MD-Blog_Web Creative
MATOME 2021
〜MD Creators Lab〜
この記事は社内勉強会である「Creators Lab」総集編『MATOME 2021 〜MD Creators Lab〜』のレポート記事です。
毎年この勉強会では弊社のクリエイターがしっかり準備を行い、満を持してチーム内で発表することになっております。
デザイナー・エンジニア・ディレクターと参加メンバーは様々となっております。
(デザイナー・エンジニアは全員参加です。)
例年に引き続き、テーマは「2021年、気になったけど出来なかった事・やり残した事を試す」です。
→ 2020のまとめ
それでは、さっそく2020年と同じく社歴順で一人ずつ紹介していきましょう!
RSK

どんなものを作成したのか
PowerCMS Xで開発者ライセンスの発行が始まったので、ローカルに環境を構築してみようと思い、とりあえずは一番簡単なXAMPPを使用してみました。
作成してみてどうだったか
細かい設定はあまりできませんが、とにかく簡単にサクッとPowerCMS Xを立ち上げることができました。
ただちょっと追加で入れたいモジュールなどは今回入れられなかったので、今度はDockerや他の方法でローカル環境の構築を試してみたいと思います。
―― 弊社CMSの絶対的エースといえばこの方。PowerCMS Xのローカル環境構築の新たなチャレンジということで大変勉強になる発表でした!(OKU)
TGM

どんなものを作成したのか
新年に合わせて、トラのゆるきゃらを作成しました。
ゆるきゃらを作るだけでは、チャレンジできていないな、、と感じたため、作成したゆるきゃらをGIFアニで動かしました。
作成してみてどうだったか
GIFにするには、簡単に画像を連続でつなげてくれるウェブサービスを使用しました。
ですが、その連続でつなげるための「絵」は用意しなければいけないので、Adobe Illustratorを使用して、イラストをすこしずつ変形させました。
イラレでイラストを作成するのは、結構簡単にできたので、その1枚目をベースにお腹を変形させて、すこし無骨なアニメーションですが、自分の作ったキャラクターを動かすことができてよかったです!
―― 人気ゆるキャラ「とらもち」©TGM 誕生の歴史的瞬間。おなかまわりのアニメーションの絶妙なゆるさ。。今日も「とらもち」は弊社Slackの至るところに登場します!(OKU)
YUK

どんなものを作成したのか
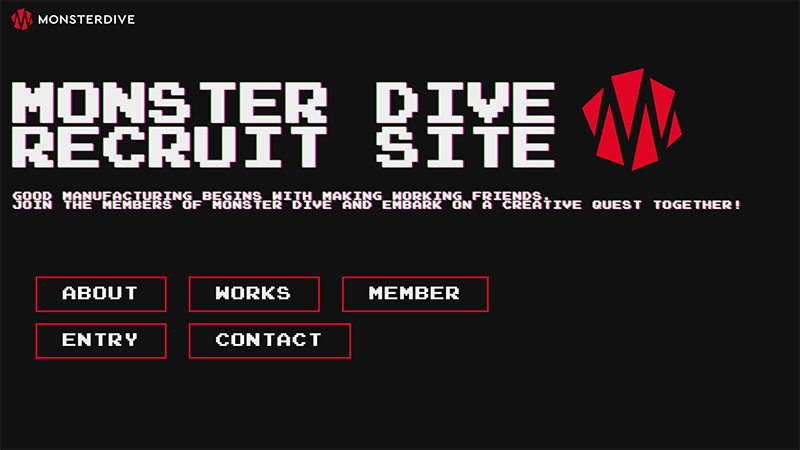
前から作ってみたかったゲーム調のWebサイトをMONSTER DIVEの採用サイトとして作成してみました。
作成してみてどうだったか
まずは作っていて楽しかったです。
どういう雰囲気にしたらゲームっぽく見えるのか、世界観はどう統一したらいいのかを考えながらコードを書いたので、いつものデザインを見てそれを再現するコーディングとは別の目線から取り組むことができました。
あとはCSSアニメーションで表現できることって幅広いんだなと改めて感じることができました!
―― レトロゲーム好きにはたまらないデザイン! 昔のテレビ画面を通じてゲームをする時の、あのチカチカしたエモい感じをCSSで再現していてお見事でした!(OKU)
AYU

どんなものを作成したのか
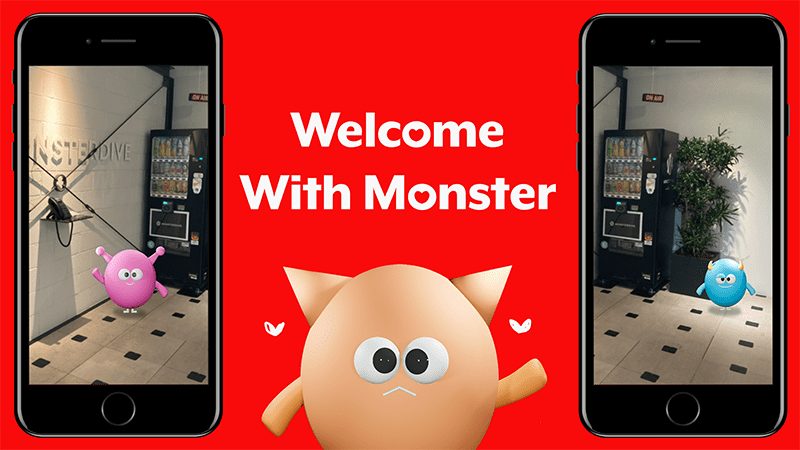
「MONSTER DIVE」のCI をテーマに!!! 「MONSTER DIVE」の社内に出現する...幻の妖精「モンスタートリオ」を「VR」で作成しました。
「彼らはどこにいるのだろう??」
スマートフォン1台あれば彼らを覗き込むことができちゃいます!!!
社内で、待っているお客さんに、彼らを通して自社のサービスを知って欲しくて作成しました。
作成してみてどうだったか
コロナ禍に流行する「VR」...もとい...「webXR」。
そして、Labのテーマは「今年やれなかったこと、試したかったこと」でした。
私ごとですがこの波に乗って「CG・webXRのAPI・Three.js」の経験を新年前に経験したくて彼らを作成したいと思い手を動かしました。
初めて、触る「blender」というCGソフト...。普段見ない「拡張子」...。
制作よりも、書き出しに時間がかかるとトラブルで四苦八苦して彼らを作りました!!
「webXR」まだ実用するには難点がありますが、この技術に個人的に注目しています。
まだまだ、作りたてホヤホヤなので「モンスタートリオ」に改善と改善を加えて、今後もスペシャルな彼らに乞うご期待!!
―― 流石の一言です。「Three.js + VR + 可愛いモンスター」 というクリエイティブ力の高いエンジニアらしい制作物でした!勉強になりました。(OKU)
NSI

どんなものを作成したのか
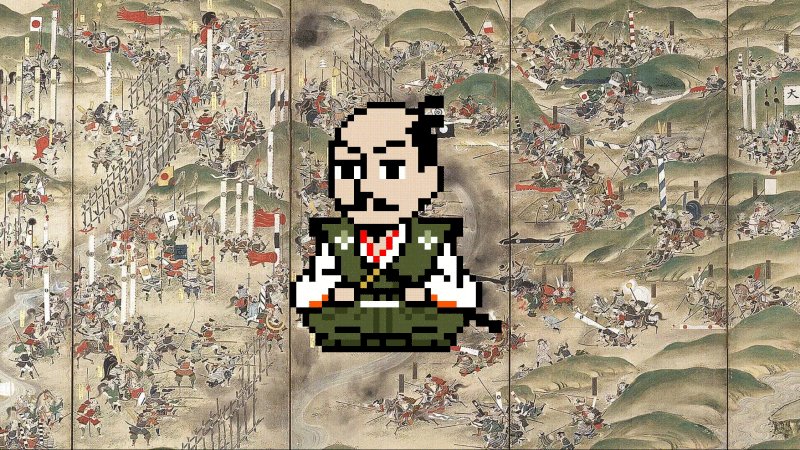
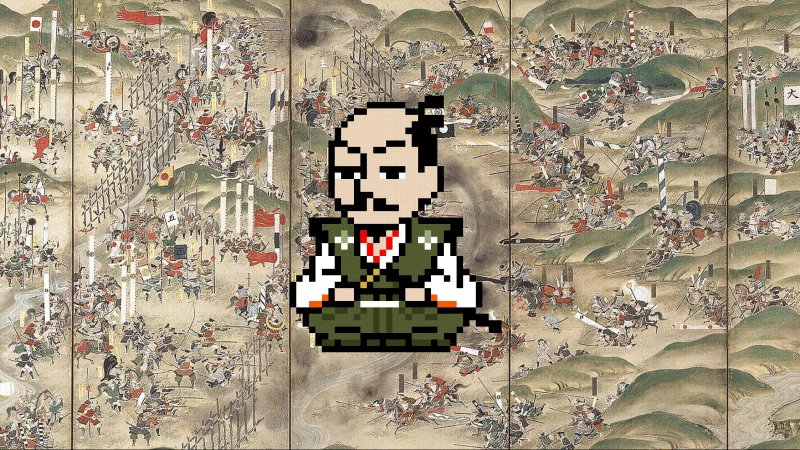
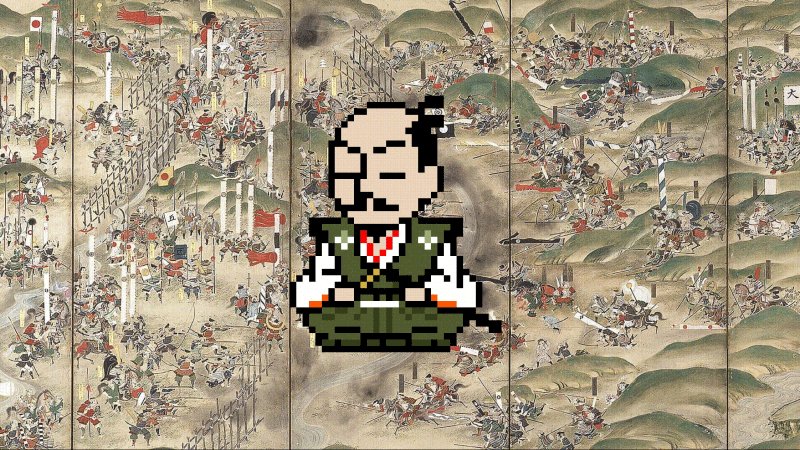
CSSだけでドット絵を描画してみました。
作成してみてどうだったか
難易度はそれほど高くはないものの、制作工数は3.5時間でした。
約4,000行のCSSを書きました、テクニックというよりは根気が要りましたね。
手間やレスポンシブの柔軟性など考えても、CSSで書くよりは素直に画像で制作したほうが実務向きです。(薄々気づいてました)
―― 渾身の4000行のSassファイルが成し遂げた信長のアニメーション。信長マニアのNSIさんらしい素敵な作品でした。(OKU)
OKU

どんなものを作成したのか
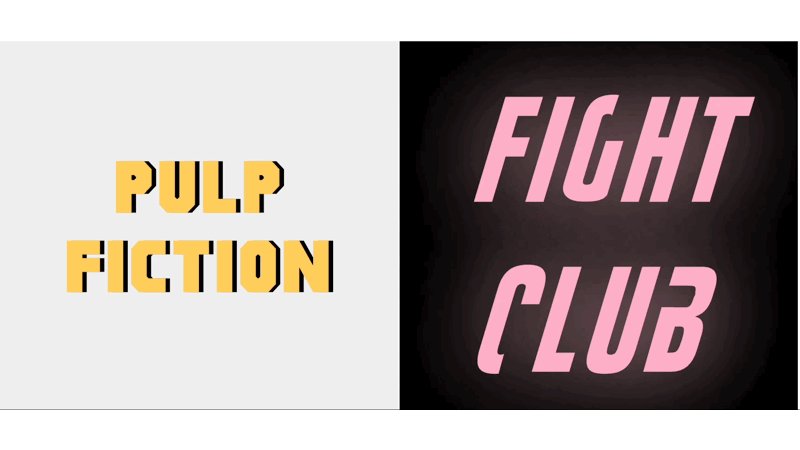
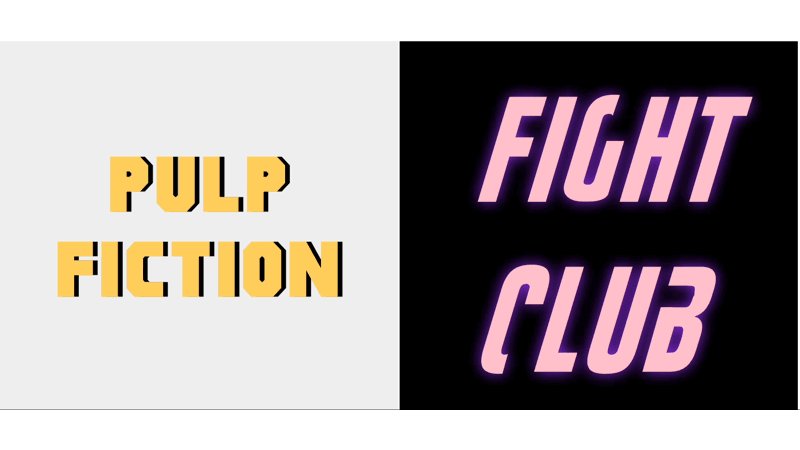
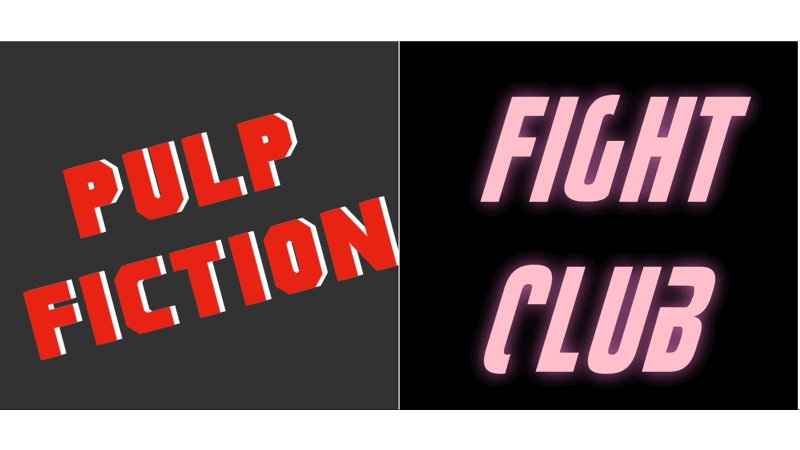
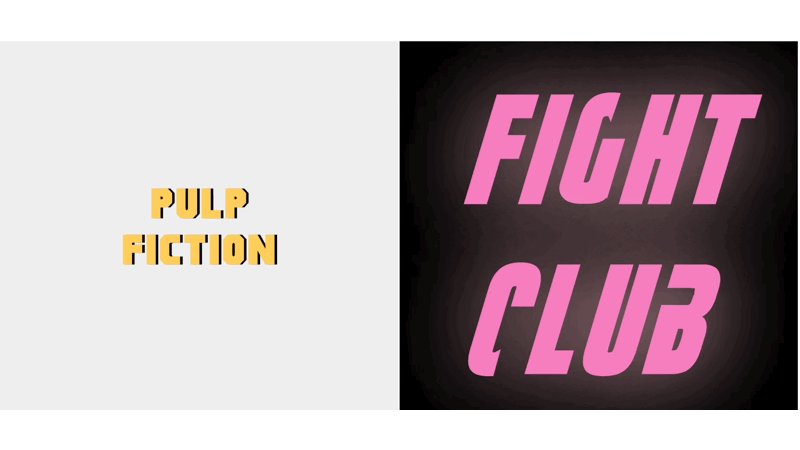
映画タイトルをテキストアニメーションで装飾してみました。
作成してみてどうだったか
フォント選定からはじまり、カラー・アニメーションなど、普段デザイナーさんが考えてくれている事を、自分でやってみると想像以上に時間がかかりました。
改めてデザインの難しさを痛感したと同時に、自ら創り出す面白さを再認識できた制作時間でした。
―― はい、自分です。今まであまり試してこれなかったテキストのCSSアニメーションを掘り下げることが出来ました。今後はjsのスキルアップを図り、引き出しを増やしていこうと思っております!(OKU)
まとめのまとめ
毎年恒例「Creators Lab」総集編『MATOME 2021 〜MD Creators Lab〜』でした!
みなさまが日頃から気になっていた実装や、チャレンジしてみたかった技術などが多く詰め込まれた、有意義な制作発表会だったと思います。
そして最後にこちら、毎回審査員の独断と偏見による最優秀賞が決められております。
みなさまクオリティーの高い制作物を発表しておりましたが、そんな中どなたが選出されたのでしょうか。。。?
発表します!2021年の最優秀賞はこの方...
AYUさんでしたーーーー!
おめでとうございます!
「プレゼン力・着眼点・技術的チャレンジ」どの分野においても突出しており、満場一致の誰もが納得する優勝だったと思います。
次回は誰が最優秀賞を獲得するのでしょうか?
最後に
MDには様々な勉強会があります!
通常の業務だけでは得られないスキルアップを図ることが出来るのが『Creator's Lab』です。
『Creator's Lab』で培ったものを業務でアウトプットし、弊社のVALUESにも挙げている『よりよいモノづくり』に取り組み続ける一年にしたいと思います。
- Recent Entries
-
- 画像を読み込ませるだけでコードを書かずにWebサイトを作れる「Windsurf」を試してみた
- 高額療養費制度を実際に利用してみた! 申請から給付までの流れ
- ライブ配信の仕事って実際どうなの? 現場のリアルを担当者が語る!職種別インタビュー!
- 実践に役立つ【ペルソナ設計】のポイントを、 WEBディレクターが真剣に考えてみました!
- ハイエースドライバーへの道 vol.2 〜免許取得から数ヶ月...ハイエース運転で味わった苦い経験と、社内で動き出した「運転手」のためのルールづくり〜
- 気づけば5年目!未経験ディレクターがここまで来た話
- アイディアを実現させる、MONSTER DIVEが創るライブ配信
- 大規模イベントで活躍中!Solidcom C1 Pro - Roaming Hub
- アルムナイ採用された側は、戻ってきた会社に何を感じたか
- データ検証の強い味方『Zod』のススメ
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #ライブ配信
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #撮影
- #プランニング
- #Webクリエイティブ
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #Webディレクション
- #早朝がいちばん捗るヒト
- #PowerCMS
- #グラフィックデザイン
- #WEBサービス
- #サマンサ先生
- #ストリーミング配信
- #人事
- #Android
- #iPhone
- #Webメディア
- #まとめ
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #プラグイン
- #Adobe
- #アニメーション
- #プロジェクト管理
- #ライブ中継
