究・改善されてきたといえます。
つまり! ゲームこそUI/UXの極北であり、我々Web開発者も、もっとゲームのUI/UXを知り、学ぶべきなのです。
前置きが長くなりましたが、これから様々なジャンル/プラットフォームの傑作ゲームを紹介しつつ、洗練されたゲームのUI/UXの勘所を研究してみました。
インターフェイスで世界観を表現する。
ゲーム開発のフローにおいては、システムやストーリーの前にまずコンセプトアートを制作し、世界観を構築するという手法が一般的です。
緻密に練られた世界観を崩さないよう、インターフェイスもまた世界観を表現し補完するものであるべきです。
ペルソナ5 (アトラス / PS3, PS4)

出典: ペルソナ5 公式サイト
和製ゲームのインターフェイスといえば、どこか無骨で野暮ったいものが多い(というイメージがある)中で、バキバキに作り込んだ主張的な画作りで海外でも話題になったペルソナシリーズ。
ペルソナ4もオシャレで洗練されていましたが、5ではより先鋭化し、「RPGのインターフェイスでここまで攻めるか!」というインパクトがあります。
CEDECのアトラスのセッションでこのUIにたどり着くまでの過程が解説されましたが、「"縁の下の力持ち"だったUIを、"主張の強い主人公"に変える」という明確な目標を持って制作されたことがわかります。
cf. 『ペルソナ5』のカッコよすぎるUIの制作工程を紹介! アトラスの危機から生まれ、やがて特徴となったUIができるまで【CEDEC+KYUSHU 2017】
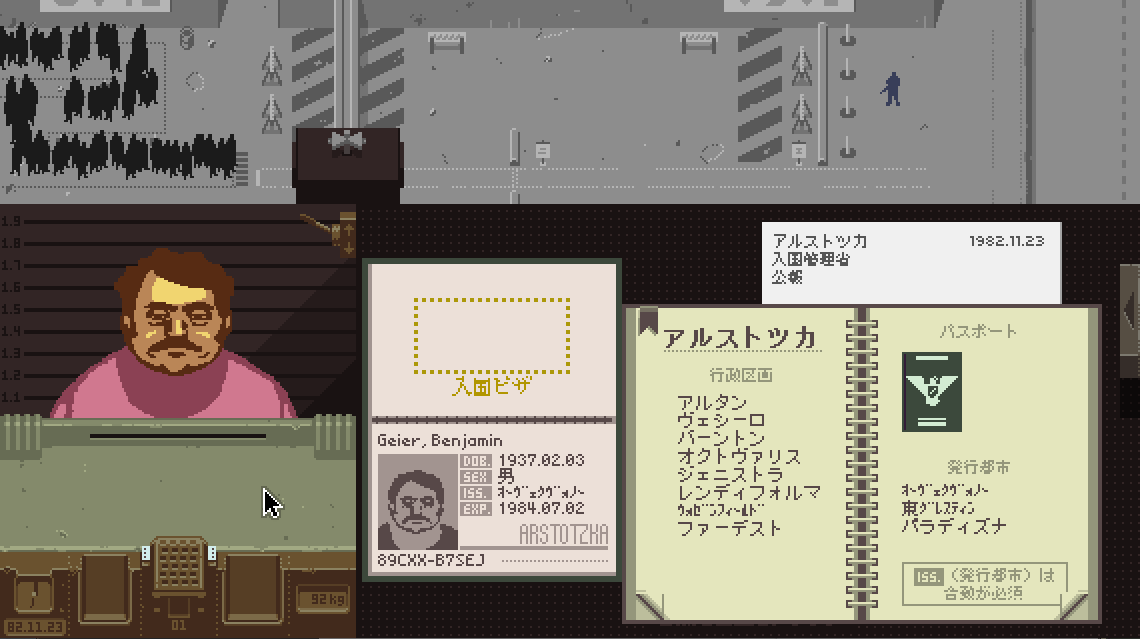
Papers, Please (Lucas Pope / PC, Mobile)

出典: Papers, Please(PC版)
日本在住のアメリカ人開発者Lucas Pope氏による、「入国審査シミュレーションゲーム」。
同じジャンルのゲームは後にも先にもないと思います。
あなたはアルストツカという架空の共産主義国家の入国審査官に任ぜられました。毎日のように変わるルールに振り回され、不定期にやってくる上官の目に怯えながら、明らかに窓口の足りない入管で入国希望者の長蛇の列を捌かなくてはいけません。
重苦しい音楽に、希望のない仕事。
世界観を表現するという言葉に有り余るほど8bit風グラフィックの完成度が素晴らしく、またローカライズが完璧で日本語にしても全く雰囲気を損ねることがありません。
アルストツカに栄光あれ!
ゲームが難しいほど、UIは易しく。
何度もリトライする前提で設計された高難度ゲームのことを「死にゲー」と呼んだりしますが、ゲームが難しいからといってUIも難しくしては駄目です。
むしろ、ゲームが難しければ難しいほど、分かりやすくて何度もリトライを押したくなるようなUIにするべきだと思うのです。
サガ スカーレット グレイス (スクウェア・エニックス / PS Vita, Switch, Mobile)

出典: サガ スカーレット グレイス(Switch版)
『サガ』シリーズは代々歯ごたえのあるRPGとして有名ですが、最新作の「サガスカ」も例にもれず難易度が高めです。
ターン制RPGにカードゲームの要素を混ぜたようなバトルシステムの完成度が抜群でして、面白さのキモの部分に一度気づいてしまえば病みつきになる魅力があります。
でも、このゲームが素晴らしいのは尖ったゲーム性だけではありません。
Switchというプラットフォームは、据え置きとモバイルという2つのモードをスイッチすることができるが故にUI設計の難しさを孕んだ端末ですが、サガスカはどちらのモードでも遊びやすいように、まったく画面構成の違う2種類のUIモードから選択することができるのです。
上のキャプチャを見れば、調整程度ではなくイチから再設計していることが分かっていただけると思います。
こういったきめ細やかな配慮があってこそ、何度全滅してもやり直したくなるというものです。
cf. 『サガ スカーレット グレイス 緋色の野望』UIもボイスもバランス調整も、尋常ではないこだわりっぷり。開発スタッフインタビュー
Getting Over it with Bennett Foddy (Bennett Foddy / PC)

出典: Getting Over it with Bennett Foddy(PC版)
普通の「死にゲー」は、
(挑戦する → 失敗する) x n → 成功する
という体験のループによって達成感を得られるように設計されています。
しかし、この"Getting Over it with Bennett Foddy"(通称「壺男」)では、プレイヤーは
(挑戦する → 失敗する) x ∞ → 悟りを開く
という軌跡を辿ります。
まずこのゲームにはゲームオーバー画面もリトライボタンもありません。
壁を登って、岩を登って、ここを越えればというところで掴み損なって、壁にしがみつこうとしても失敗して......。
失敗すると、文字通り坂道を転げ落ちるようにスタート地点に押し戻される、それを見越した鬼畜なマップデザイン。
常時オートセーブという仕様のお陰で、セーブデータをロードしたりリトライボタンを押す必要はありません。ただスタート地点からもう一度、気力を奮い立たせればいいだけです。
ゲームが始まれば一切のロード時間が発生しないので、気力が続く限りシームレスに挑戦できます。
操作はマウスのみ、少し触っただけで誰でも動かし方がわかります。そのとおりに動かすことができるかは別として。
システムがUI自体を必要としない、究極の親切設計ですね。
さらに何度も失敗してイライラが募ったタイミングで、天(開発者)からの哲学的なありがたい言葉を賜った瞬間には、最高のストレス体験を得ることができるでしょう。
本題から少し逸れたかもしれませんが、UIが「無い」ことがゲーム性の一部になっている今作、克己心に自信のある方は是非挑戦してみてください。
ボタンひとつのデザインまで作り込む。
単に世界観を表す以上に作り込まれたインターフェイスは、時にそれそのものが作品あるいは主役になることもあります。
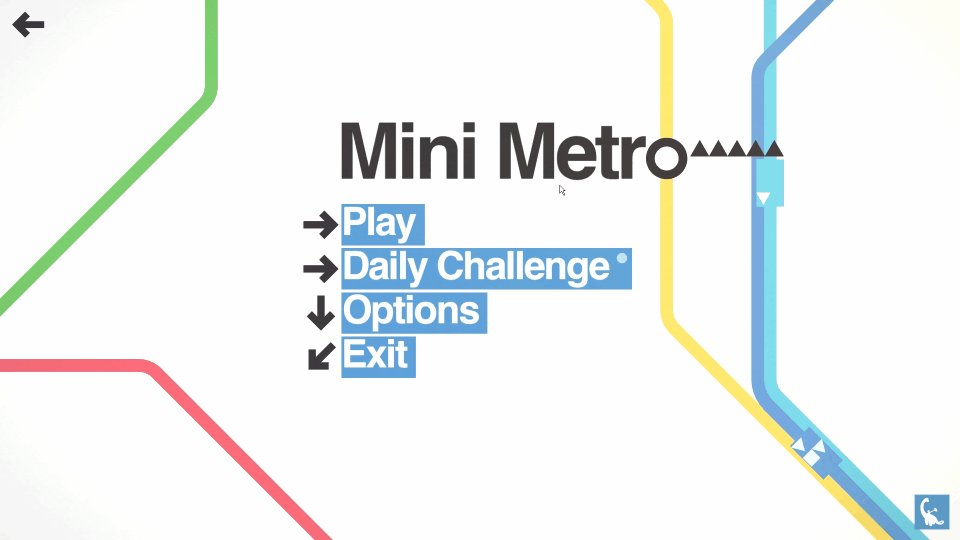
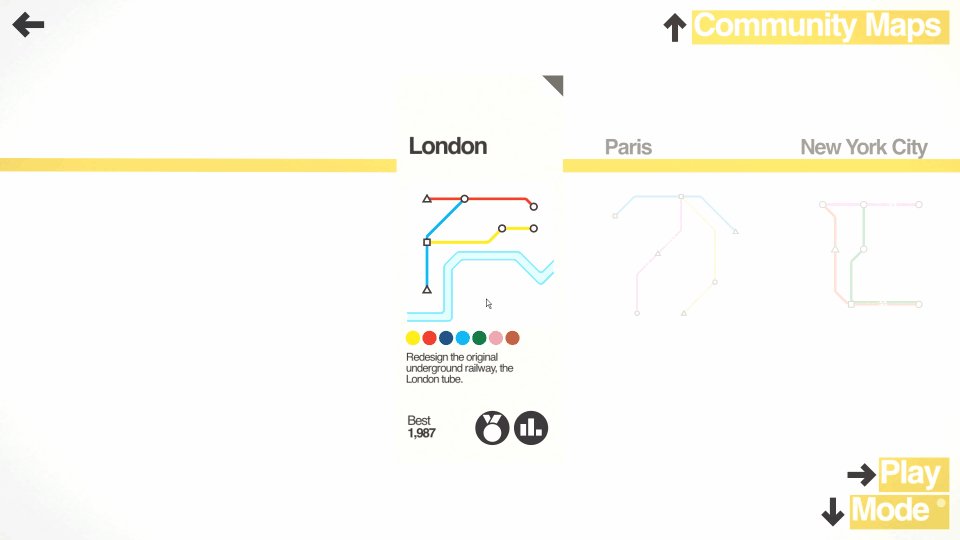
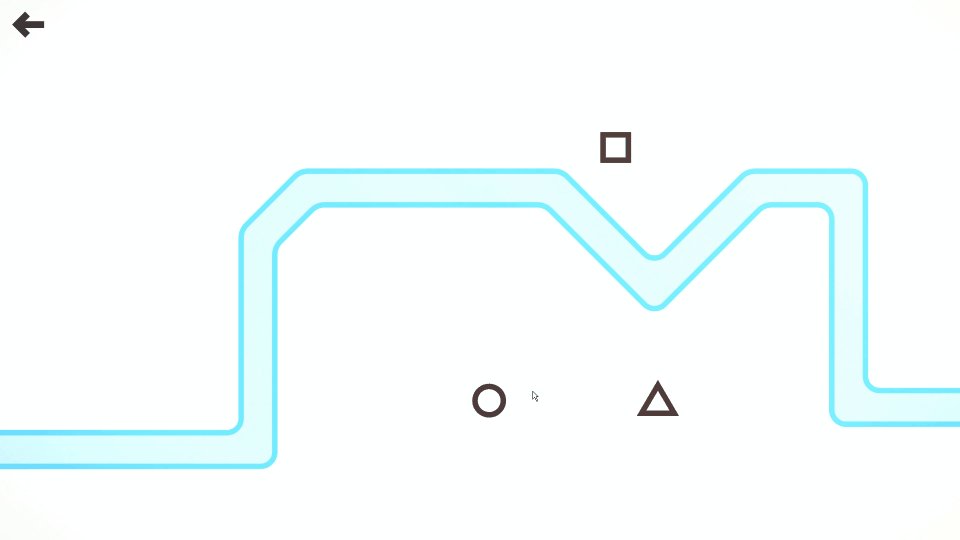
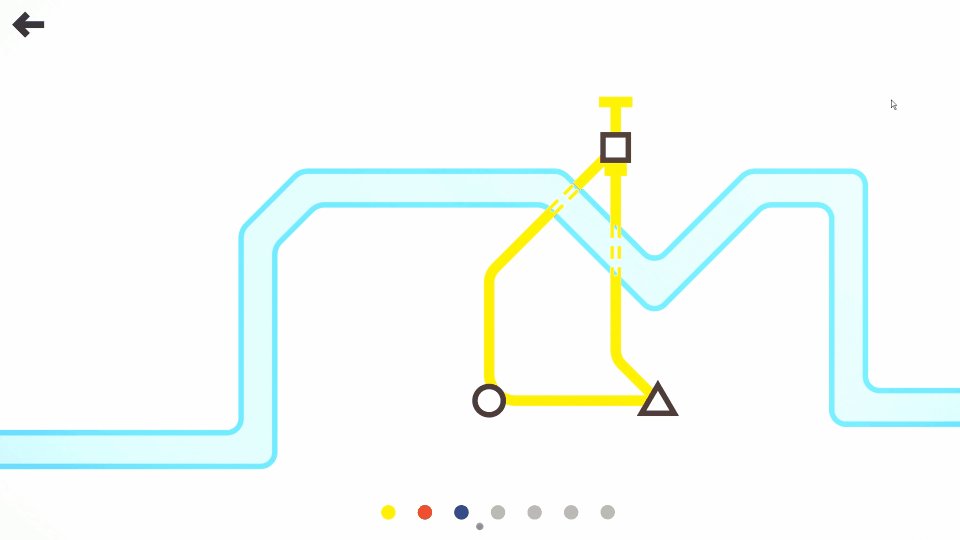
Mini Metro (Dinosaur Polo Club / PC, Mobile, Switch)

出典: Mini Metro(PC版)
PCゲームやモバイルゲームには2000円以下で買えるミニマルな良作パズルゲームが数多ありますが、プレイ体験という意味で個人的に感銘を受けた一本。
どんどん増える駅をひたすら路線図で繋ぎ、利用者を滞りなく輸送させるストイックなゲーム性ですが、それだけのゲームではありません。
ゲームを起動してからモードを選び、マップを選び、ステージが始まるまでの小気味よいシームレスな動き。
アクションを起こしたときやイベントが起きたときの音の心地よさ。
どこを取ってもセンスが良すぎます。
ステージが進むにつれて少しずつマップと選択肢が広がるという2Dストラテジーの進行が、「気づかないくらいゆっくりしたスピードでカメラを引く」という形で見事にインターフェイスに落とし込まれている点も感動。
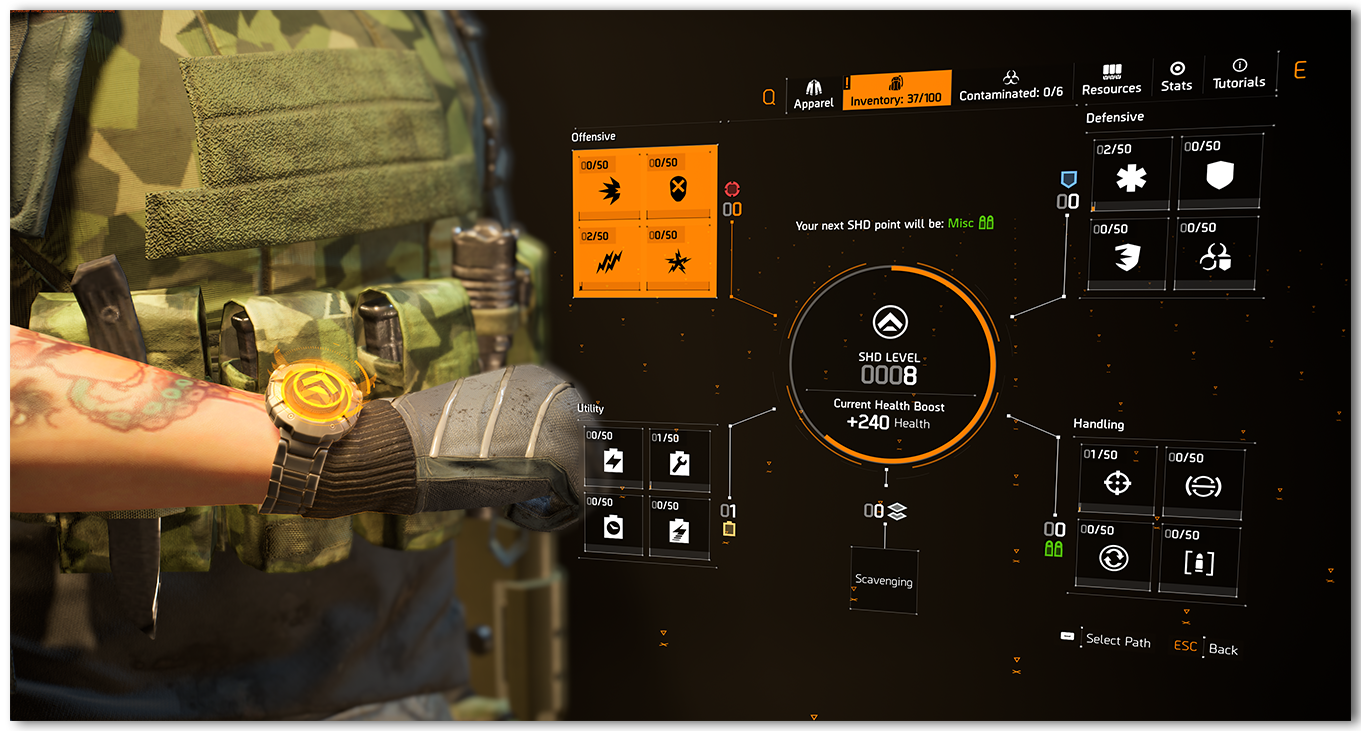
Tom Clancy's Division 2 (Ubisoft / PC, PS4, Xbox)

Ubisoftの3Dゲームはとにかく(操作性は別として)インターフェイスがオシャレなものが多いのですが、その中でもDivisionシリーズのUIは白眉といえます。
特にHUD(Head-Up Display/視界に直接情報を表示するインターフェイスのこと)の洗練度ゲージが振り切れています。
文字が小さくて細めなので若干視認性に難がある気もするのですが、あまりにカッチョいいのでそんなのどうでも良くなってきますね。
英語だとよりフォントがスマートでカッチョいいので、無駄に英語版に切り替えて遊んでみるのもおすすめです。
HUD以外でも、破壊可能なオブジェクトや敵対的な人物をそれとなく示唆するエフェクトなど、ゲームの雰囲気とUI/UXが高いレベルで融合した名シリーズです。
ユーザーに楽しい体験を届ける。
わかりやすい、伝わりやすいということはUI/UXの大原則ですが、多くのゲーム制作者はそれだけでは満足せず、インターフェイスにも付加価値を与えようとします。
特に、ロード画面、ゲームオーバー画面といった本来ありがたくないシーンで、プレイヤーの興を削がずに繋ぎとめるための工夫が多く見られます。
シムシティ4 (EA Games / PC)
シムシティシリーズは言わずとしれた都市開発シムですが、ここで紹介したいのはゲーム本編ではありません。
シムシティ3000から4年後に発売されたシムシティ4でマップが3D化したため、ゲーム開始時には巨大な地形を読み込み初期データを生成する必要があり、どうしてもローディング時間が長くなってしまいました。
そこで、少しでもプレイヤーのストレスを軽減する方法として採用されたのが、
「ラマを捜索中」
「オゾン層をチャージ中」
「お役所仕事をたらい回し中」
といったシュールで無意味なメッセージ群をロード画面に流すという方法です。
ローディングが長いのであれば、ローディング自体だって楽しくしよう!という発想は、ゲームづくりとしてこの上なく健全といえるでしょう。
この遊び心はプレイヤーの反応も良く、その後「シムズ」シリーズなど他のEA製ゲームでも定番の演出となりました。
なお、このスタイルの初出がシムシティ4なのかどうかの確証がなく、調べてみてもわからなかったので、ご存じの方がいれば是非教えてください。
あつまれ どうぶつの森 (任天堂 / Switch)

出典: あつまれ どうぶつの森(Switch版)
先日任天堂の2020年度決算で売上高1兆7589億円というニュースを見て、ちょっと意味がわからないです...という気持ちにさせられました。
その任天堂のUI/UXへのコダワリは世界一なのではないかと個人的には思うのですが、世界累計3200万本売れているらしい『あつ森』もまた、ローディングというネガティブな要素をポジティブに解決しています。
インターネット通信で友だちの島に出かける際にはそれなりに長いロード時間が発生しますが、その間に空港の掲示板のようなかたちで「ドードー・エアラインズ」のフライトプランが表示されます。
この古い掲示板のパタパタパタッていう動きが嫌いな人はいません。みんな大好き反転フラップ式。
また、すべての収集アイテムに異なるアイコンが用意されているなど、インターフェイスとしての作り込みの量と質が半端ないです。
いったいどれだけ膨大なリソースと愛情を費やして作られているのかと、遊ぶほどにクラクラするゲームです。
cf. 任天堂のUI/UXデザイナーが語るデザイン思想。UI Crunch #13 娯楽のUI【書き起こし前編】
Webはゲームから何を学べるか
Webの世界でUI/UXという言葉が声高に叫ばれるようになったのは、ここ10年、15年ほどのことだったと記憶しています。
HTML5の草案が発表されたのが2008年、CSSAwards(現:Awwwards)が立ち上げられたのが2009年らしいので(MDと同い年!)、Web2.0時代が到来してインターネットが当たり前のものになりはじめた頃と考えれば、だいたい辻褄が合いますね。
Flashの隆盛やHTML5の登場を経て、今やWebは随分自由に画面を動かすことができるようになりましが、自由の代償として我々制作者はUI/UXの森で迷子になることも多いように感じています。
ゲームのUI/UXからは、基本である「ユーザーが迷わない」ことを前提とした上で、プラスαの「楽しい」「ワクワクする」という体験を提供する手法を学べるのではないでしょうか。
余談ですが、この記事を書くにあたって、GW中に観たNetflixのドキュメンタリー『ハイ・スコア:ゲーム黄金時代』から多くのインスピレーションを得ました。
パックマンの時代からアタリの隆盛と没落、テーブルトークじゃないRPGの誕生、2Dから3Dへの発展など、かなりツボを押さえたゲーム史ドキュメンタリーです。
お陰でこの記事が書けたので、私のGWもまったくの虚無というわけではなかったようです。
参考サイト
- 【電子産業史】1984年:GUIとパソコン
https://xtech.nikkei.com/dm/article/COLUMN/20080807/156205/ - 任天堂のUI/UXデザイナーが語るデザイン思想。UI Crunch #13 娯楽のUI【書き起こし前編】
https://goodpatch.com/blog/uicrunch-13 - 『ペルソナ5』のカッコよすぎるUIの制作工程を紹介! アトラスの危機から生まれ、やがて特徴となったUIができるまで【CEDEC+KYUSHU 2017】
https://www.famitsu.com/news/201711/13145540.html - 『サガ スカーレット グレイス 緋色の野望』UIもボイスもバランス調整も、尋常ではないこだわりっぷり。開発スタッフインタビュー
https://www.famitsu.com/news/201809/25164074.html
- Recent Entries
-
- 誰でも簡単に使えるポン出しアプリ(サンプラー) 「Klang2」をご紹介!【Part2】
- 画像を読み込ませるだけでコードを書かずにWebサイトを作れる「Windsurf」を試してみた
- 高額療養費制度を実際に利用してみた! 申請から給付までの流れ
- ライブ配信の仕事って実際どうなの? 現場のリアルを担当者が語る!職種別インタビュー!
- 実践に役立つ【ペルソナ設計】のポイントを、 WEBディレクターが真剣に考えてみました!
- ハイエースドライバーへの道 vol.2 〜免許取得から数ヶ月...ハイエース運転で味わった苦い経験と、社内で動き出した「運転手」のためのルールづくり〜
- 気づけば5年目!未経験ディレクターがここまで来た話
- アイディアを実現させる、MONSTER DIVEが創るライブ配信
- 大規模イベントで活躍中!Solidcom C1 Pro - Roaming Hub
- アルムナイ採用された側は、戻ってきた会社に何を感じたか
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #ライブ配信
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #撮影
- #プランニング
- #Webクリエイティブ
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #Webディレクション
- #早朝がいちばん捗るヒト
- #PowerCMS
- #グラフィックデザイン
- #ストリーミング配信
- #WEBサービス
- #サマンサ先生
- #人事
- #Android
- #iPhone
- #Webメディア
- #まとめ
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #プラグイン
- #ライブ中継
- #Adobe
- #アニメーション
- #プロジェクト管理
