MD-Blog_Web Creative
これからデザイナーになる方へ!
知ってると便利なPhotoshopの裏技5選
どうも、どうもどうも。MDのデザイナー、DAIです。
昨今のAIブームによって、我々デザイナーは素材がないとか、画質が悪いとか、言い訳できない時代になってきましたよね、、、。
ということで、
本日は、これからデザイナーになる方たちへ贈る、「知ってたら便利なPhotoshopの裏技5選」を紹介したいと思います。
目次
- たった3ステップで被写体をコンテンツに応じて消す
- コンテンツの拡大・縮小を使って、足りない背景を生成する
- 消点を使って画像をはめ込み合成を行う
- 手書きサインをキレイに素材化する
- カラー適用で写真を思い通りのトーンにする
1つ目は超簡単! 「たった3ステップで被写体をコンテンツに応じて消す

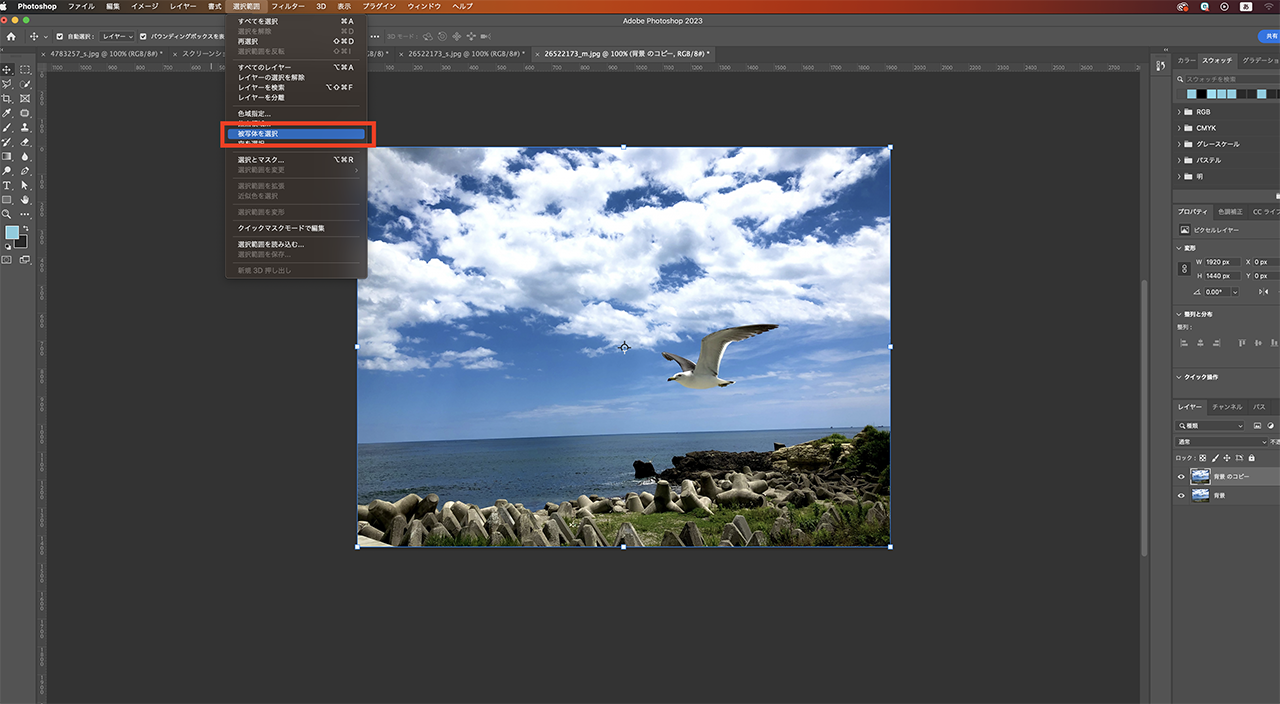
こういった画像から鳥だけ削除し、空背景だけ使いたい時に便利なツールを紹介します!
Step01: 素材を用意して、被写体を選択する

素材を選択した状態で、[選択範囲]→[被写体を選択]をクリック。
そうすると自動で写真内の被写体を選択してくれます。

もし自動で被写体が選択されない場合は、[クイック選択ツール]を使って選択範囲を作ってください。
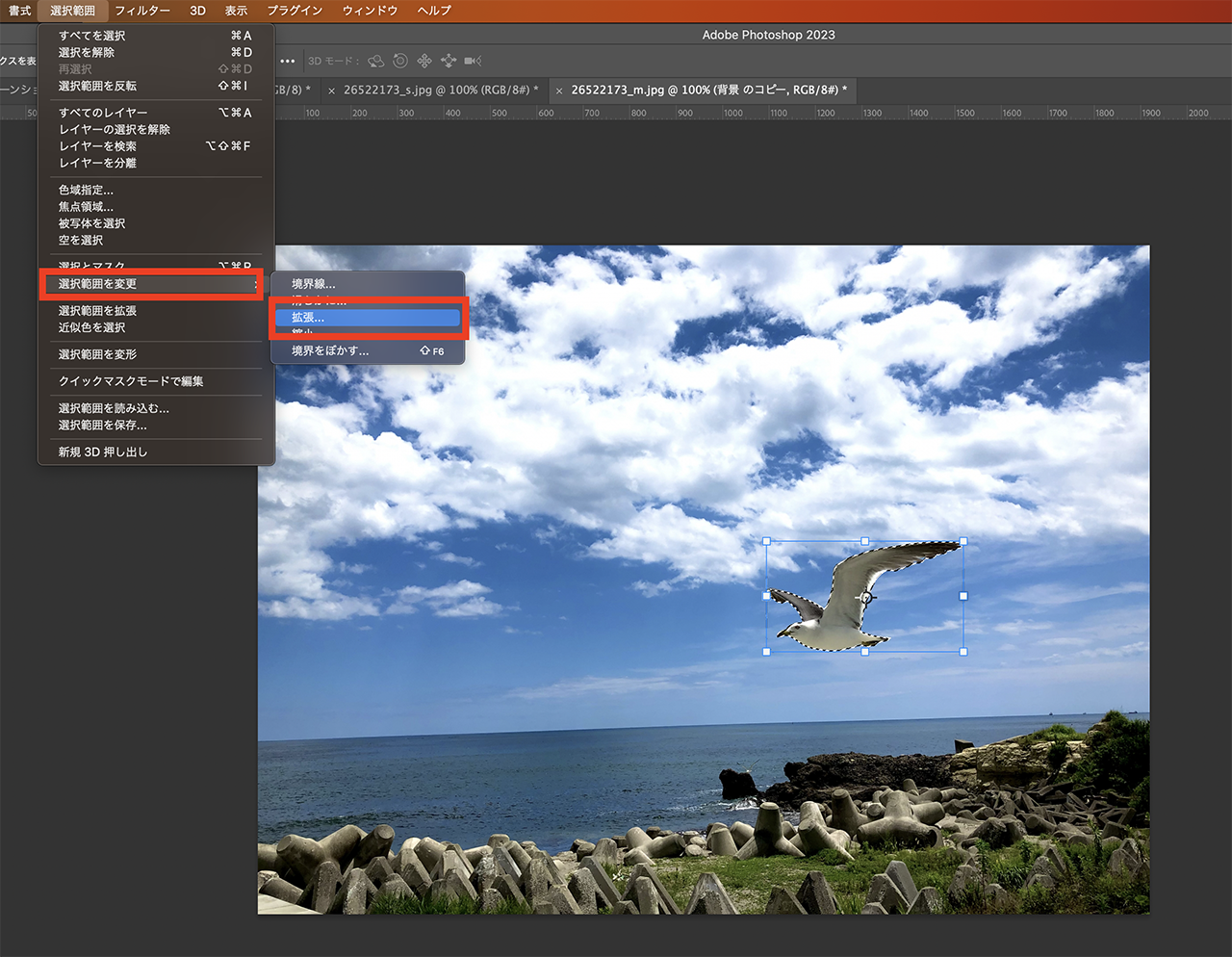
Step02: 選択範囲を拡大

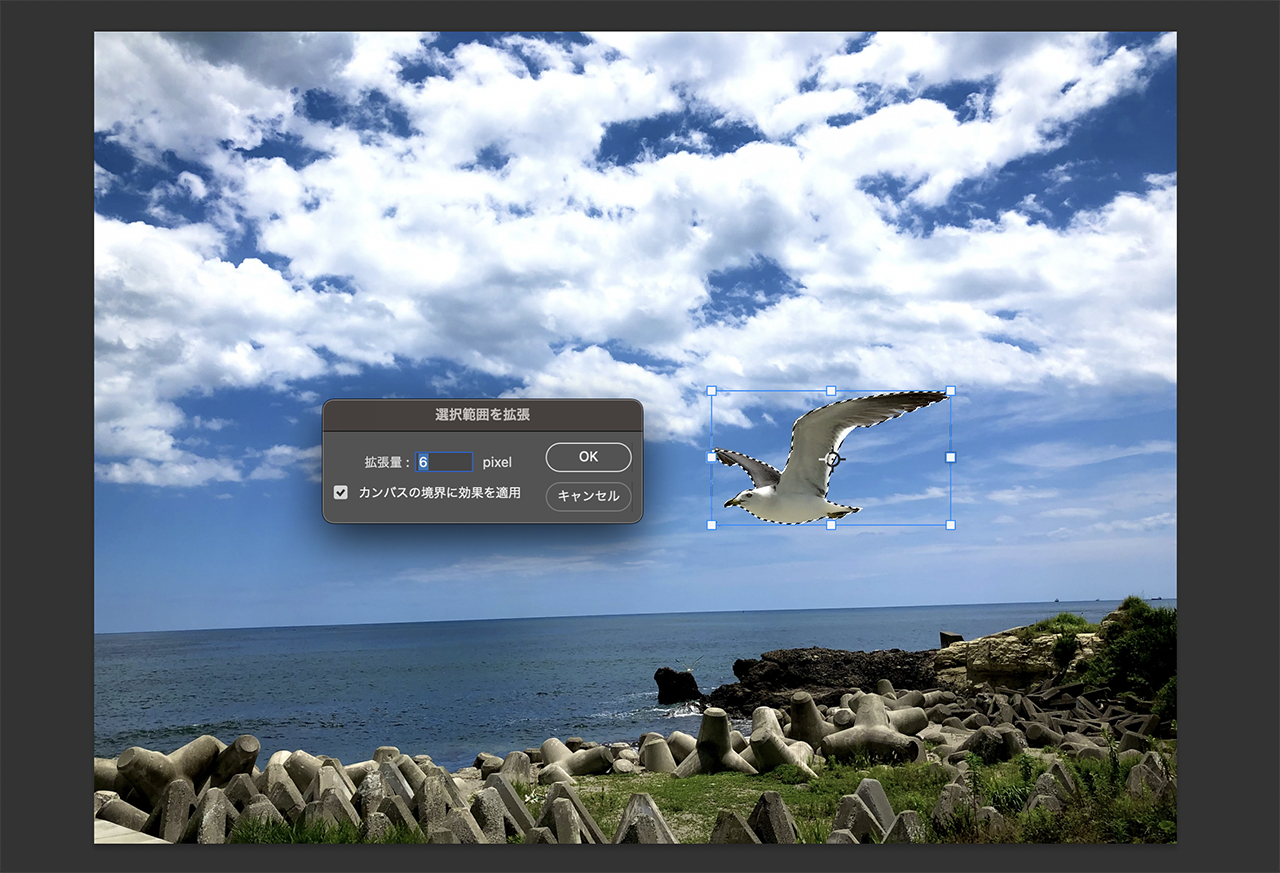
選択が適用された状態で、[選択範囲]→[選択範囲を変更]→[拡張]をクリックし、今回は6pxほど範囲を拡張します。

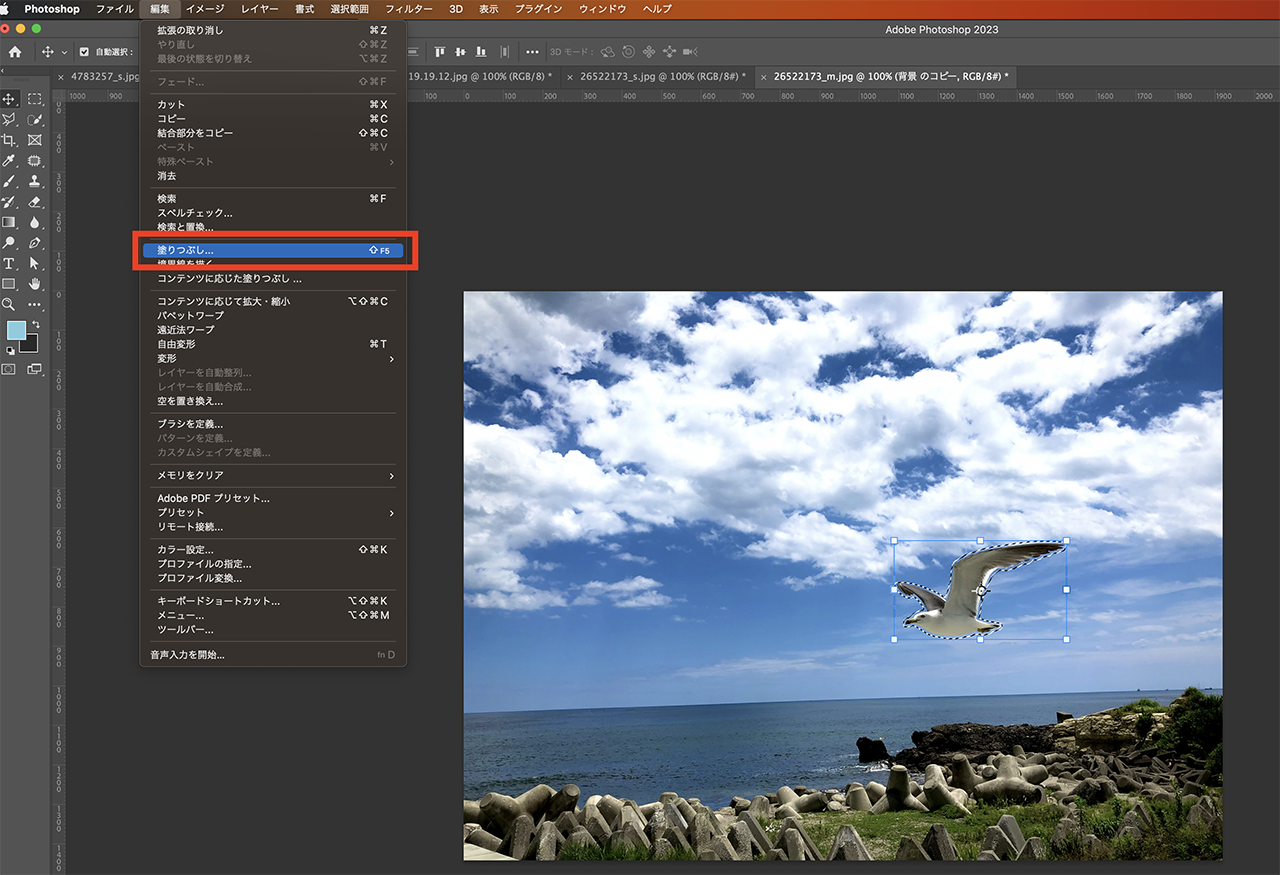
Step03: 選択範囲内をコンテンツに応じて塗りつぶす

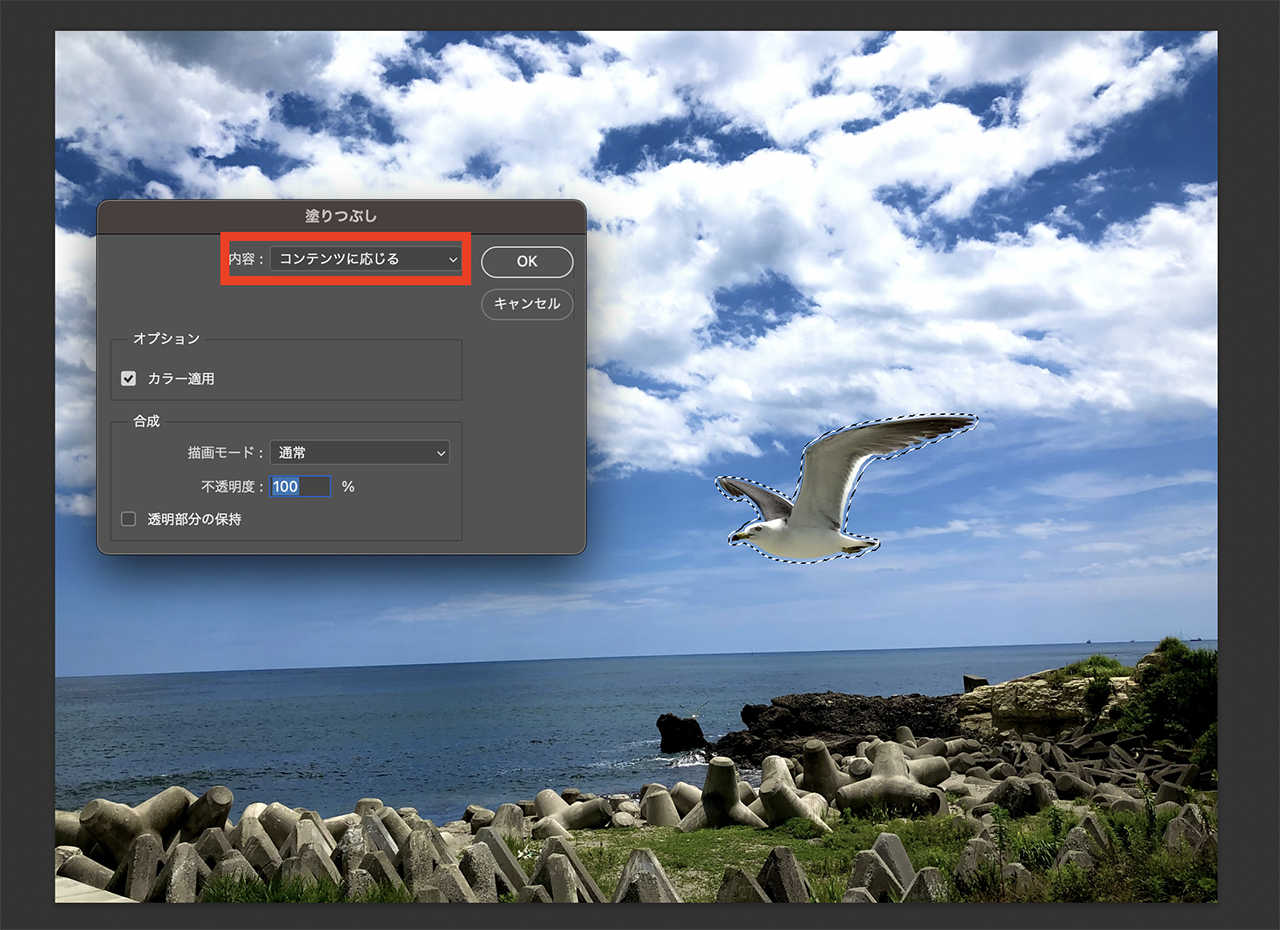
選択範囲の拡張が済んだら、[編集]→[塗りつぶし]をクリックします。

[コンテンツに応じる]→[OK]でこんな感じにキレイな仕上がりになります!
最初から鳥なんていなかったかのような写真になりますね。

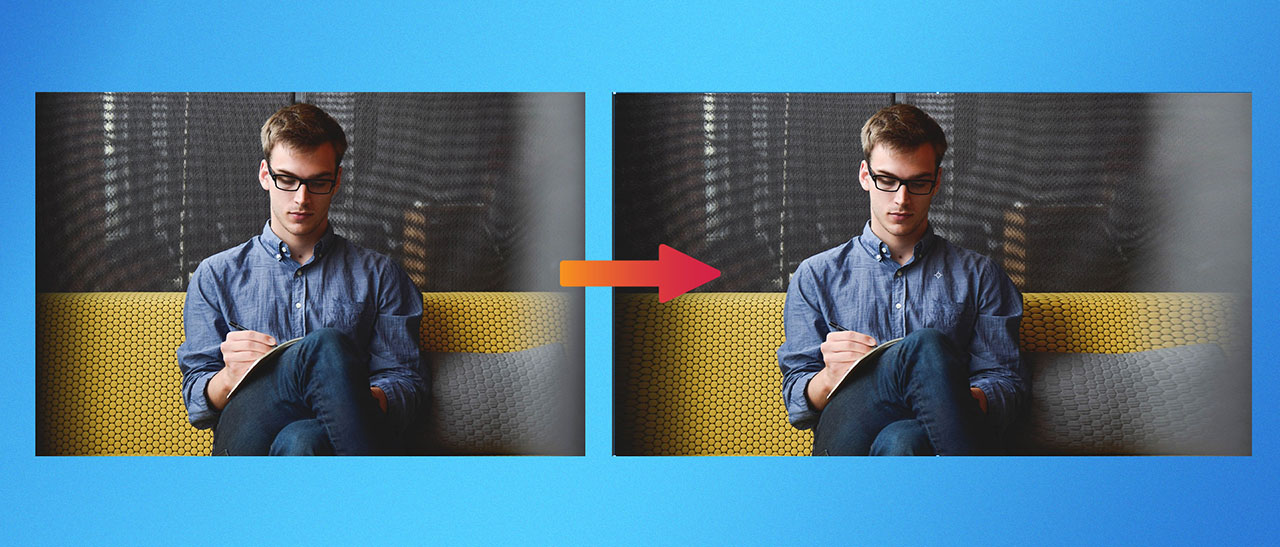
2つ目! 「コンテンツの拡大・縮小を使って、足りない背景を生成する」

被写体に影響を与えないまま、背景だけ引きのばす方法を紹介します!
Step01: 素材を用意

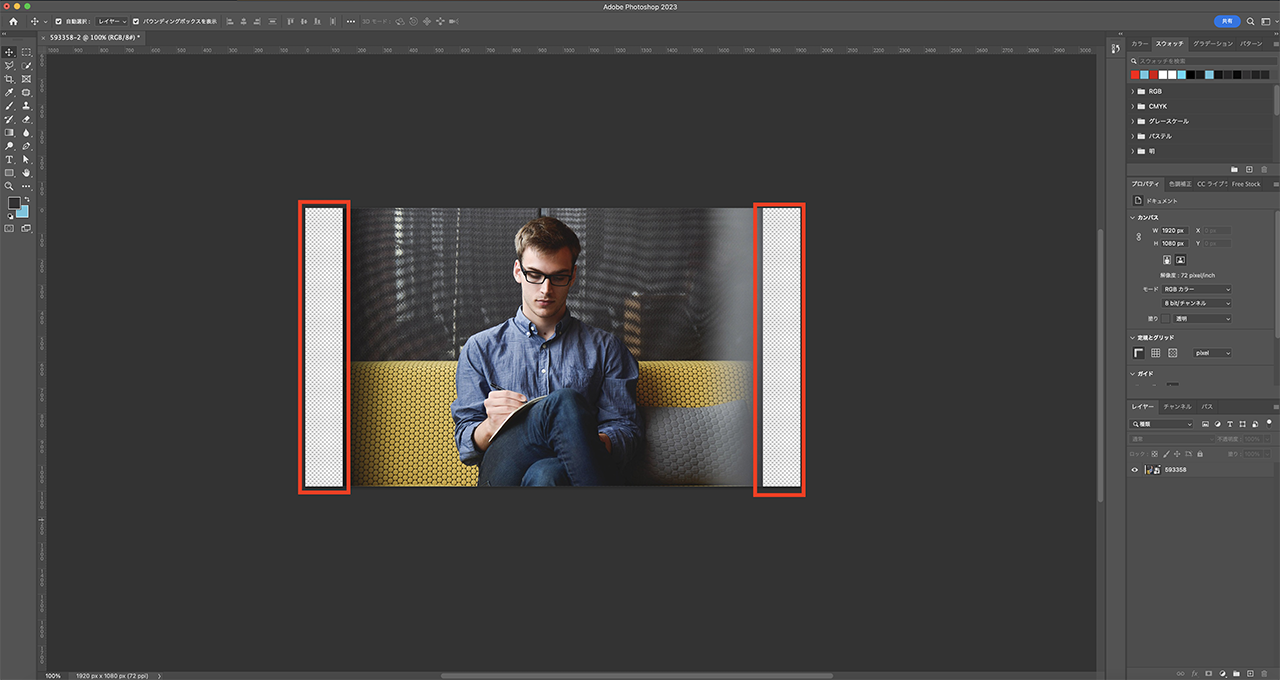
今の状態だと両端に空きスペースがあり、写真のエリアが足りていません。
この赤枠のスペースに被写体の男性には影響がない形で、コンテンツを足していきたいと思います。
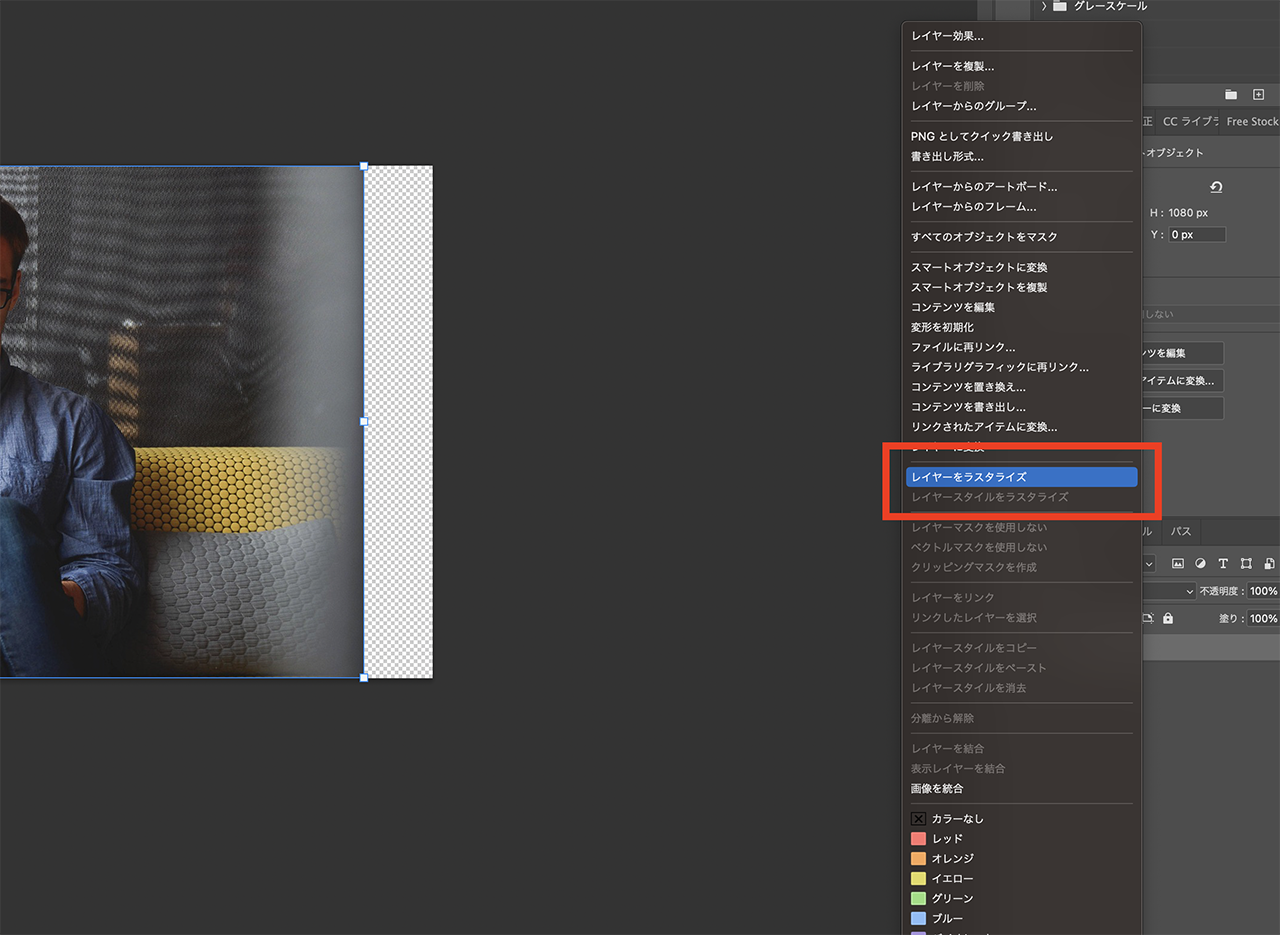
Step02: 画像をラスタライズする

スマートオブジェクトのままだと[コンテンツに応じた拡大・縮小]が使えないので、画像をラスタライズします。
[レイヤーパネル] → [対象レイヤーを右クリック] → [レイヤーをラスタライズ]
これでラスタライズ完了。
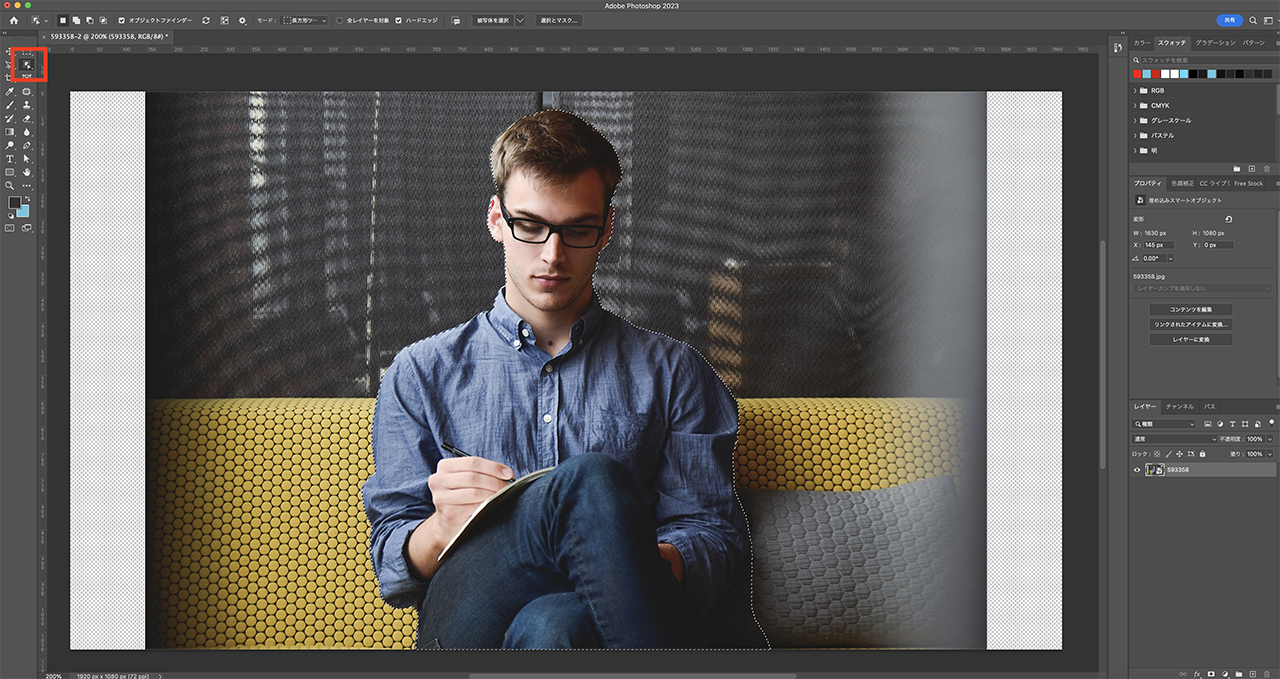
Step03: 選択ツールで被写体を選択

[オブジェクト選択ツール]を使って被写体を選択する。これは綺麗に選択されてなくてもOKです。
細かく、綺麗に選択したい時はプロパティ内にある[選択とマスク]で調整してみてください。
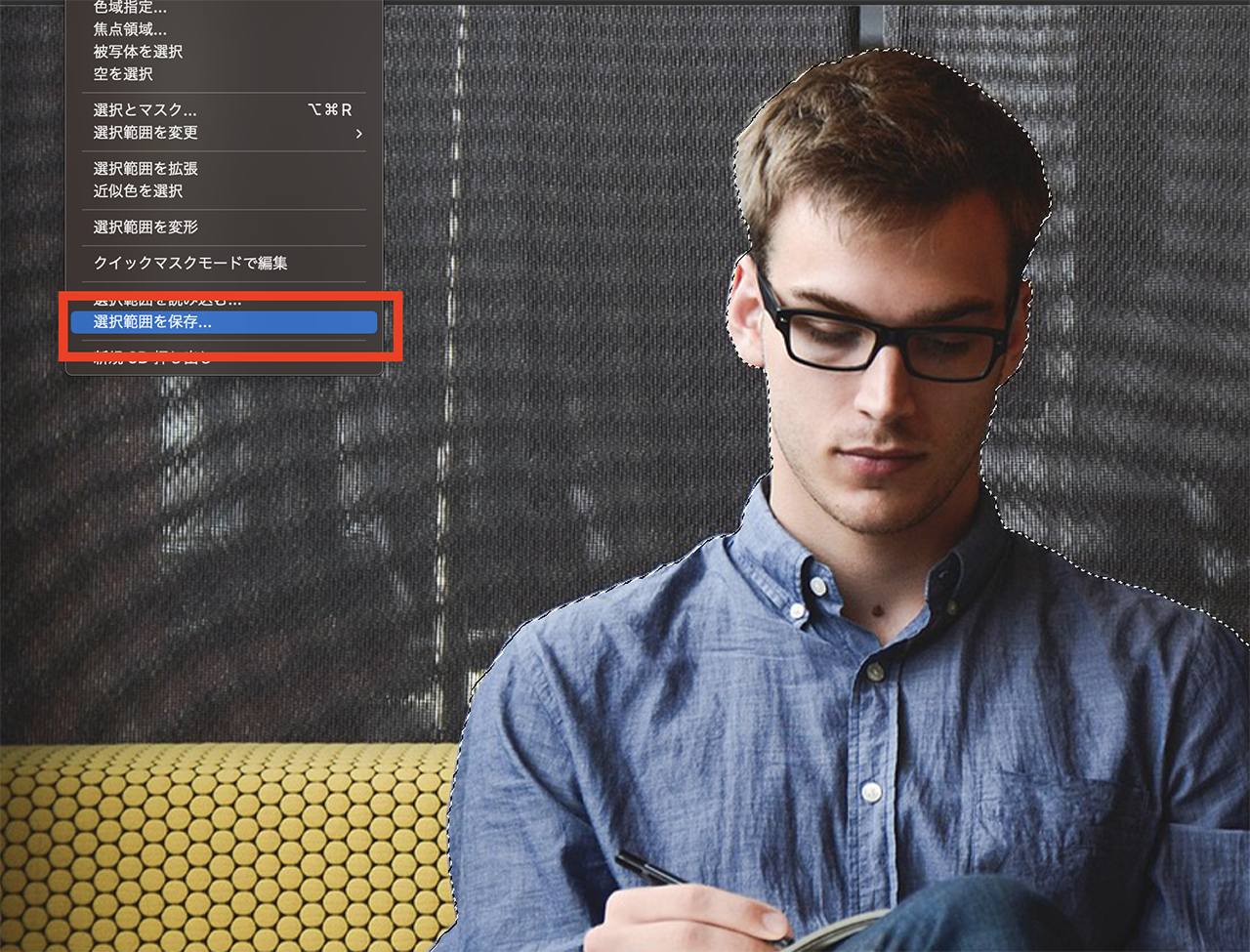
Step04: 選択範囲をチャンネルに保存


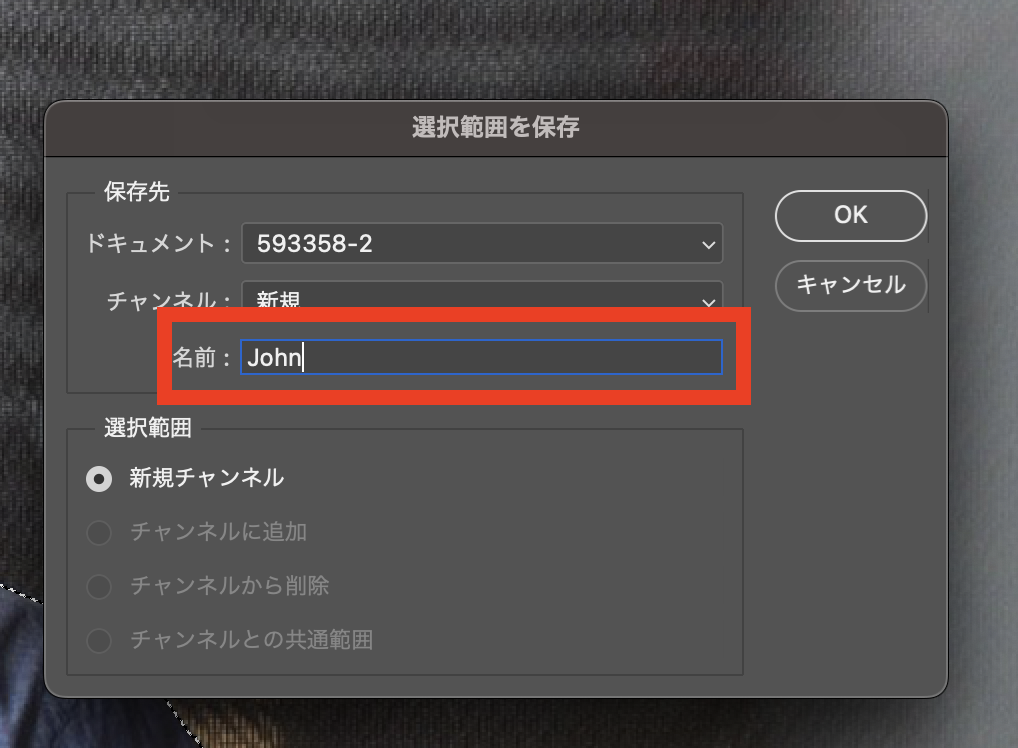
[選択範囲を保存]をクリックします。名前はよしなに。
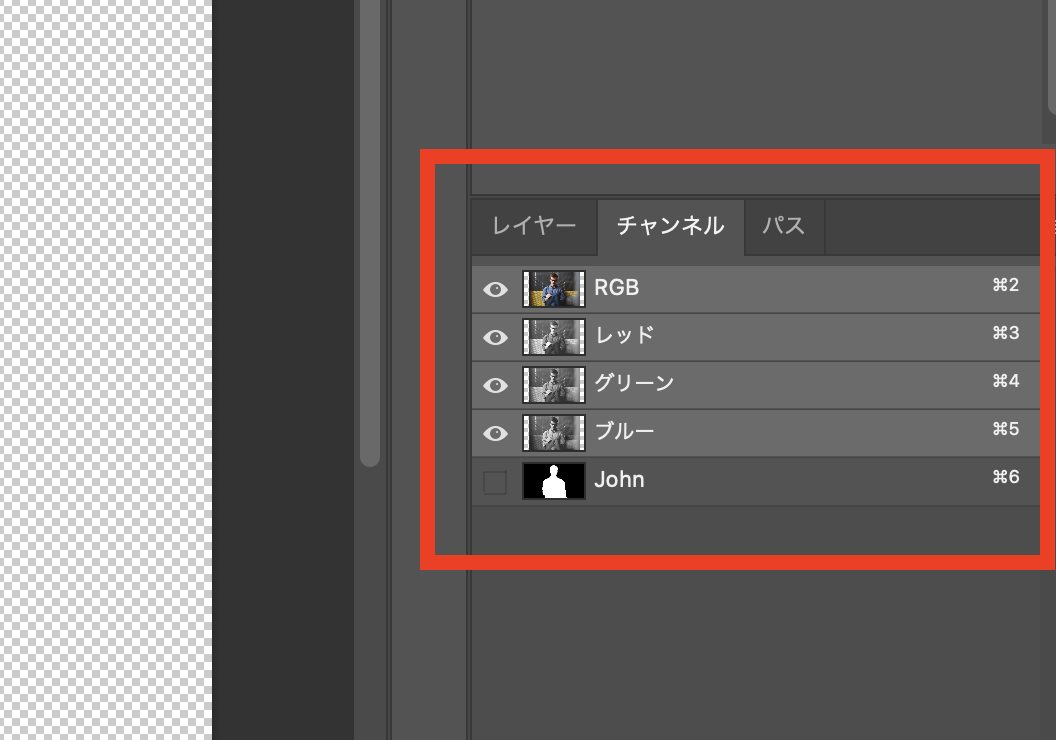
その後、[ウィンドウ]パネルから[チャンネル]をクリックし、画像がチャンネルに保存されていることを確認したらOK。

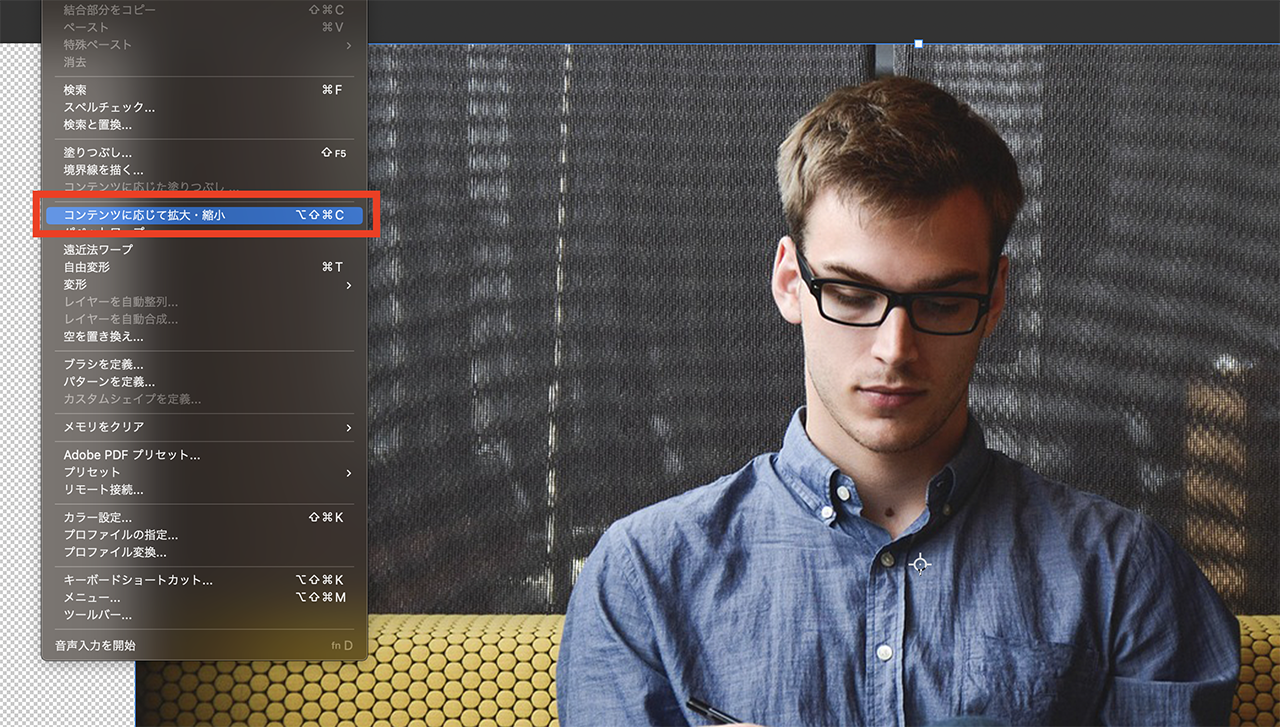
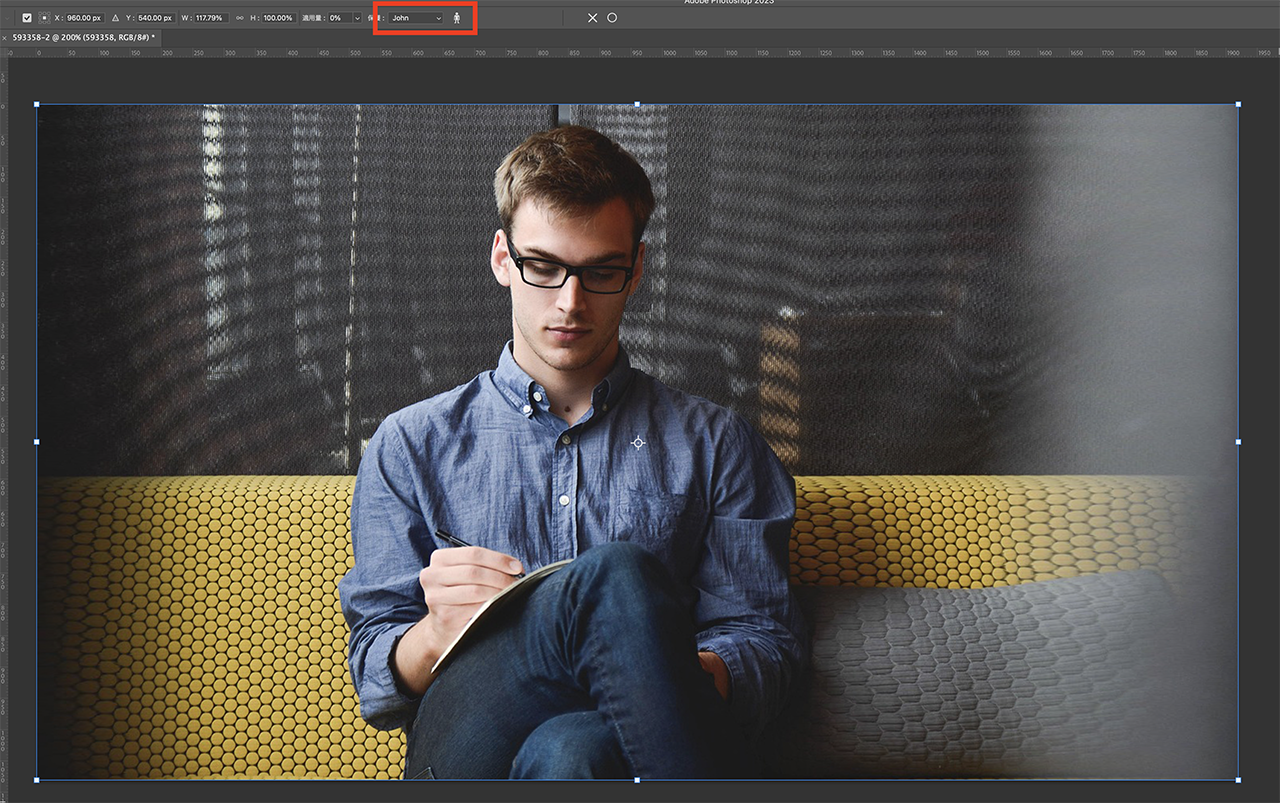
Step05: 画像をクリックした状態で[コンテンツの拡大・縮小]を選択

[コンテンツの拡大・縮小]をクリックして、画像を引き伸ばす。
この時、画面上部に、先ほど作成したチャンネルが表示されていることを確認してください。

3つ目は! 「消点を使って画像をはめ込み合成を行う」

このやり方を覚えておくと、モックアップの作成などに便利です!
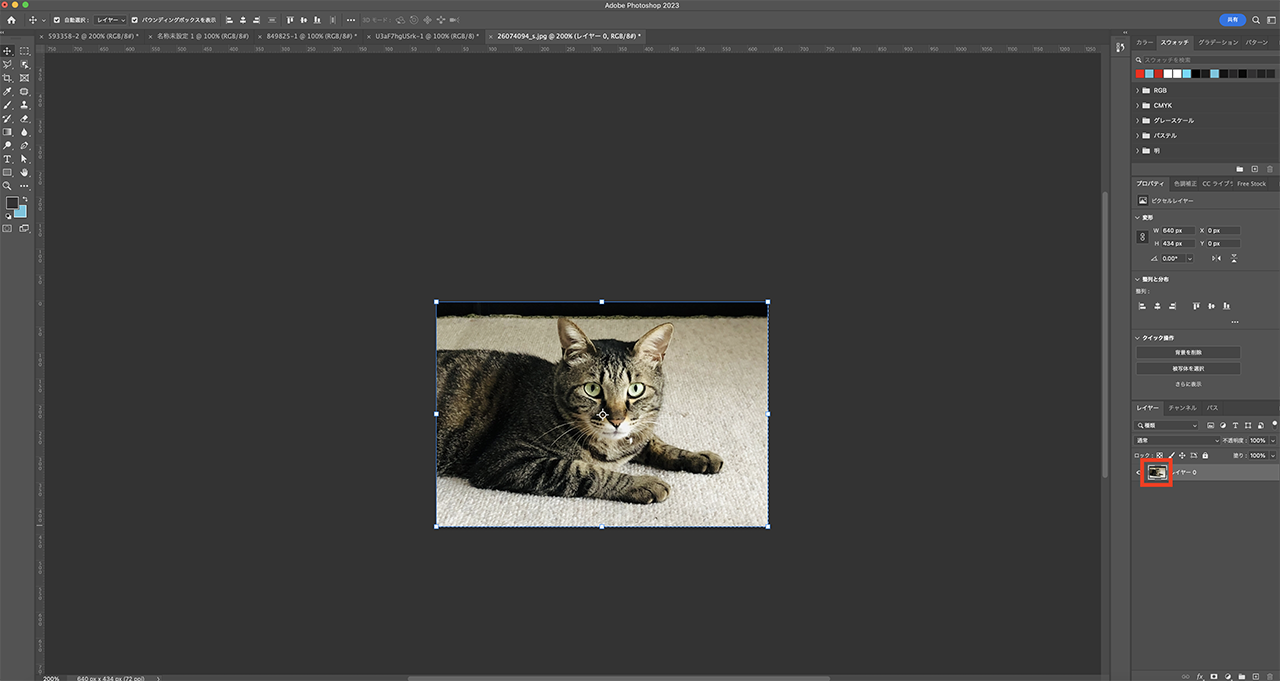
Step01: はめ込みたい素材を選択ツールで選択する

⌘ を押しながらレイヤーパネルの写真をクリックすると、オブジェクトを選択範囲で囲むことができます。
選択した状態でコピー[ ⌘ + C ]しておきます。
Step02: 消点(Vanishing point)を設定する

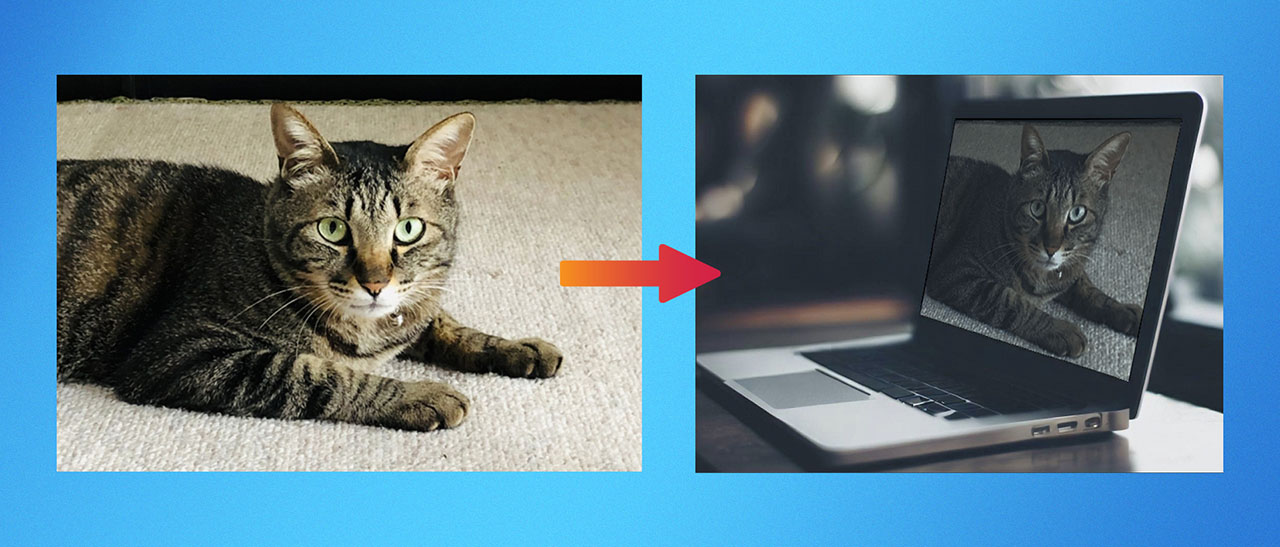
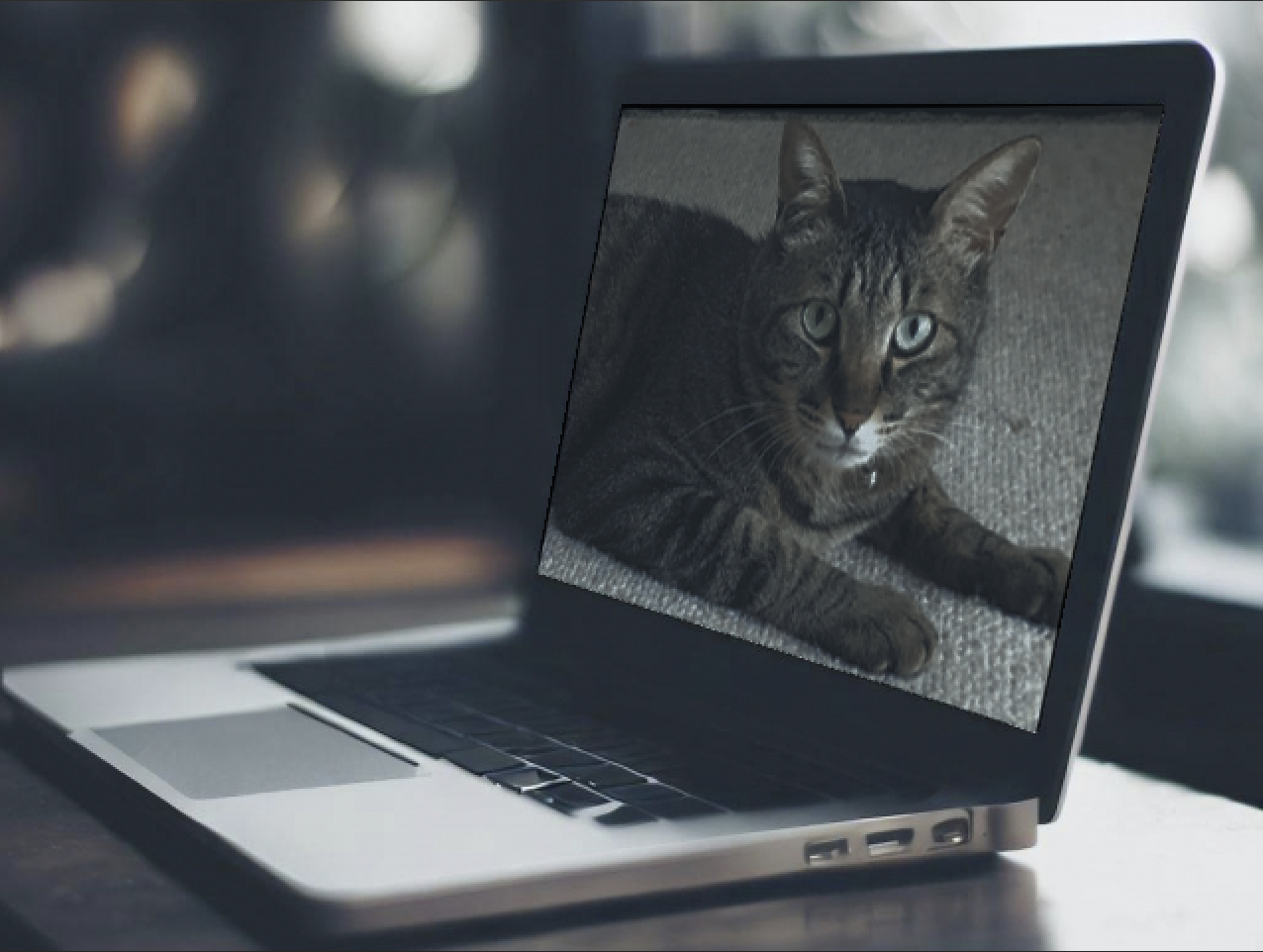
今回は猫の写真をパソコン画面にはめ込むとします。
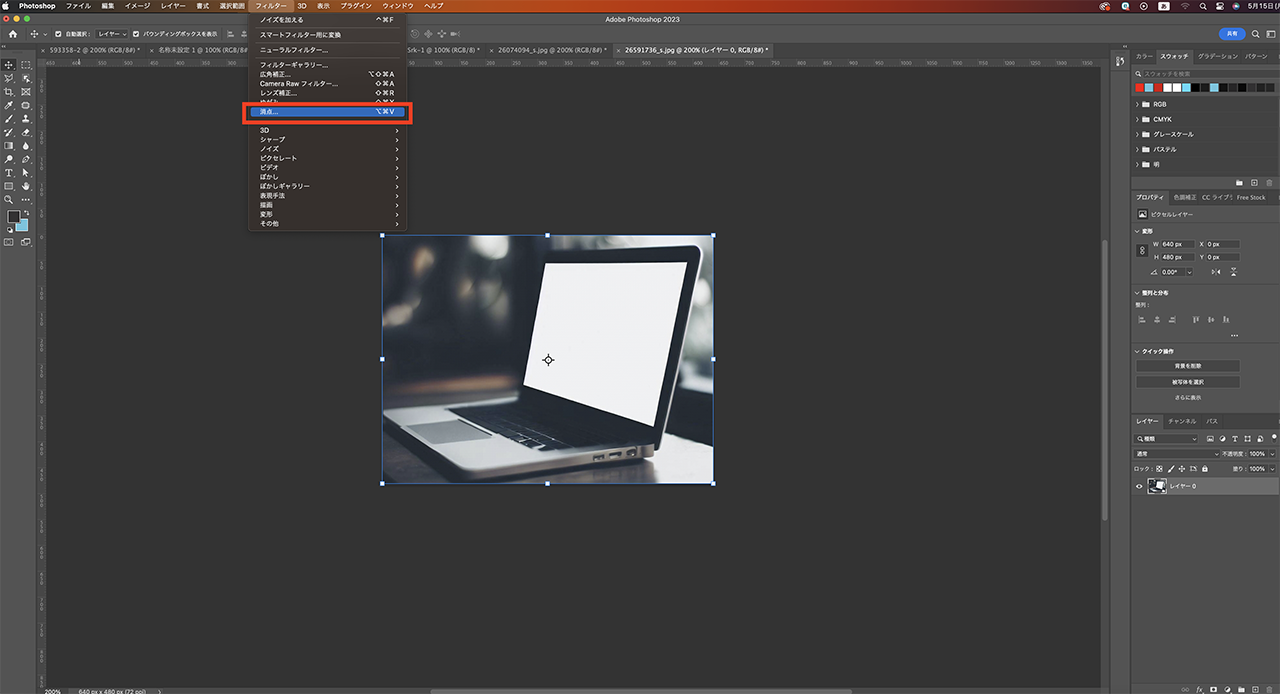
別タブでパソコン画像を開き、写真を選択した状態で[ フィルター] → [ 消点]をクリック。
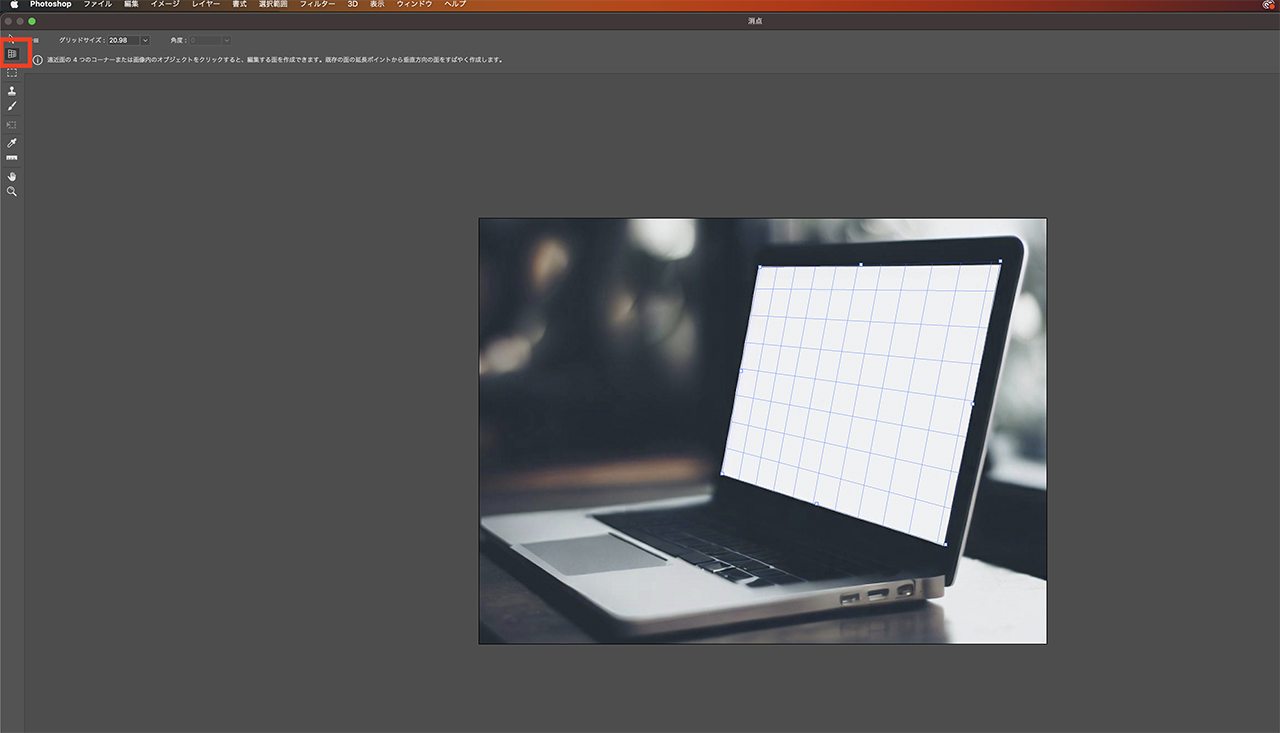
左上から[面作成ツール]を選択し、画像を適用したいエリアを作成します。(今回で言うと画面の白範囲)

Step03: グリッドの範囲に写真をはめ込む

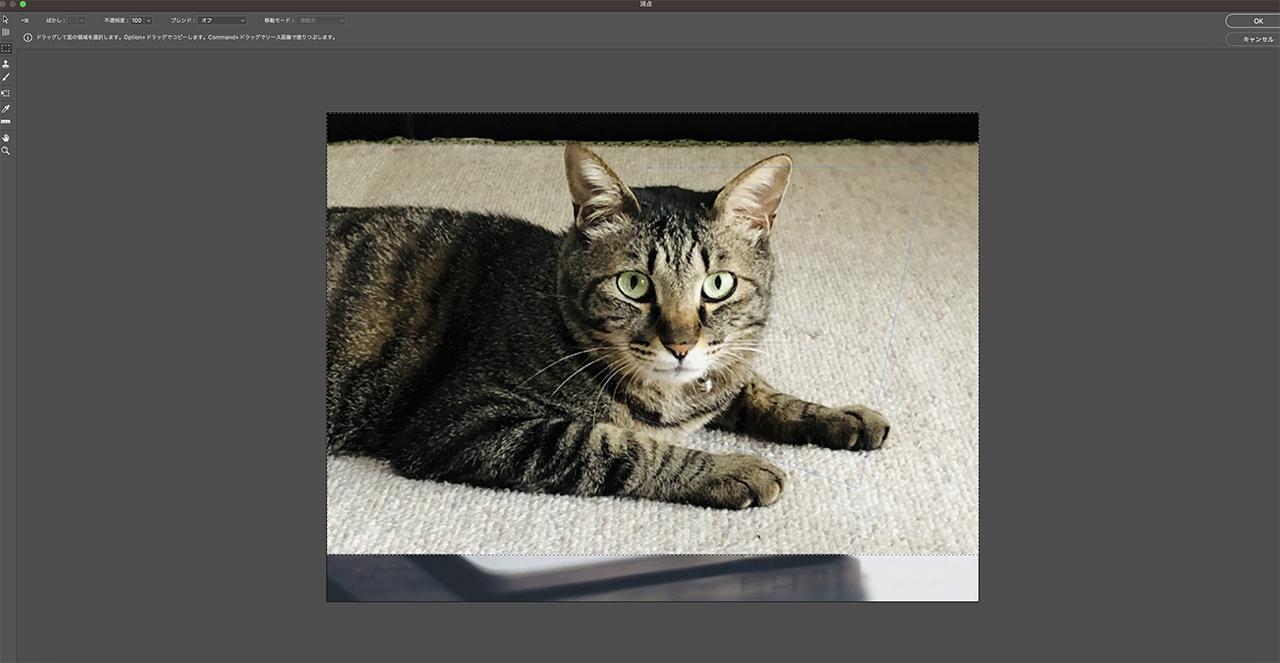
先ほど選択した猫の写真をペーストします。
写真を掴みながらしグリッド内にドロップすると、

こんな感じで勝手にはまります!
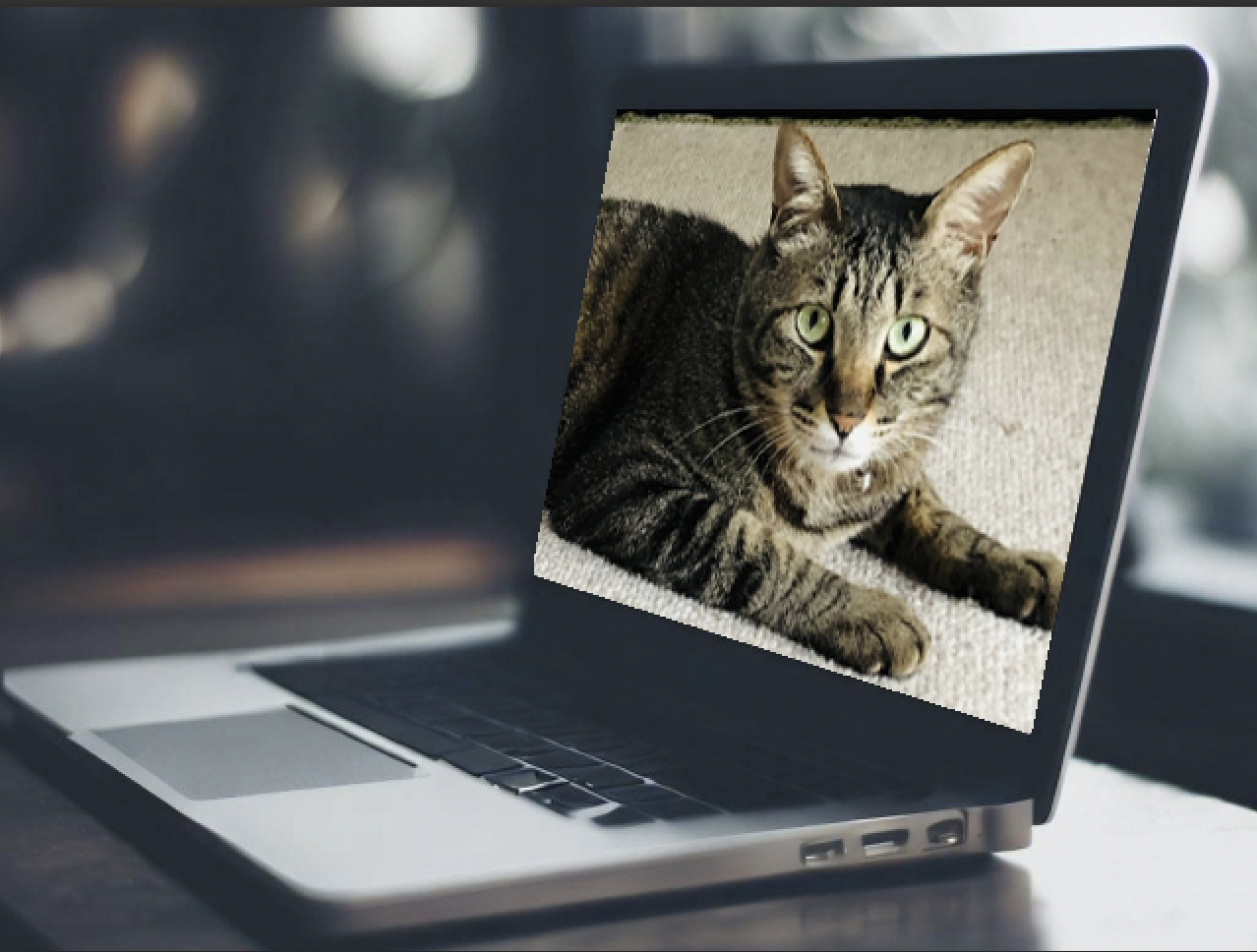
完成したのがこちら!
はめ込んだ後に、フィルターなどを駆使して馴染ませてみました。(下手くそです、、、)

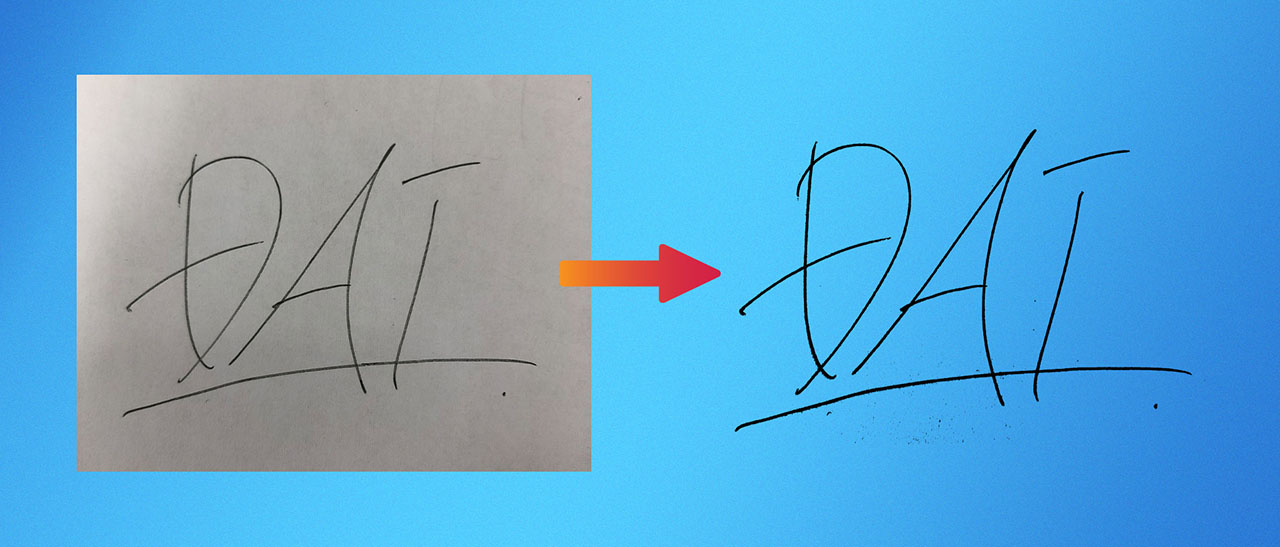
4つ目は! 「手書きサインをキレイに素材化する」

最近、手書きで書いた文字がSVG素材としてWebサイトに使用されている場面をよくみますよね。
SVGだと、加工の仕方によっては細かい部分(インクの滲み具合とか)まで再現できなかったりします。
そんな時に便利なのがこれ!
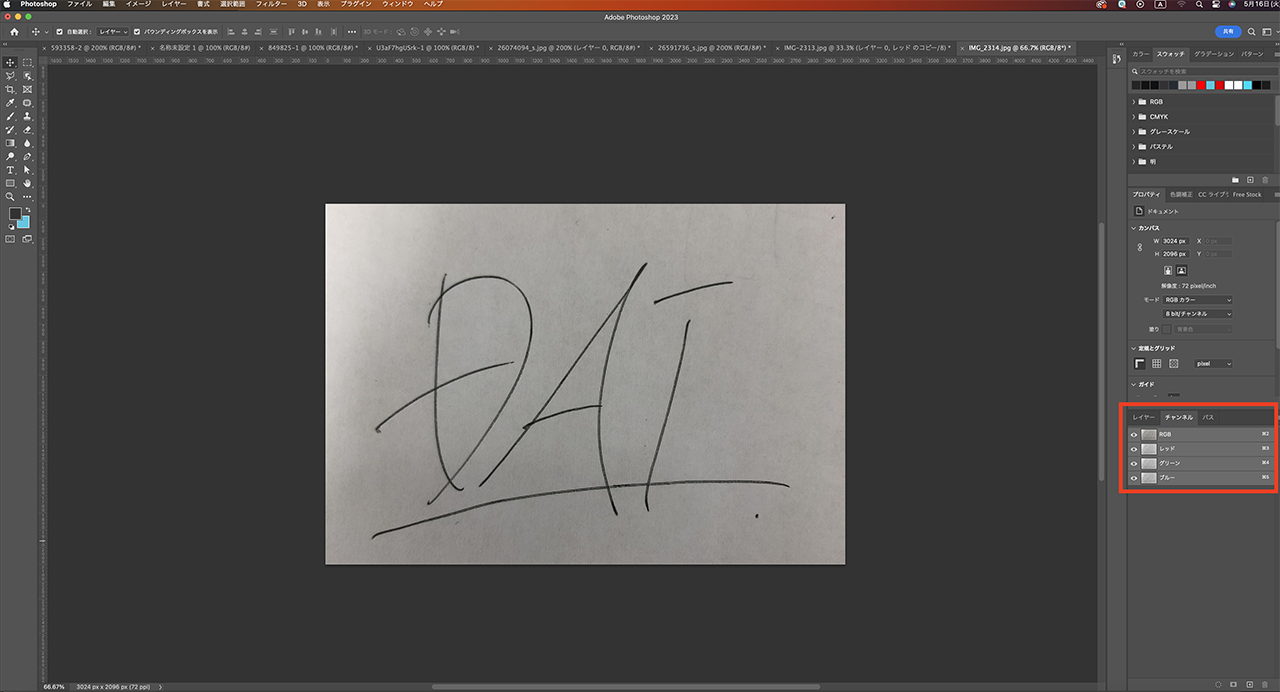
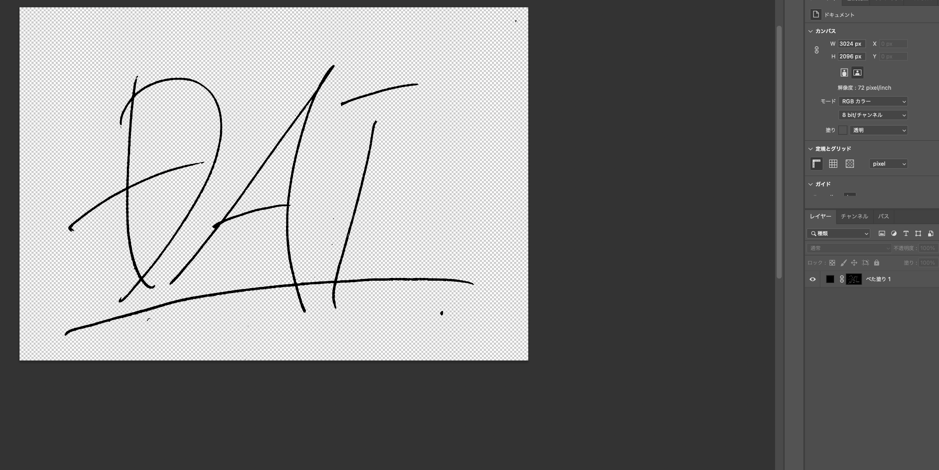
Step01: 素材を用意して、チャンネルを開く

素材をPhotoshopに読み込ませて、[ウィンドウ]パネルから[チャンネル]をクリックします。レイヤー内の「レッド」を複製します。
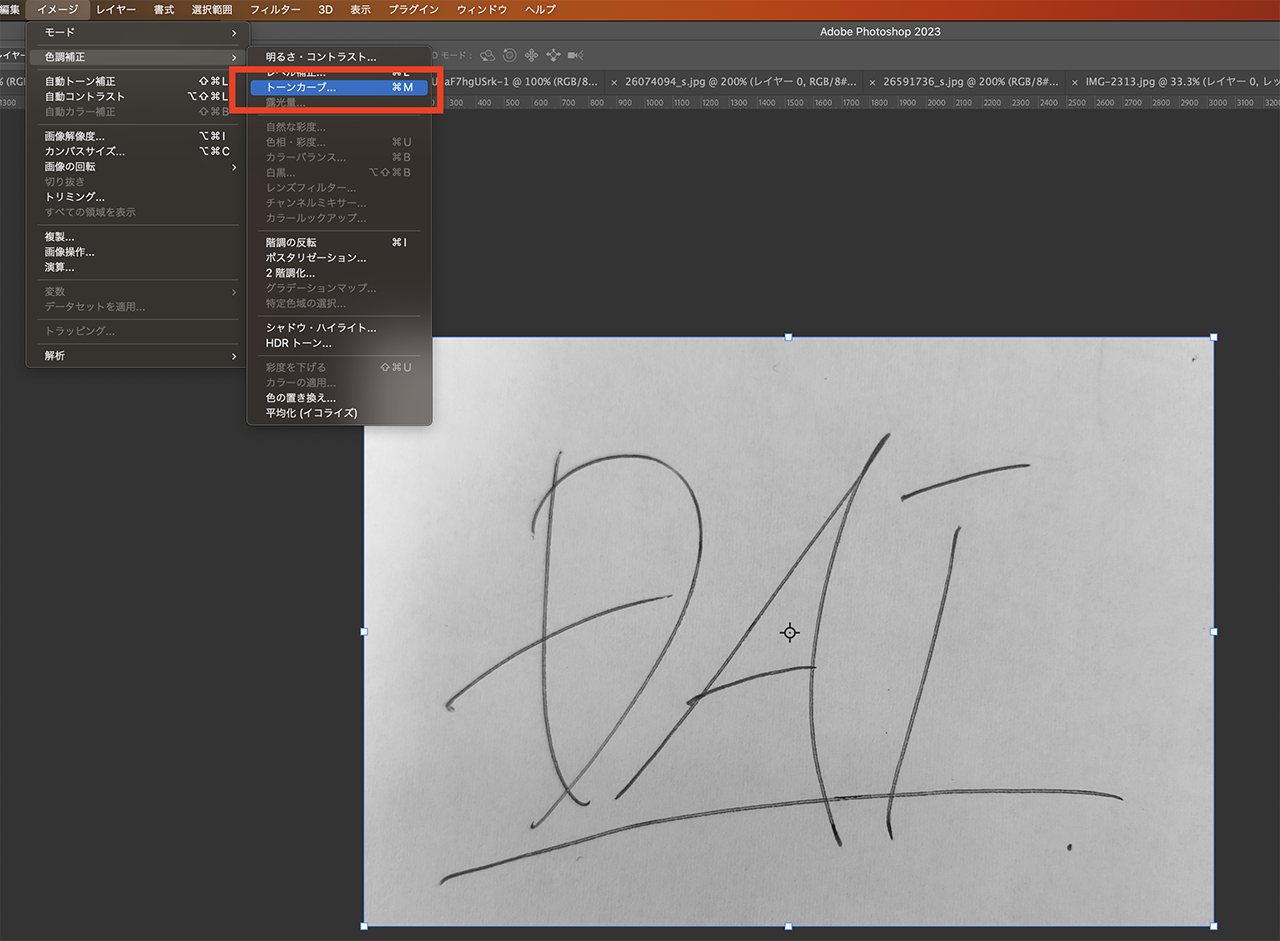
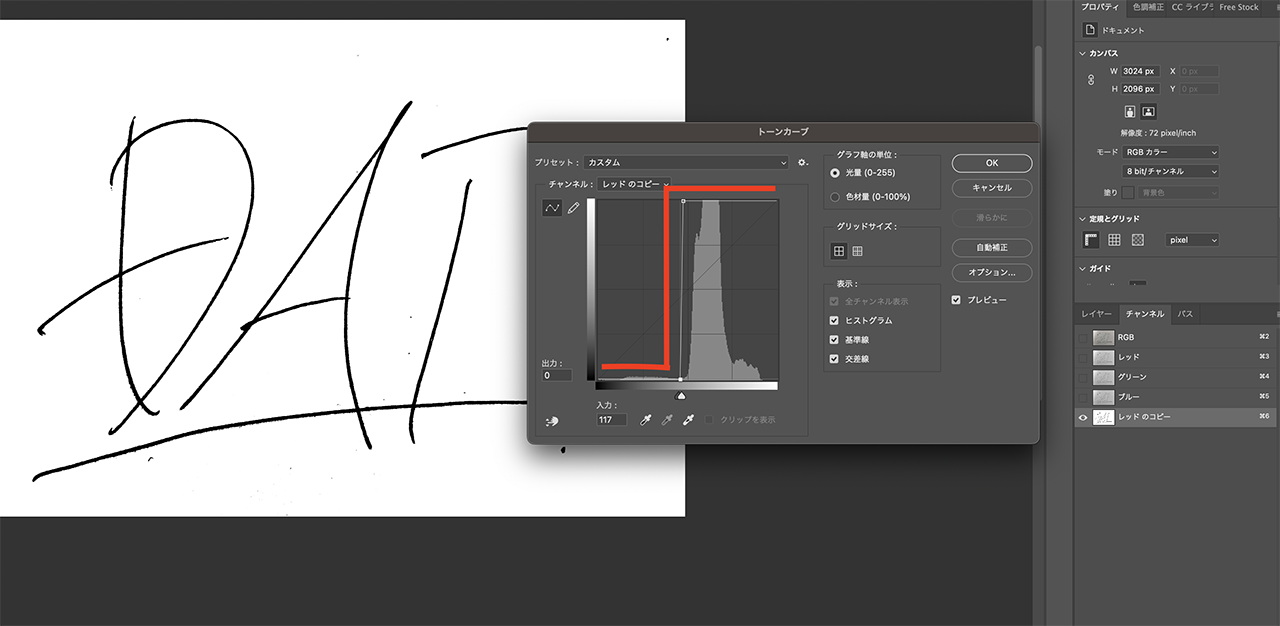
Step02: トーンカーブで画像を加工


「レッドのコピー」を選択した状態で[イメージ]→[色調補正]→[トーンカーブ]を選択します。
カーブを調節して背景とサインのコントラストをはっきりさせます。
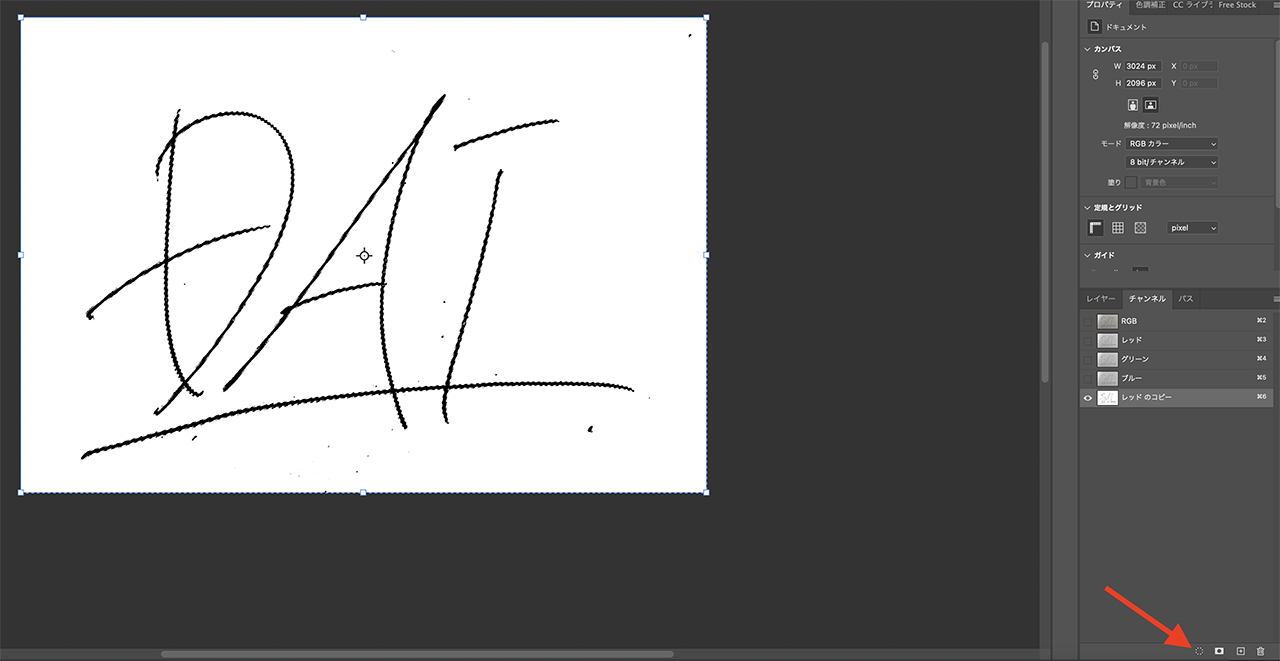
Step03: 選択ツールでサイン部分だけ切り抜く

レイヤーパネル下部の選択アイコンをクリックし、選択範囲が適用されていることを確認します。

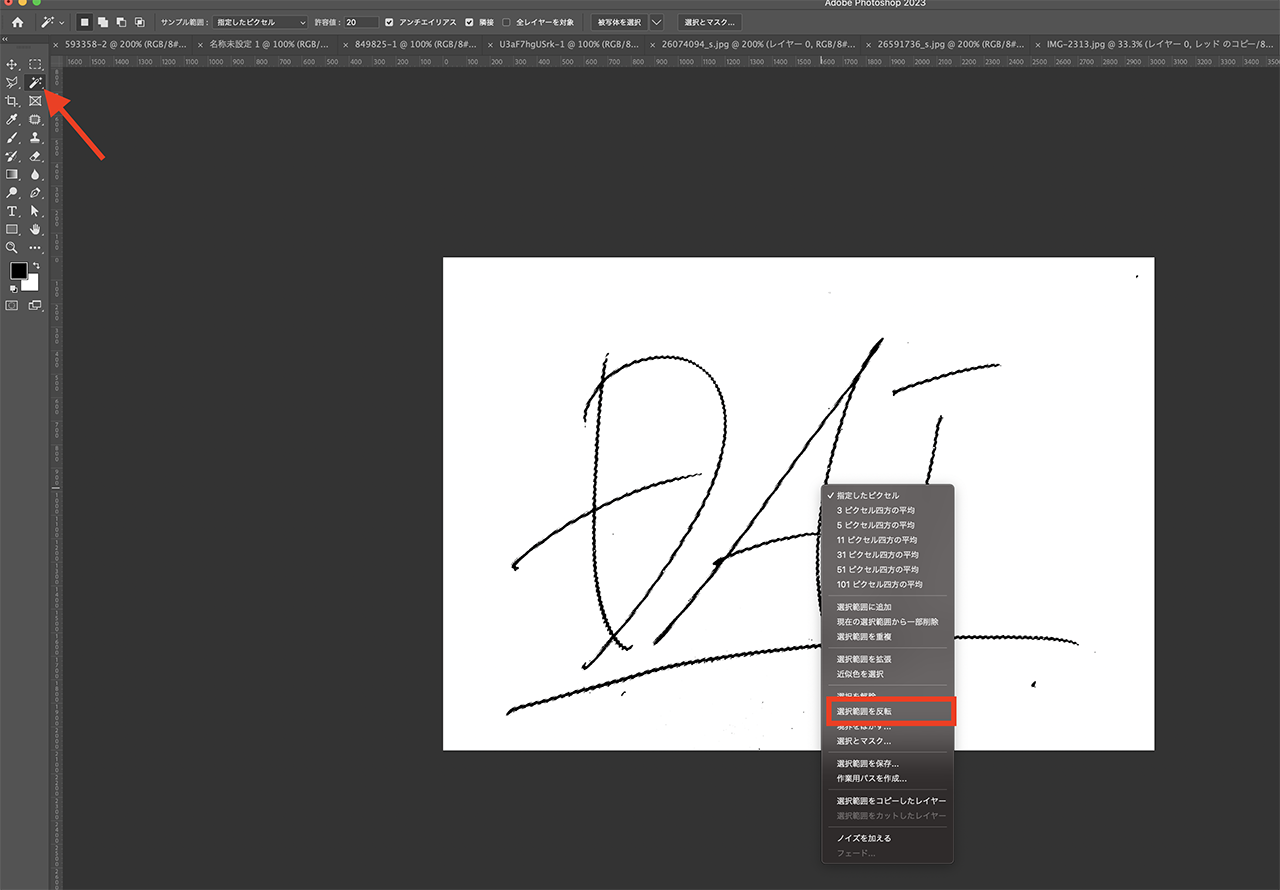
次に左のツールパネルから[自動選択ツール]をクリックし、カーソルをオブジェクトに合わせます。
その状態で右クリックして[選択範囲を反転]をクリックします。
こうすることで、白範囲意外の部分=黒サインの部分のみ選択された状態になります。
この時点で「レッドのコピー」は消去してOKです!
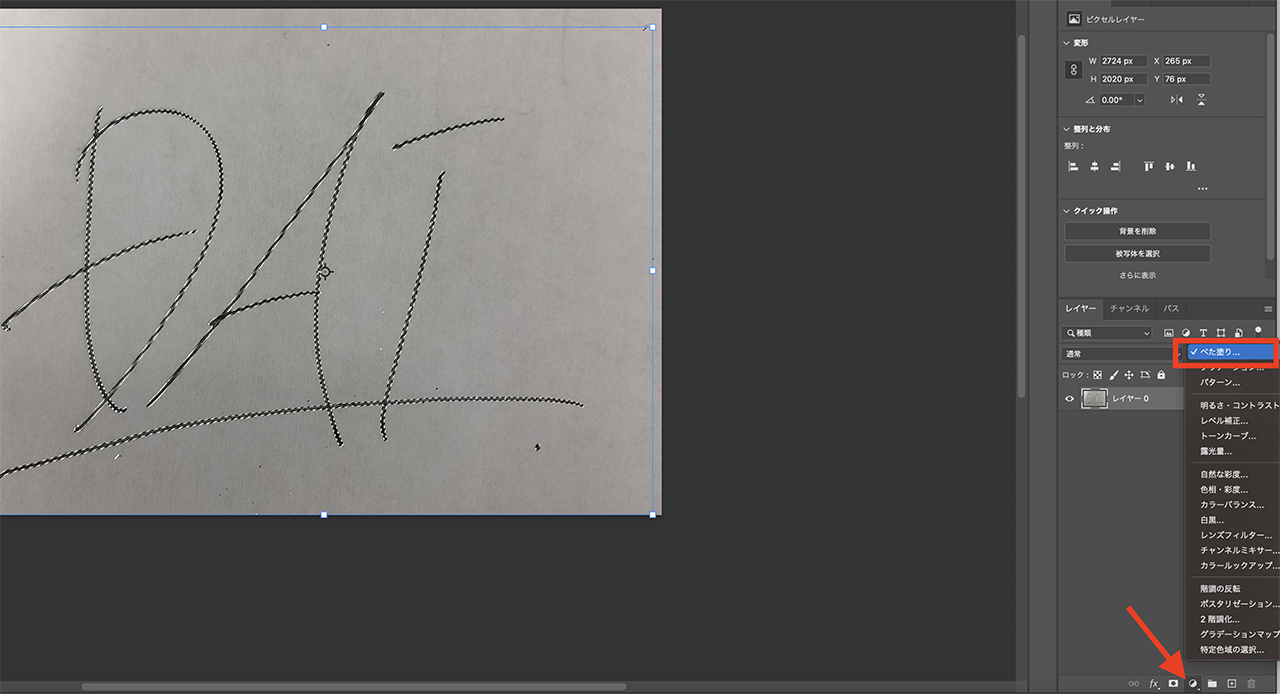
Step04: 選択範囲で囲まれたサインを黒くする

選択範囲が適用されたまま、レイヤーパネルをクリックします。
レイヤーを選択した状態で[べた塗り]をクリックし、好きな色を選択します。
今回は黒にします。

元のレイヤーを選択して削除すれば、サインされた部分だけキレイに色がつきます。
これで完成です!
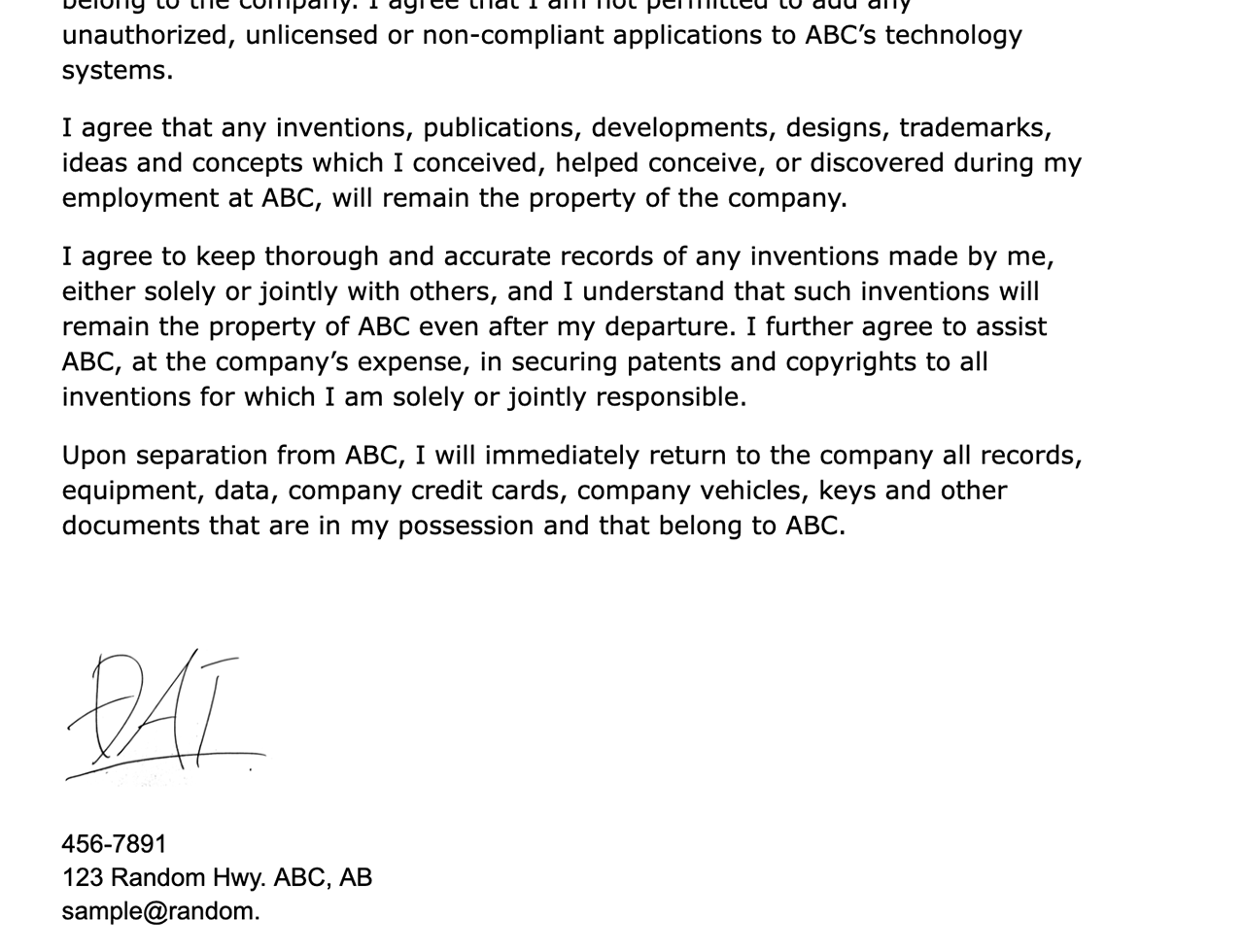
こういった素材を作れば、契約書のようなイメージ画像に使用することもできます。

5つ目は! 「カラー適用で写真を思い通りのトーンにする」

いい写真を見つけても「カラートーンが思い通りの色じゃない!」という時に有効な加工方法がこちら!
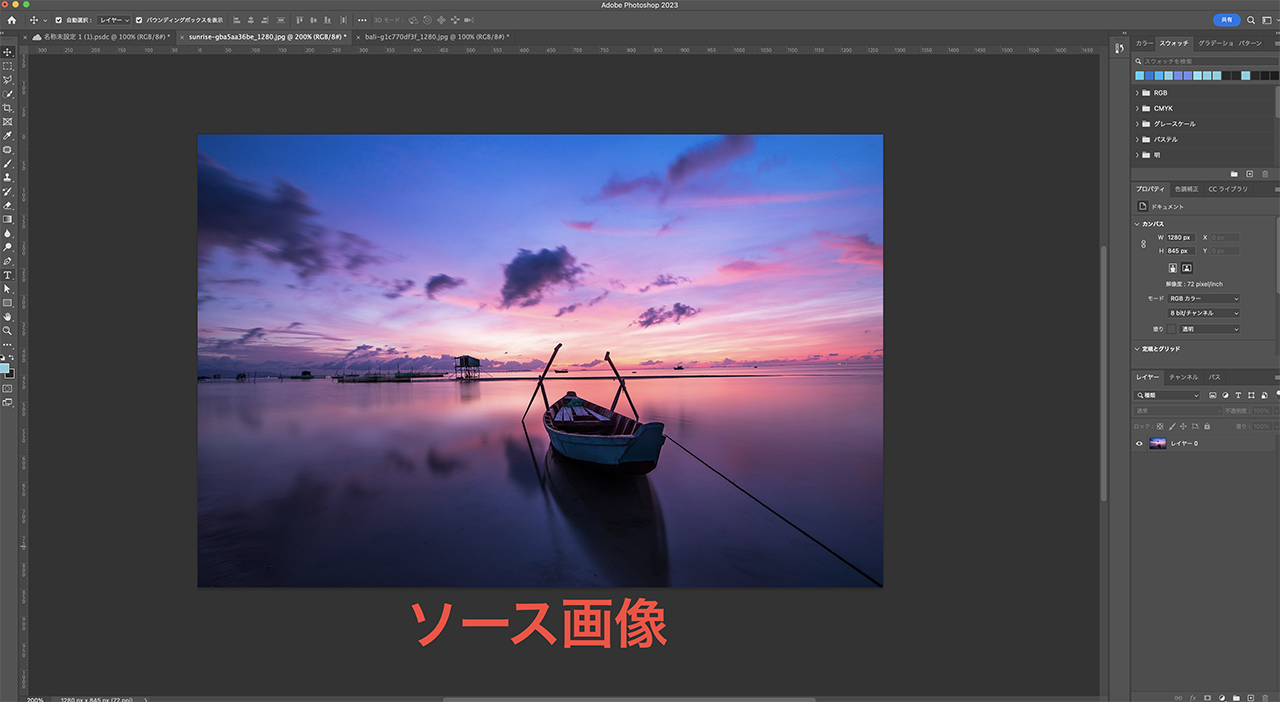
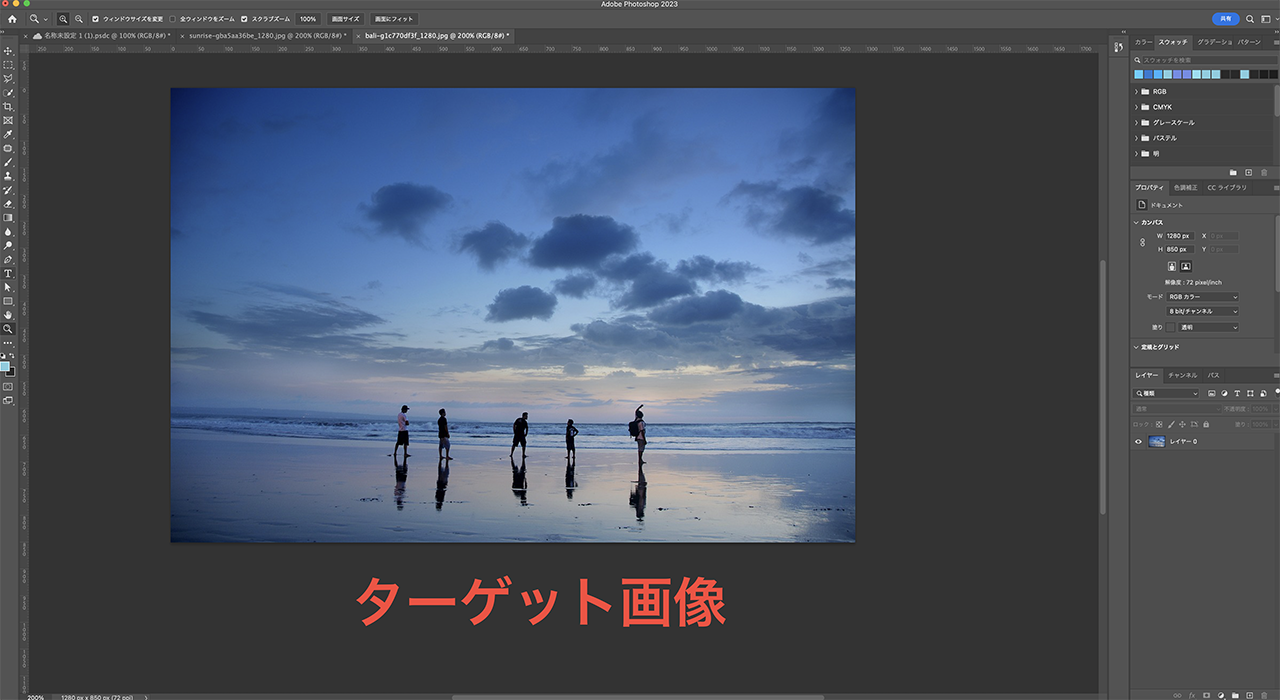
Step01: ターゲット画像とソース画像をそれぞれPhotoshopで開く


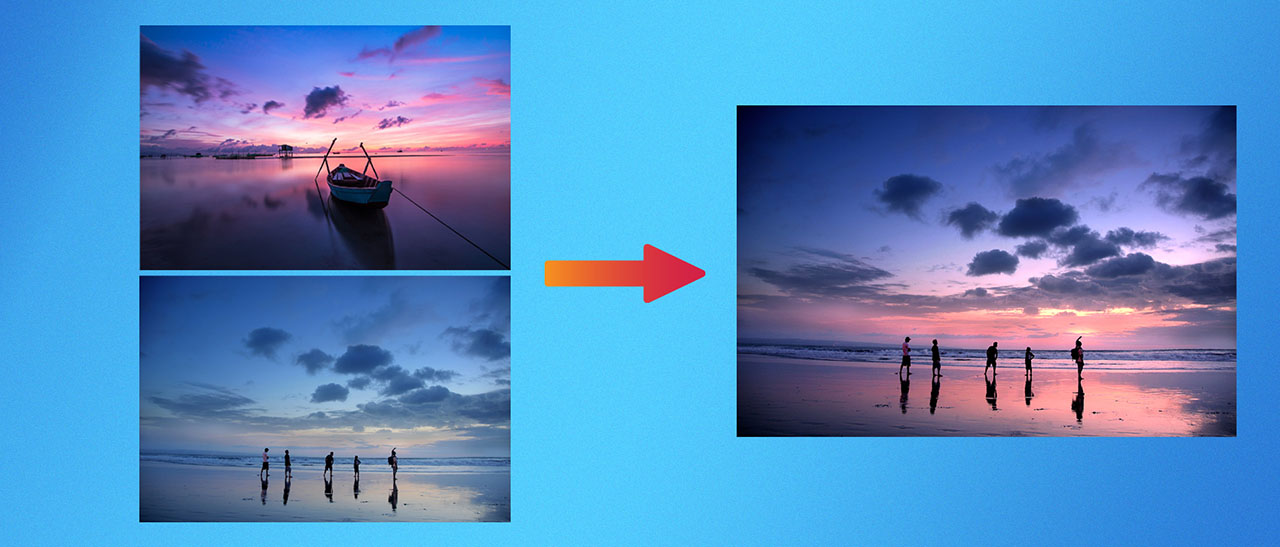
まず2種類の画像を用意し、それぞれをPhotoshopで開きます。
今回は上記のソース画像のカラートーンをターゲット画像に反映したいと思います。
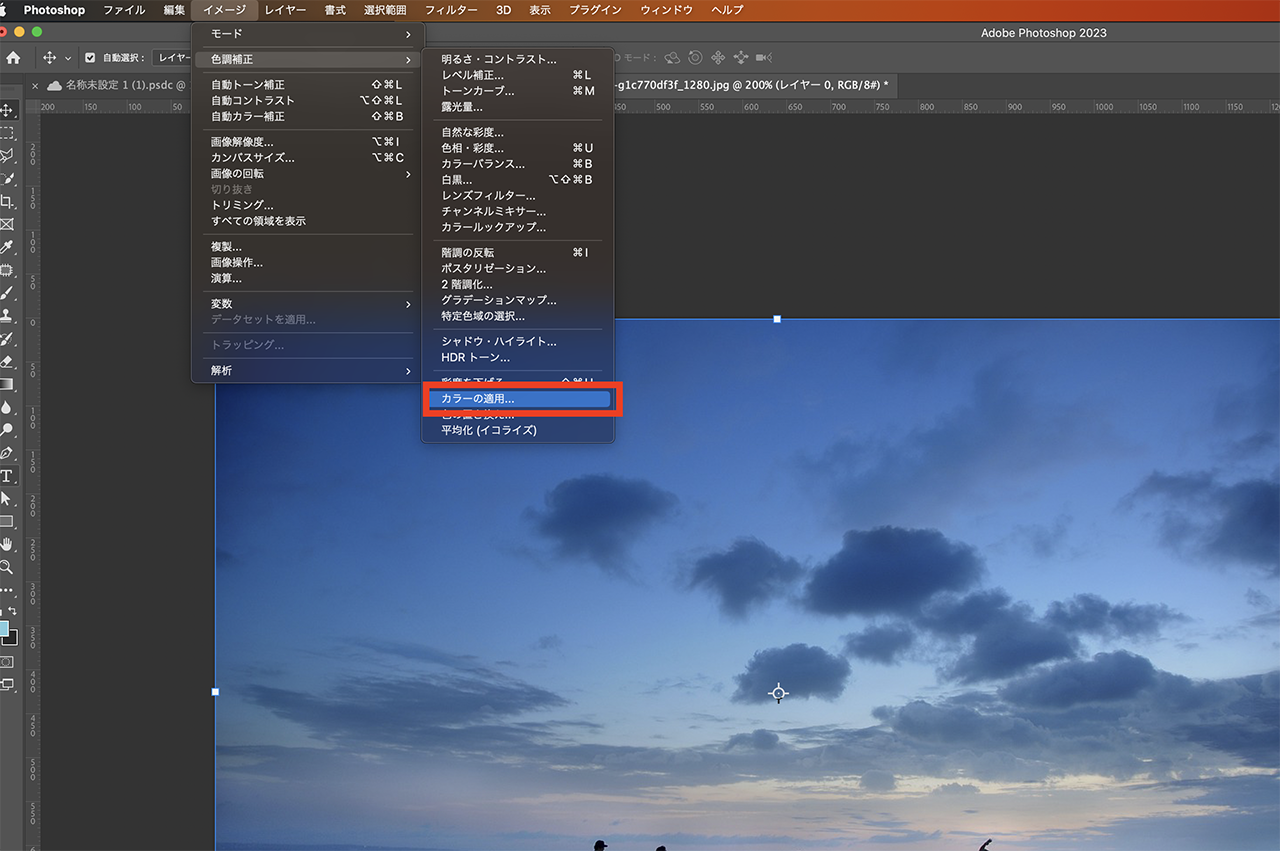
Step02: カラー適用を選択する

ターゲット画像を選択した状態で、[イメージ] → [色調補正]→[カラーの適用]を選択します。

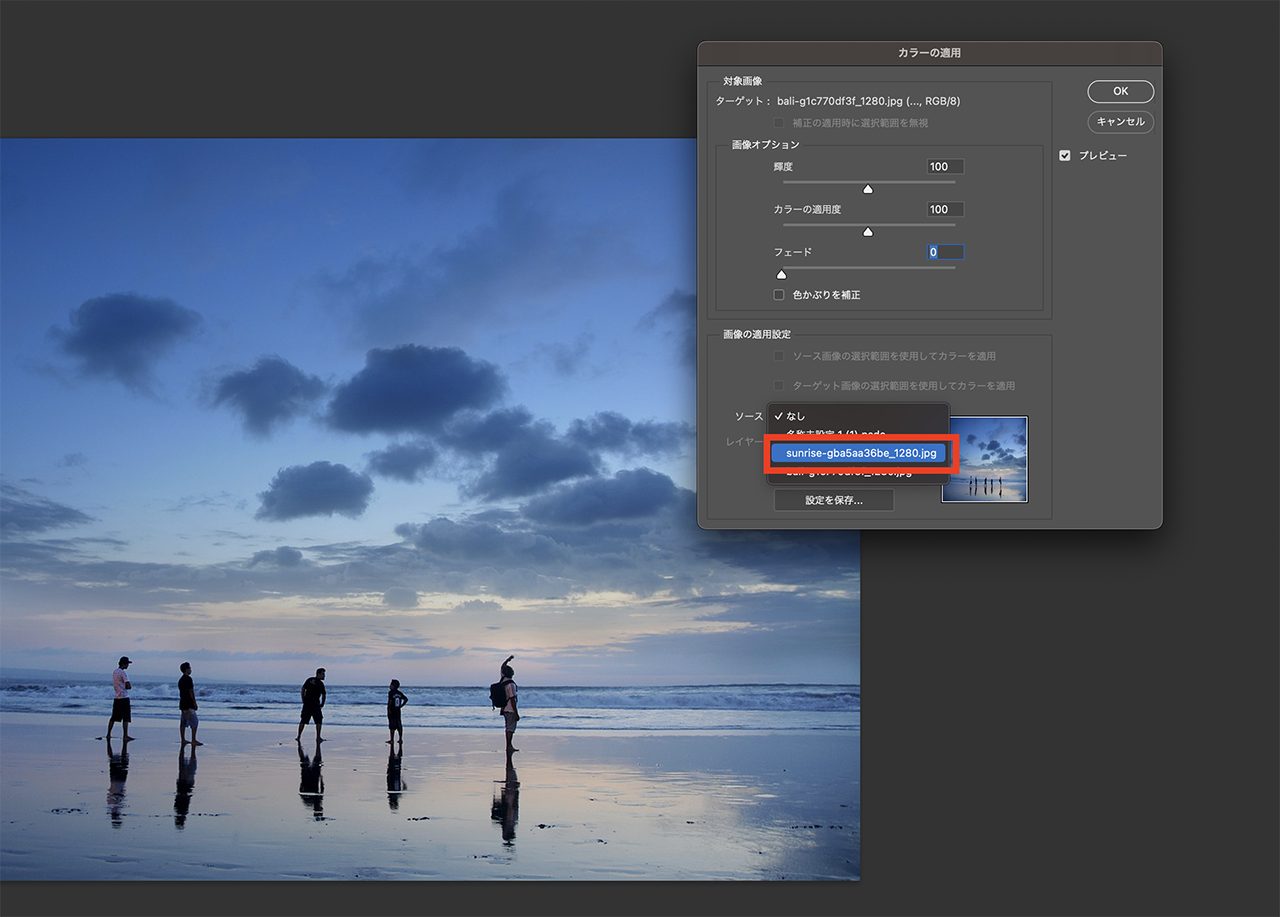
次にソースから、ソース画像を選択すると、簡単にカラーを適用できます。
画像オプションで微調整を行った結果がこちら!

見事に馴染んでますね〜。
グラデーションマップなどを使って力技でできるかもですが、個人的にはこちらのやり方の方が正確だと思います!
以上、意外と使われていないPhotoshopの裏技5選でした!
- Recent Entries
-
- 画像を読み込ませるだけでコードを書かずにWebサイトを作れる「Windsurf」を試してみた
- 高額療養費制度を実際に利用してみた! 申請から給付までの流れ
- ライブ配信の仕事って実際どうなの? 現場のリアルを担当者が語る!職種別インタビュー!
- 実践に役立つ【ペルソナ設計】のポイントを、 WEBディレクターが真剣に考えてみました!
- ハイエースドライバーへの道 vol.2 〜免許取得から数ヶ月...ハイエース運転で味わった苦い経験と、社内で動き出した「運転手」のためのルールづくり〜
- 気づけば5年目!未経験ディレクターがここまで来た話
- アイディアを実現させる、MONSTER DIVEが創るライブ配信
- 大規模イベントで活躍中!Solidcom C1 Pro - Roaming Hub
- アルムナイ採用された側は、戻ってきた会社に何を感じたか
- データ検証の強い味方『Zod』のススメ
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #ライブ配信
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #撮影
- #プランニング
- #Webクリエイティブ
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #Webディレクション
- #早朝がいちばん捗るヒト
- #PowerCMS
- #グラフィックデザイン
- #WEBサービス
- #サマンサ先生
- #ストリーミング配信
- #人事
- #Android
- #iPhone
- #Webメディア
- #まとめ
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #プラグイン
- #Adobe
- #アニメーション
- #プロジェクト管理
- #ライブ中継
