MD-Blog_Web Creative
プロっぽいデザインの作り方 『カラー編』
WEBデザインを生業にしている皆様、こんにちは。
早いものでもう6月。いかがお過ごしでしょうか?
個人的にも忙しい日々を過ごしておりますが、4月から入社の新人デザイナーの皆様もあっという間に毎日がすぎているはず。
覚えることがいっぱいで大変だと思います。
今回は、そんな新人デザイナーでも覚えておくと便利な『プロっぽいカラーの使い方』について書いてみたいと思います。
プロっぽいデザインとは
少しの知識を持つことで、デザインは格段に変化します。
今回は、そんなプロが使っている、またはやらないデザインについて紹介していきます。
知識を持ち、実践することで、良いデザインが生まれると思います。
今回は、そんなプロっぽいデザインの作り方『カラー編』をお届けします。
プロっぽいカラーの使い方
カラーの使い方にはプロが使う、もしくは、使わない手法が多々ありますので、
ここでいくつか紹介させていただきます。
色数を厳選する
使用するカラーを増やせば増やすほど、デザインは難しくなります。
バランスよく運用するにはかなりの経験やテクニックが必要となりますので、基本的に使う色を3色+白黒くらいに抑えましょう。
使用割合としては、
「ベースカラー:メインカラー:アクセントカラー」が「70%:25%:5%」になると.
バランスよく見えます。
使用するカラーに迷ってしまった時には、カラーパレットを作成してくれる『Adobe Color CC』のようなサービスやツールがありますので、活用できると便利です
文字色などに強弱をつけ、コントラストに気を付ける
カラーはコントラストが弱いと情報が伝わりにくくなります。
なので、背景と文字のコントラストが弱いと、視認性が悪くなり読みづらく伝わりにくいです。
デザインは情報を伝えることが大事なので、「誰でも認識できる」カラーを目指しましょう。
背景の上に載せた文字も同様です。そのままだと視認性が低いので上に半透明の黒や白を置くなどして、読みやすくすることが重要です。
最近では、WEBアクセシビリティも注目され、視認性を確保することは最も重要な項目です。
最適なカラーを選択し、情報が伝わることを意識しましょう。
また、アクセシビリティに最適かどうかを判定するサイトもあります。
こちらでカラーの視認性を確認できますので、活用してみてください。
視認性を確保する
使用カラーに工夫をするだけで、視認性を確保することができます。
左の画像のように.
同じ色の文字ばかり続くと、わかりづらく垢抜けない印象になってしまいます。
右の画像のように.
文字と下地で色の明るさを反転させるなどして、メリハリをつけることでよりはっきりと識別できるようになります。

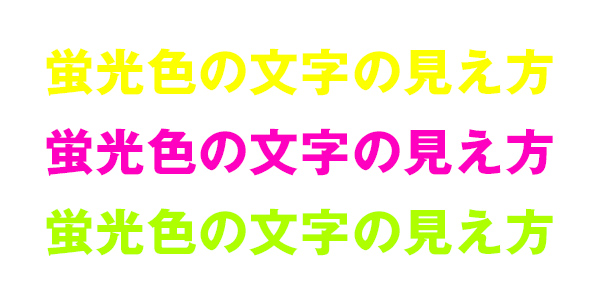
蛍光色を使わない
基本的にあまり使わないカラーです。
先ほども視認性の話をしましたが、単純に視認性が良くないカラーですので、
特別なデザインに使用する場合以外には、なるべく使用を控えましょう。
もしテキストなどに蛍光色を使わないといけない場面があれば、明度を落とすと視認性がよくなります。

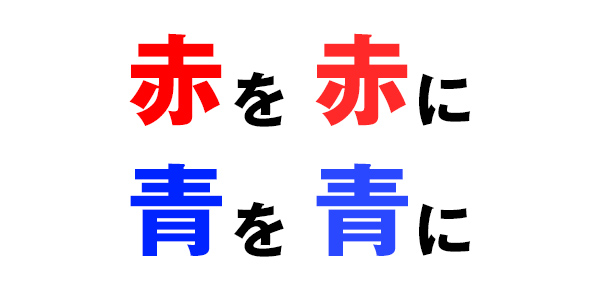
デフォルトの色を使わない
これも基本的に使用しないデザイナーが多いと思います。
強いカラーなので、チカチカとした印象から視認性が悪く世界観を構築しにくいです。
デフォルトカラーを使用したい場合には、ちょっとだけカラーパレットをズラすだけで解消しますので、ぜひ試してみてください。

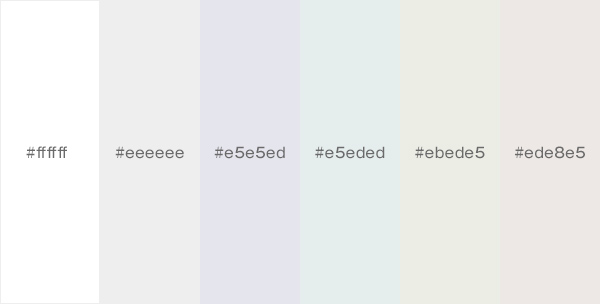
BGのカラーを真っ白ではなく、少しずらして使う
ゆったりとした余白を使用したデザインに、真っ白のバックグラウンドを使用すると、
隙間が空いてしまって、手抜き感が出ることがあります。
そんな時は、バックグラウンドに少しだけ色を入れてあげるだけで、
格段によくなります。
単純にグレー(#eeeeee)ではなく、少しだけ青や赤などを入れてあげると、
さらに良い雰囲気を演出できます。

まとめ
プロっぽいデザインの作り方、カラー編についてお話をさせて頂きました。
取り上げた知識意外にもたくさん覚えないといけないことはありますが、
今回は、最低限知っていると間違わないデザインの手法を取り上げてみました。
やはり、知識はしっかりとあった方が良いですので、
こちらも忘れないように、デザインをすることをオススメします。
みんなで良いクリエイティブを作成しましょう!
ではー。
- Recent Entries
-
- 誰でも簡単に使えるポン出しアプリ(サンプラー) 「Klang2」をご紹介!【Part2】
- 画像を読み込ませるだけでコードを書かずにWebサイトを作れる「Windsurf」を試してみた
- 高額療養費制度を実際に利用してみた! 申請から給付までの流れ
- ライブ配信の仕事って実際どうなの? 現場のリアルを担当者が語る!職種別インタビュー!
- 実践に役立つ【ペルソナ設計】のポイントを、 WEBディレクターが真剣に考えてみました!
- ハイエースドライバーへの道 vol.2 〜免許取得から数ヶ月...ハイエース運転で味わった苦い経験と、社内で動き出した「運転手」のためのルールづくり〜
- 気づけば5年目!未経験ディレクターがここまで来た話
- アイディアを実現させる、MONSTER DIVEが創るライブ配信
- 大規模イベントで活躍中!Solidcom C1 Pro - Roaming Hub
- アルムナイ採用された側は、戻ってきた会社に何を感じたか
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #ライブ配信
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #撮影
- #プランニング
- #Webクリエイティブ
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #Webディレクション
- #早朝がいちばん捗るヒト
- #PowerCMS
- #グラフィックデザイン
- #ストリーミング配信
- #WEBサービス
- #サマンサ先生
- #人事
- #Android
- #iPhone
- #Webメディア
- #まとめ
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #プラグイン
- #ライブ中継
- #Adobe
- #アニメーション
- #プロジェクト管理
