MD-Blog_Web Creative
EJS"オレオレ"テンプレート備忘録 - 2018年春

以前、テンプレートエンジンについてご紹介したのですが、結局あれからEJSへ移行しまして1年余。
今回は、とにかくラクしたい自分のためのごく個人的EJSテンプレート構成 with MT(Movable Type)についてお伝えします。
「- 2018年春」とまさしく取ってつけたタイトルなのは、1年後...否、もはや半年後には全然違うこと言ってる可能性があるという保険であることはどうかお察しください。
EJSを動かす
MDではgulpを採用しているので、gulp-ejsを使っていきます。
インストール後、gulpfile.jsにこのようなことを書く。
const gulp = require('gulp');
const ejs = require('gulp-ejs');
gulp.task('default', function(){
gulp.src(['templates/*.ejs','!templates/_*.ejs'])
.pipe(ejs({},{},{ext: '.html'}))
.pipe(gulp.dest('dist'))
})
フォルダ構成は例えばこんなかんじ。
├── dist //出力先 ├── gulpfile.js ├── node_modules ├── package.json └── templates //ejsを格納
この辺は、お使いのタスクランナーや使いやすい構造などに合わせて適宜ごにょごにょしていただければ幸いです。
「EJS MT 基本設計」
EJS自体のフォルダ構成は大抵こんなかんじにしといてます。※「templates」の中身。
├── _data //仮データ
├── _module //モジュール要素
└── htdocs //実際の出力ディレクトリ
└── index.ejs
以前ご紹介したECTもそうですが、EJSはhtmlタグで書いてあるので、そのまままるっとコピペ&EJS→MT仕様のタグに修正すればいけるという親和性の高さが一番の魅力です。
隙あらばモジュール化してまとめておく
「ここモジュール化できるな」とマークアップの時点で判断→EJS実装するので大抵まとめはしますが、MT作業的に、何を、どこを、テンプレートモジュールにすれば良いかがわかりやすいので、地味に助かります。
EJS
└── _module
├── _bodyend.ejs //body閉じタグ直前で読み込むJSとか
├── _bodystart.ejs //bodyタグ開始直後に読み込むJSとか
├── _breadcrumb.ejs //パンくずリスト
├── _globalfooter.ejs //フッター
├── _globalheader.ejs //ヘッダー
├── _globalnav.ejs //グロナビ
└── _htmlhead.ejs //headタグ
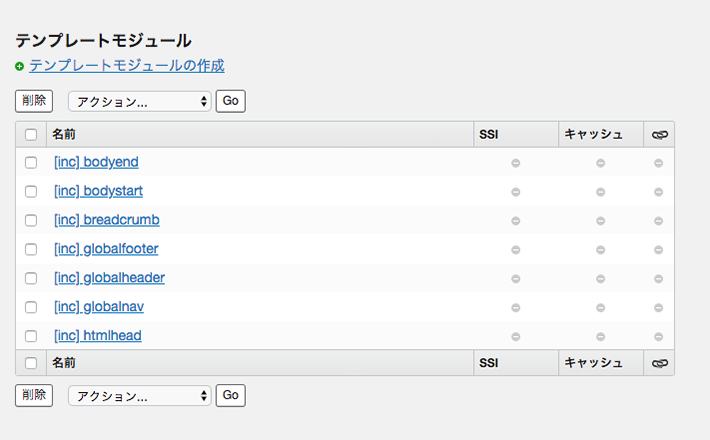
MT

同じ名前にしておけば、修正が入った時にもどこ見て直せば良いかわかりやすく、他の人が作業するときも説明&指示しやすいはず。
他に、ページネーションなんかもモジュール化しときたい要素候補です。
「EJS MT 時短テク」
要素をデータで管理
記事やカテゴリーなど、なんらかの一覧はいろいろなページにいろいろな形で読み込まれがちなので、json形式の仮データを作成しておくと使い回せてとても便利です。
EJS
- _data/_entrylist.ejs
<%
entryList = [
{
EntryDate: '2018.02.23',
EntryPermalink: 'detail/seitennohekireki.html',
EntryTitle: '青天の霹靂',
EntryExcerpt: 'THEバランサー',
AssetThumbnailURL: 'seitennohekireki.jpg',
CategoryLabel: 'あっさり'
entrycheck: 1
},
{
EntryDate: '2018.02.22',
EntryPermalink: 'detail/shinnosuke.html',
EntryTitle: '新之助',
EntryExcerpt: '時代を先取るニューカマー',
AssetThumbnailURL: 'shinnosuke.jpg',
CategoryLabel: 'もっちり'
},
{
EntryDate: '2018.02.21',
EntryPermalink: 'detail/milky_queen.html',
EntryTitle: 'ミルキークイーン',
EntryExcerpt: 'もっっちりやわらか',
AssetThumbnailURL: 'milky_queen.jpg',
CategoryLabel: 'もっちり'
entrycheck: 1
},
{
EntryDate: '2018.02.20',
EntryPermalink: 'detail/koshihikari.html',
EntryTitle: 'コシヒカリ',
EntryExcerpt: 'お米といえば',
AssetThumbnailURL: 'koshihikari.jpg',
CategoryLabel: 'もっちり'
entrycheck: 1
},
{
EntryDate: '2018.02.19',
EntryPermalink: 'detail/tsuyahime.html',
EntryTitle: 'つや姫',
EntryExcerpt: 'あっさりツヤツヤ粒ぞろい',
AssetThumbnailURL: 'tsuyahime.jpg',
CategoryLabel: 'あっさり'
}
]
%>
ここはMTタグと同じような名前にしておいて損はなし。
記事でどんなカスタムフィールドが必要かも大体わかる、というかマークアップの時点でMTの設計にも手を出してしまっているという(ハタ迷惑だったらごめんなさいな)時短テクでもあります。
一覧関係をループ処理
前述のjson形式で作っておいたデータを活用して、一覧コンテンツと見るやいなや、ループ処理でバババ、バババババーっと出力してしまいます。
EJS
<%- include( param.path + '_data/_entrylist'); _%>
<% entryList.forEach(function(item) { %>
<article class="kome">
<header class="kome-head">
<span class="category"><%= item.CategoryLabel %></span>
<h2 class="name"><a href="<%= item.EntryPermalink %>"><%= item.EntryTitle %></a></h2>
</header>
<div class="kome-summary">
<time datetime="<%= item.EntryDate.replace(/\./g,'-') %>"><%= item.EntryDate %></time>
<figure><img src="images/<%= item.AssetThumbnailURL %>" alt="<%= item.EntryTitle %>"></figure>
<p><%= item.EntryExcerpt %></p>
</div>
</article>
<% }) %>
MT
<mt:Entries>
<article class="kome">
<header class="kome-head">
<span class="category"><$mt:EntryCategory$></span>
<h2 class="name"><a href="<$mt:EntryPermalink$>"><$mt:EntryTitle$></a></h2>
</header>
<div class="kome-summary">
<time datetime="<$mt:EntryDate format="%Y-%m-%d"$>"><$mt:EntryDate format="%Y.%m.%d"$></time>
<figure><img src="<mt:entryImageAsset><$mt:AssetThumbnailURL width="200"$></mt:entryImageAsset>" alt="<$mt:EntryTitle$>"></figure>
<p><$mt:EntryExcerpt$>></p>
</div>
</article>
</mt:Entries>
出力結果
<article class="kome">
<header class="kome-head">
<span class="category_assari">あっさり</span>
<h2 class="name"><a href="detail/seitennohekireki.html">青天の霹靂</a></h2>
</header>
<div class="kome-summary">
<time datetime="2018-02-23">2018.02.23</time>
<figure><img src="images/seitennohekireki.jpg" alt="青天の霹靂"></figure>
<p>THEバランサー</p>
</div>
</article>
<article class="kome">
<header class="kome-head">
<span class="category_mocchiri">もっちり</span>
<h2 class="name"><a href="detail/shinnosuke.html">新之助</a></h2>
</header>
<div class="kome-summary">
<time datetime="2018-02-22">2018.02.22</time>
<figure><img src="images/shinnosuke.jpg" alt="新之助"></figure>
<p>時代を先取るニューカマー</p>
</div>
</article>
<article class="kome">
<header class="kome-head">
<span class="category_mocchiri">もっちり</span>
<h2 class="name"><a href="detail/milky_queen.html">ミルキークイーン</a></h2>
</header>
<div class="kome-summary">
<time datetime="2018-02-21">2018.02.21</time>
<figure><img src="images/milky_queen.jpg" alt="ミルキークイーン"></figure>
<p>もっっちりやわらか</p>
</div>
</article>
<article class="kome">
<header class="kome-head">
<span class="category_mocchiri">もっちり</span>
<h2 class="name"><a href="detail/koshihikari.html">コシヒカリ</a></h2>
</header>
<div class="kome-summary">
<time datetime="2018-02-20">2018.02.20</time>
<figure><img src="images/koshihikari.jpg" alt="コシヒカリ"></figure>
<p>お米といえば</p>
</div>
</article>
<article class="kome">
<header class="kome-head">
<span class="category_assari">あっさり</span>
<h2 class="name"><a href="detail/tsuyahime.html">つや姫</a></h2>
</header>
<div class="kome-summary">
<time datetime="2018-02-19">2018.02.19</time>
<figure><img src="images/tsuyahime.jpg" alt="つや姫"></figure>
<p>あっさりツヤツヤ粒ぞろい</p>
</div>
</article>
最新3件だけでよければ、↓こんなのとか
<% var _counter = 0; %>
<% entryList.forEach(function(item) { %>
<% if (_counter < 3) { %>
<article class="kome">
.
.
</article>
<% } %>
<% _counter++; %>
<% }) %>
チェックついてるのだけでよければ、↓こんなのとか
<% entryList.forEach(function(item) { %>
<% if (item.entrycheck) { %>
<article class="kome">
.
.
</article>
<% } %>
<% }) %>
EJSの段階でループしてあれば、ループ要素を探し出さずともすんなりMTに組み込めて、時短、コスパも最高です。
マークアップ的にも、ちょっとあのクラス名いけてなかったから差し替えたい、DOM構造見直したというときなど、1つ修正すればあとはループで処理されるのでラク。
単純なコピペだって大量にあると手間です。
そしてカテゴリーの一覧なんかもループで処理してみたり。
EJS
<%
categories = [
{
CategoryLabel: '漬物・発酵食品',
CategoryBasename: 'hakko',
CategoryDescription: '振り返ればそこに',
SubCategories: [
{ CategoryLabel: '納豆', CategoryBasename: 'natto' },
{ CategoryLabel: '梅干し', CategoryBasename: 'umeboshi' },
{ CategoryLabel: 'しば漬け', CategoryBasename: 'shibaduke' }
]
},
{
CategoryLabel: '魚卵',
CategoryBasename: 'gyoran',
CategoryDescription: '魚卵はだいたいごはんに合う',
SubCategories: [
{ CategoryLabel: 'いくら', CategoryBasename: 'ikura' },
{ CategoryLabel: '明太子', CategoryBasename: 'mentaiko' },
{ CategoryLabel: 'たらこ', CategoryBasename: 'tarako' },
{ CategoryLabel: '数の子', CategoryBasename: 'kazunoko' }
]
}
]
%>
<%- include( param.path + '_data/_categorylist'); _%>
<% categories.forEach(function(item) { %>
<section class="otomo">
<header class="otomo-head">
<h3 class="category"><a href="<%= item.CategoryBasename %>/"><%= item.CategoryLabel %></a></h3>
</header>
<div class="otomo-content">
<p><%= item.CategoryDescription %></p>
<% if (item.SubCategories) { %>
<ul>
<% item.SubCategories.forEach(function(item) { %>
<li><a href="<%= item.CategoryBasename %>/"><%= item.CategoryLabel %></a></li>
<% }) %>
</ul>
<% } %>
</div>
</section>
<% }) %>
ループを知ってしまうと、すべてのものをループしたくなるという、その名の通り「無限ループ」に陥りますのでどうぞご自愛ください。
まとめ
初めてEJSでマークアップされたテンプレートをMTに組み込んだとき、あまりにも作業しやすくて感動してしまったほどで、さらにもっとラクできないか...などと、血まなこで手探っている次第です。
たかが1分の時短でも、見たいテレビの時間に間に合うかの瀬戸際だったりするから侮れません。
あくまで「オレオレ」なので、他の方が使いやすいかどうかはあれですが、みなさんもよかったらそれぞれの「オレオレ」を作ってあれしてみてはいかがでしょうか。
- Recent Entries
-
- 画像を読み込ませるだけでコードを書かずにWebサイトを作れる「Windsurf」を試してみた
- 高額療養費制度を実際に利用してみた! 申請から給付までの流れ
- ライブ配信の仕事って実際どうなの? 現場のリアルを担当者が語る!職種別インタビュー!
- 実践に役立つ【ペルソナ設計】のポイントを、 WEBディレクターが真剣に考えてみました!
- ハイエースドライバーへの道 vol.2 〜免許取得から数ヶ月...ハイエース運転で味わった苦い経験と、社内で動き出した「運転手」のためのルールづくり〜
- 気づけば5年目!未経験ディレクターがここまで来た話
- アイディアを実現させる、MONSTER DIVEが創るライブ配信
- 大規模イベントで活躍中!Solidcom C1 Pro - Roaming Hub
- アルムナイ採用された側は、戻ってきた会社に何を感じたか
- データ検証の強い味方『Zod』のススメ
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #ライブ配信
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #撮影
- #プランニング
- #Webクリエイティブ
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #Webディレクション
- #早朝がいちばん捗るヒト
- #PowerCMS
- #グラフィックデザイン
- #WEBサービス
- #サマンサ先生
- #ストリーミング配信
- #人事
- #Android
- #iPhone
- #Webメディア
- #まとめ
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #プラグイン
- #Adobe
- #アニメーション
- #プロジェクト管理
- #ライブ中継
