MD-Blog_Web Creative
「CLSに関する問題」を解決するために行ったこと

どうも、ヒゲことディレクターSUGです。
今回は、今年の6月頃(正確には5月末)に、突如、Search Consoleの指標に現れた「CLS に関する問題」への対処で実践した事と、その苦悩の日々を書き留めておきます!
そもそもCLSとは?
「CLS」(Cumulative Layout Shift)は、日本語にすると「累積レイアウト変更」のことです。
......で「累積レイアウト変更」ってなんだ......? ってなるわけですね。。
直訳ではありますが「web.dev」(Googleが開発しているwebサイトのパフォーマンスを分析できるWebアプリ)の見解では、
ユーザーが予期せぬレイアウトシフトを経験する頻度を定量化するのに役立つため、視覚的な安定性を測定するユーザー中心の重要な指標です。CLSが低いと、ページが快適であることが保証されます。
参照元:https://web.dev/cls/
とあります。
"ユーザーが予期しないレイアウトのズレが生じている場合は、誤った動作を促すことになるので、ユーザー体験を改善しましょう"ということですね。上の参照元に掲載されている動画は視覚的にわかりやすいので、是非ご覧ください。
ちなみに、今回対象となったサイトは、その当時の評価としては「CLS に関する問題: 0.25 超(モバイル)」と「ステータス: 不良」という状態でしたので、早急に改善せねば! ということで、まず対象となる「レイアウトのズレ」がどこを指しているか調査しました。
何が原因かがわからない...
評価対象となったサイトで、「レイアウトのズレ」というのが何を指しているのかを調査。
- 特に広告を入れてるサイトではない。
- 写真の品質が重要なため、lazyloadで遅延読み込みを入れているから?
といったことを洗い出したのですが、どれも「レイアウトのズレ」に当てはまる感じがしません。
6月上旬の当時はググっても同現象への対処をされたような例は挙がっておらず、もちろんSearch Consoleで改善方法が載っているわけでもないので、恥じずに Search Consoleのコミュニティに投稿してみました。(執筆時点、「CLS に関する問題」でググると、私が最初に投稿したものが上位でヒットします)
コミュニティ メンバーから、ズレは「ページ読み込み中のレイアウトのガタつきでは」というご意見をいただいたき、ようやくココで該当箇所の見当がつきました。
該当箇所を対処してみたが...
該当サイトは、レコメンド機能を外部サービスと連携しているのですが、確かにページ読み込み時にガタついていました。
ただ、その機能を外すことはできないので、該当となるブロックの背景の高さをCSSとJSで固定しました。
ページ読み込みが終わる前でも、ページの高さが変わらなければ、「レイアウトのズレ」にはならないはず、という見解です。
上記の修正した後に、Search Consoleで再検証!
検証は「28 日以内に完了します」ということ(結構待つな...というのが正直な気持ち)で、あとは待つのみ。
ポク、ポク、ポク、チーン
検証が終わった時期に、再確認。
が、数値は変わらず、評価も「ステータス: 不良」のまま...。
評価基準に対してまだ不足がある? 該当箇所と検討していたところと違う?
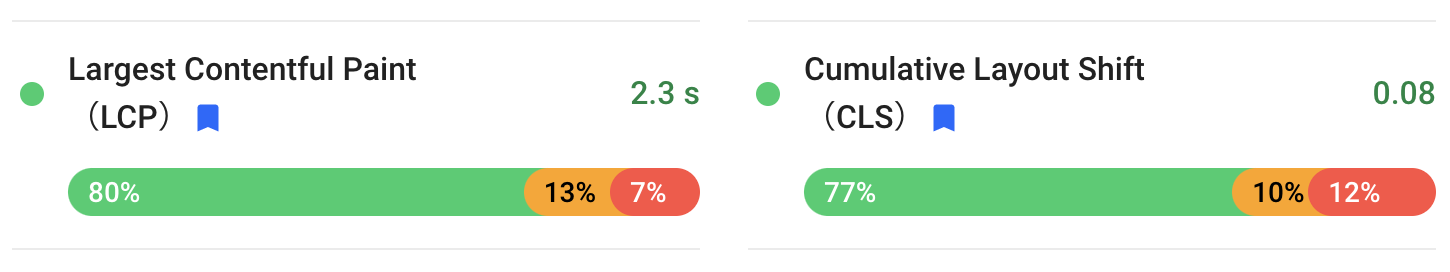
CLS対象となるページの詳細確認として、PageSpeed Insightsでもフィールド データのCLSは合格判定がされている。

では、なぜ。。。
再度、Search Consoleのコミュニティに投稿してみました。
コミュニティ メンバーからの回答としては、
フィールド データは、Chrome ユーザーのこれまでのデータ(過去のデータ)が元になっており、これからレポートの数値が良くなっていく可能性があります。
待つしかないのか。。。
ということで、再検証をしつつ定期的にチェックを何回かしていたのですが、評価は変わらず。。。
見当がつく箇所への対処をし、ただ、改善方法がこれで合っているのか? といったこの状態で待つしかないというのは非常に辛いです。。。
ようやく合格判定!
待てど暮らせど、変化が見えない評価に、シビレをきらしてSearch Consoleのコミュニティに投稿(3回目)してみましたが、Lighthouse やデベロッパーツールのPerformanceでのチェックを促されましたが、特にエラーになっているところがなく。
やはり、過去のデータとして溜まるまで、解消されないものなのか。
結果として、何故この時期にブログを上げたかというと、先月、合格判定に変わったからです!
まとめ
Google では、多くのサイト所有者が COVID-19(新型コロナウイルス感染症)の影響への適切な対応に注力していることを認識しています。この記事で説明するランキングの変更は来年まで行われません。
公式ブログで、CLS含む「ウェブに関する主な指標」が反映されるランキングも来年までは変更されないとのことですが、Chromeユーザーのこれまでのデータ(過去のデータ)が溜まらないと評価判定が変わらないということを考えると、同じような症状が出ているサイトに関しましては、早めの対応を推奨します!
- Recent Entries
-
- 画像を読み込ませるだけでコードを書かずにWebサイトを作れる「Windsurf」を試してみた
- 高額療養費制度を実際に利用してみた! 申請から給付までの流れ
- ライブ配信の仕事って実際どうなの? 現場のリアルを担当者が語る!職種別インタビュー!
- 実践に役立つ【ペルソナ設計】のポイントを、 WEBディレクターが真剣に考えてみました!
- ハイエースドライバーへの道 vol.2 〜免許取得から数ヶ月...ハイエース運転で味わった苦い経験と、社内で動き出した「運転手」のためのルールづくり〜
- 気づけば5年目!未経験ディレクターがここまで来た話
- アイディアを実現させる、MONSTER DIVEが創るライブ配信
- 大規模イベントで活躍中!Solidcom C1 Pro - Roaming Hub
- アルムナイ採用された側は、戻ってきた会社に何を感じたか
- データ検証の強い味方『Zod』のススメ
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #ライブ配信
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #撮影
- #プランニング
- #Webクリエイティブ
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #Webディレクション
- #早朝がいちばん捗るヒト
- #PowerCMS
- #グラフィックデザイン
- #WEBサービス
- #サマンサ先生
- #ストリーミング配信
- #人事
- #Android
- #iPhone
- #Webメディア
- #まとめ
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #プラグイン
- #Adobe
- #アニメーション
- #プロジェクト管理
- #ライブ中継
