MD-Blog_Web Creative
UDフォントとは?
WEBディレクター目線でおすすめのフォントを紹介
令和6年(2024年)4月1日から、障害者差別解消法の改正により、国や地方公共団体などに義務付けられている合理的配慮の提供が、民間の事業者も義務化されています。
合理的配慮を的確に行うため、環境の整備が努力義務となっており、ウェブサイトの場合ではJIS X 8341-3:2016に準拠したウェブサイトを作り、ウェブアクセシビリティを確保することがこれに当たります。
(出典:https://www.gov-online.go.jp/useful/article/202310/2.html)
ウェブアクセシビリティに関しては、画像へのALT設定やキーボード操作対応なども含め対応できることが多くありますが、今回はWEBディレクター目線で、代表的なUD(ユニバーサルデザイン)フォントとその特徴をまとめてみました。
そもそもUDフォントとは?
UDフォントは、すべての人にとって読みやすく、使いやすいデザインを意識して作られています。例えば、ロービジョン(弱視)やディスレクシア(読み書き障害)を持つ方にとっては、次のような困難を抱えています。
ゴシック体は形が省略されており判別しづらい
明朝体は形状の強弱によってストレスを感じることがある
また、年配の方や視力が弱い方にとっては、次のような困難があります。
ぼやけて見える状態では他の文字との区別がつきづらい
今まで特に気にせず日常生活を送っていましたが、言われてみると、メガネ生活を送る自分でも思い当たる節があります......。
そのため「すべての人にとって使いやすく」を目指すUDフォントでは以下の特徴が挙げられます。
- 可読性: 例)文字の強弱の均一化により、読みやすさを向上させる
- 視認性: 例)濁点や半濁点が文字に近づきすぎないように距離感が調整されている
- 判読性: 例)読み間違いが起こらないようにデザインされている
では、いくつかの代表的なフォントを紹介していきます。
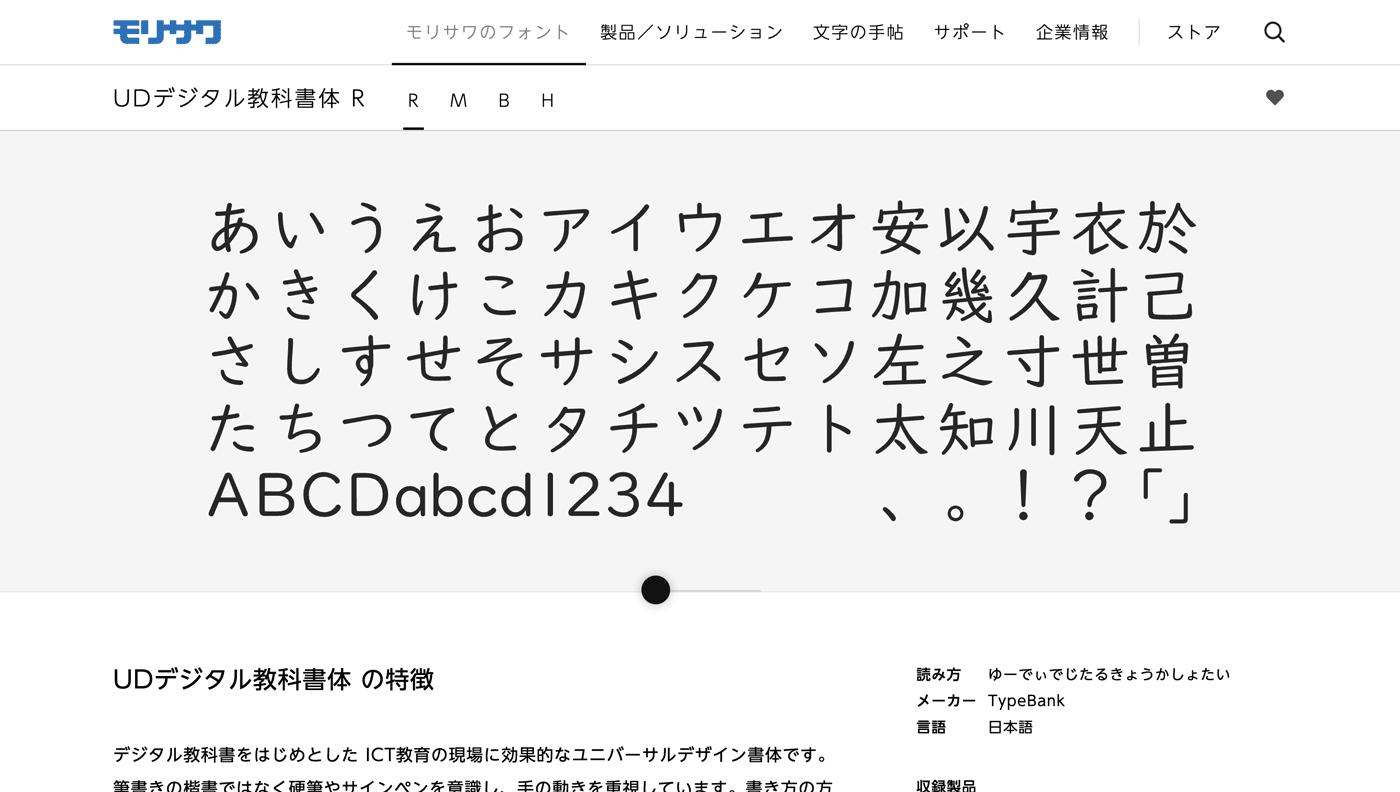
UD デジタル教科書体

- 高い可読性:小さな文字でも視認性が高く、教育現場でも使用されるフォント
- 高い視認性:ユーザーがストレスなくコンテンツを読むことができる
- 親しみやすいデザイン: 学習用として開発されたため、親しみやすいデザイン
ロービジョン(弱視)やディスレクシア(読み書き障害)に配慮したデザインのフォント。読みやすさについてのエビデンスも得たフォントだそうです。自分は年々書籍の文字が見づらく感じていましたが、実際にUDデジタル教科書体で組まれた本を読むと、文章に集中でき、とても読みやすくて驚きました。
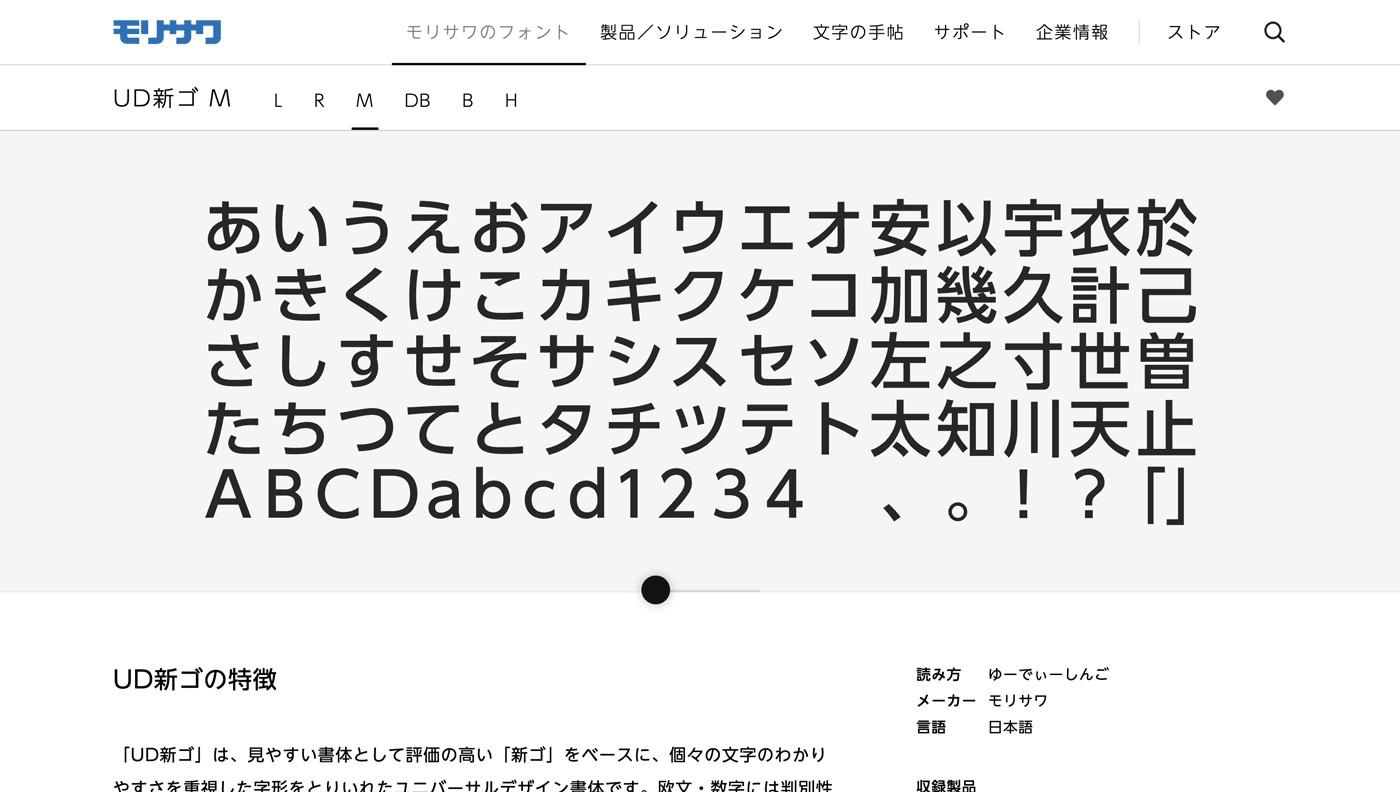
UD 新ゴ

- モダンでシンプル: シンプルかつモダンなデザインが特徴で、様々なデザインに調和する
- 視認性: 特にディスプレイ上での視認性が高く、長文でも読みやすい
- 多言語対応: 日本語以外の多くの言語にも対応しているため、多言語対応などの国際的なプロジェクトに最適
細いウェイトは優しい印象を与え、太いウェイトは力強さとポップな印象を持ち、幅広い用途に適しています。ユーザーが長時間閲覧することを想定したサイトに適しています。
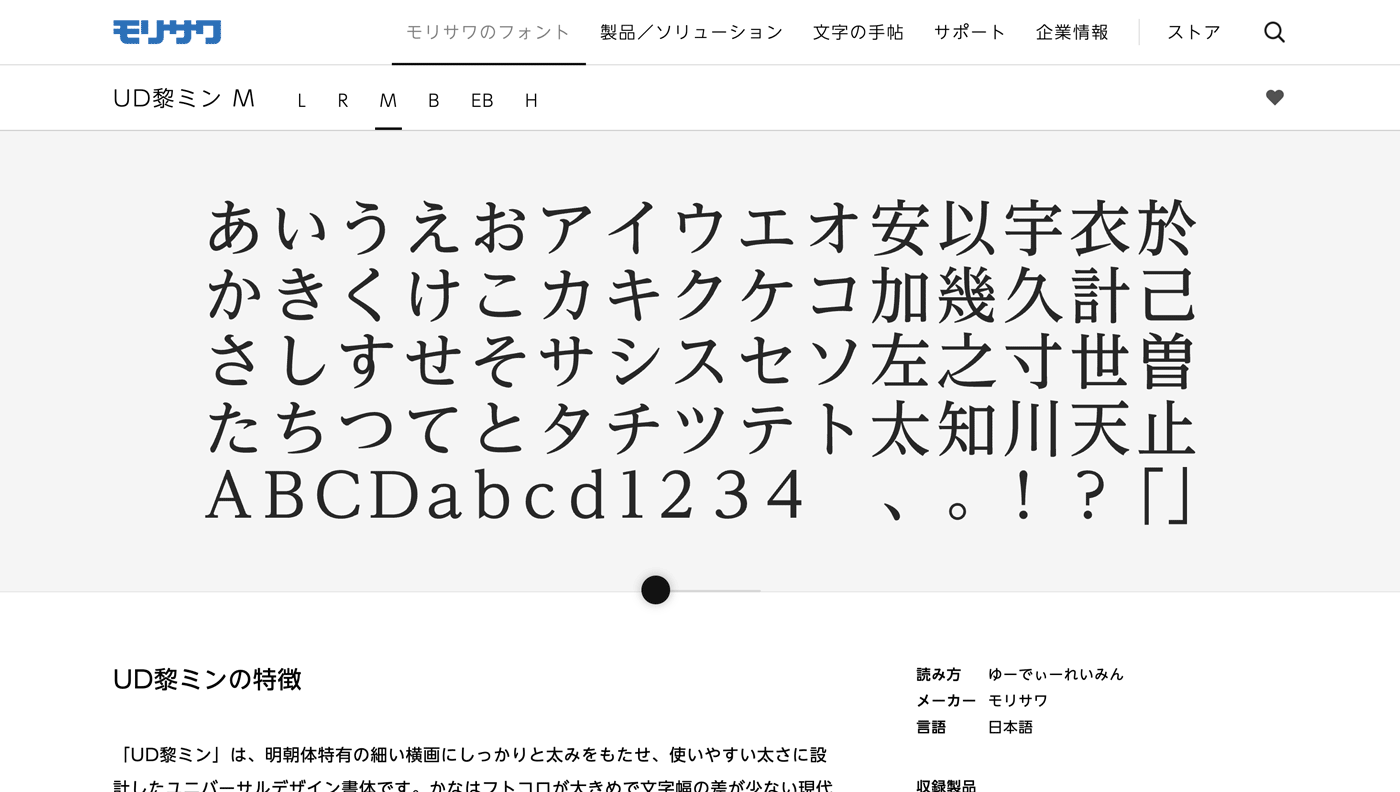
UD黎ミン

- クラシックな美しさ: 明朝体の伝統的な美しさを保ちながら、現代のニーズに対応したデザインはエレガントで洗練された印象を与えます
- 多用途: 書籍や新聞、雑誌などの印刷物からウェブコンテンツまで、幅広い用途に対応
視認性とクラシックなデザインから、フォーマルな文書や長文のテキストに最適です。落ち着いた印象なので、しっかりと読ませる読み物ページなどでの使用がおすすめです。
イワタUDゴシック

- 高い視認性:誤読を防ぐために、デザインにいくつもの工夫がされている
- 可読性の向上:文字の形がシンプルで、文字間のスペースが適切に配置されている
家電製品の表示用文字として視認性を高めるため、2006年にパナソニック株式会社と共同開発され、世界初のユニバーサルデザインの視点を持ったフォントです。紹介したのはゴシックですが、丸ゴシックから明朝までひととおりのシリーズが豊富にあります。
まとめ
いくつかのフォントをおすすめしましたが、UDフォントに変えれば万事解決というわけではありません。人それぞれ困っている点やフォントの特徴の感じ方は異なります。また、どれだけ適したフォントを使用しても、字間や行間の設定によって読みやすさが変わることも考慮する必要があります。
WEBやデジタルデバイスではフォントサイズの変更・ダークテーマの切り替えも可能なため、多くの人にとって読みやすく使いやすい環境を提供できる可能性があります。また、既存のフォントも「明朝体は読みづらいから良くない」というわけではなく、フォントの特性を理解したうえで、どのように使うか、どのように配慮するかが重要です。
今回のブログを書いていく中で、改めて、サイトの特性やターゲット設定、目的に応じたデザイン設計の重要性を感じました。
最後に
ユニバーサルデザインについての視点を持つきっかけになった本を紹介させてください。
 奇跡のフォント 教科書が読めない子どもを知って―UDデジタル教科書体 開発物語
奇跡のフォント 教科書が読めない子どもを知って―UDデジタル教科書体 開発物語
高田 裕美 著
書体デザイナーの高田裕美さんがUDデジタル教科書体を生み出すまでを描いたノンフィクションです。デザイナーとしてのご経験からフォントの作成方法やフォントの開発秘話までが描かれています。個人的には朝の連ドラでドラマ化してほしいほど、熱くて面白く、奥深い内容です。
もしご興味が沸いた方はぜひ読んでみてください。
- Recent Entries
-
- 誰でも簡単に使えるポン出しアプリ(サンプラー) 「Klang2」をご紹介!【Part2】
- 画像を読み込ませるだけでコードを書かずにWebサイトを作れる「Windsurf」を試してみた
- 高額療養費制度を実際に利用してみた! 申請から給付までの流れ
- ライブ配信の仕事って実際どうなの? 現場のリアルを担当者が語る!職種別インタビュー!
- 実践に役立つ【ペルソナ設計】のポイントを、 WEBディレクターが真剣に考えてみました!
- ハイエースドライバーへの道 vol.2 〜免許取得から数ヶ月...ハイエース運転で味わった苦い経験と、社内で動き出した「運転手」のためのルールづくり〜
- 気づけば5年目!未経験ディレクターがここまで来た話
- アイディアを実現させる、MONSTER DIVEが創るライブ配信
- 大規模イベントで活躍中!Solidcom C1 Pro - Roaming Hub
- アルムナイ採用された側は、戻ってきた会社に何を感じたか
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #ライブ配信
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #撮影
- #プランニング
- #Webクリエイティブ
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #Webディレクション
- #早朝がいちばん捗るヒト
- #PowerCMS
- #グラフィックデザイン
- #ストリーミング配信
- #WEBサービス
- #サマンサ先生
- #人事
- #Android
- #iPhone
- #Webメディア
- #まとめ
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #プラグイン
- #ライブ中継
- #Adobe
- #アニメーション
- #プロジェクト管理
