MD-Blog_Web Creative
HTML/CSSを汎用化・部品化して効率UP! "Design the MarkUp"
なんだか毎回同じようなコード書いてるなあ...
この間も同じことで悩んだなあ...
コーディングやプログラミングをしていて、こんなことを感じた経験はありませんか?
いや、絶対にあるはずです。
もしあなたが所謂プログラマーなら、上記の悩みをデザインパターンやクラスの再利用といった知恵で解決するのかもしれません。
でも、HTMLコーディングの世界にはそこまで集合知化された手法はありません。
クラス名の付け方やCSSの書き方など、きっちりルールを決めるほどでもないけど毎回考えるのも面倒なちょっとしたこと。
人それぞれ必ずお気に入りの書き方やいつも使い回すパターンがあるものですが、「なんとなく」で進めてしまっている部分も多いと思います。
ここでは、コーディングでできる限りラクしたいあなたと私の為に、その「なんとなく」の工夫をちょっと明文化してみます。
■初期状態を構築しよう
大抵の場合、細かいコーディングに入る前にHTMLとCSSの基本形を組むことになると思います。
この初期化作業に長い時間を取られるのは勿体ないので、できる限り早く次のステップに進むために可能な限り効率化しましょう。
・HTMLテンプレートを用意しておく
特にhead内の記述はパターン化して流用する。
基本ファイル構成なども自分の「型」を持っておくとよい。
・初期化CSSを使う
一般的に、ブラウザ標準のスタイル付けを取り除きプレーンな状態にするためのreset.cssや、それに加えて標準的なスタイルをあらかじめ定義しておくnormalize.cssといった考え方があります。
色々なバリエーションがWeb上で公開されていますが、自分の好みに合うものを見つけて、さらに好みに合うように味付けして持っておくといいかもしれません。秘伝のタレのようなものです。
参考URL:
http://coliss.com/articles/build-websites/operation/css/2012-most-common-css-reset.html
http://coliss.com/articles/build-websites/operation/css/about-normalize-css.html
■ネーミングルールを統一しよう
id/class名、ファイル名などのネーミングルールは、特に指定のない限り自分のパターンを決めておいた方がいいと思います。
記法に関しては、私は下記のパターンを使うことが多いです。
- id/class名 ⇒ キャメル記法( id="entryBody" )
- 画像ファイル名 ⇒ アンダースコア記法 ( photo_01.jpg )
- javascriptファイル名 ⇒ ドット記法( mysite.main.js )
ファイル名をキャメルで書かないのは、環境によって大文字/小文字の違いがファイラ上で正確に表示されない場合がある為です。
また、以下のようなことに気を付けて名前を付けるようにしています。
- 汎用的なclassはシンプルな名前を、専門的なclassや固有のidには正しく性質を表す名前を。
- 見た目上のレイアウトを表すid/class名を安易に使用しない。
例えばclass="left"と名前を振っていたところ、デザイン変更が入って左右カラムが入れ替わったら面倒なことに...。 - 当たり前のことだけど、同じプロジェクト名で違うルールを混在させない。
複数人の関わるプロジェクトであれば、はじめにしっかり意思統一しておく。
■パーツをできる限りモジュール化(部品化)しよう
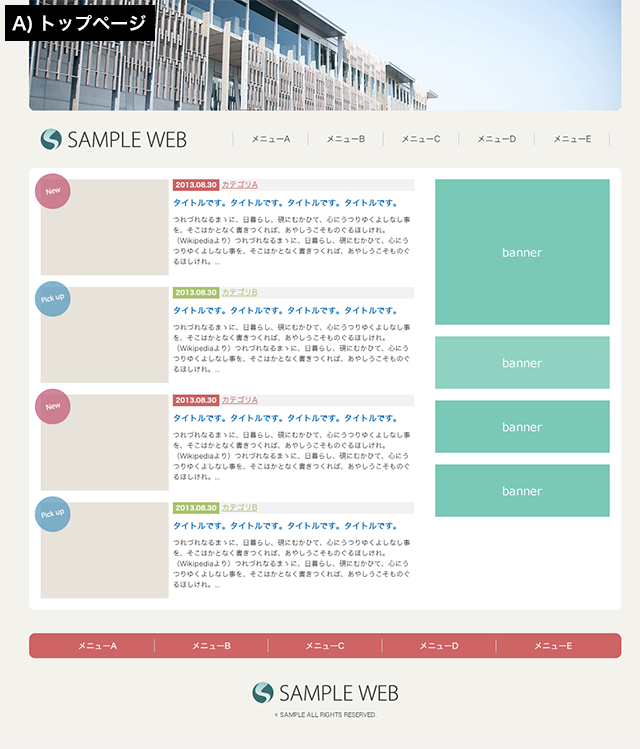
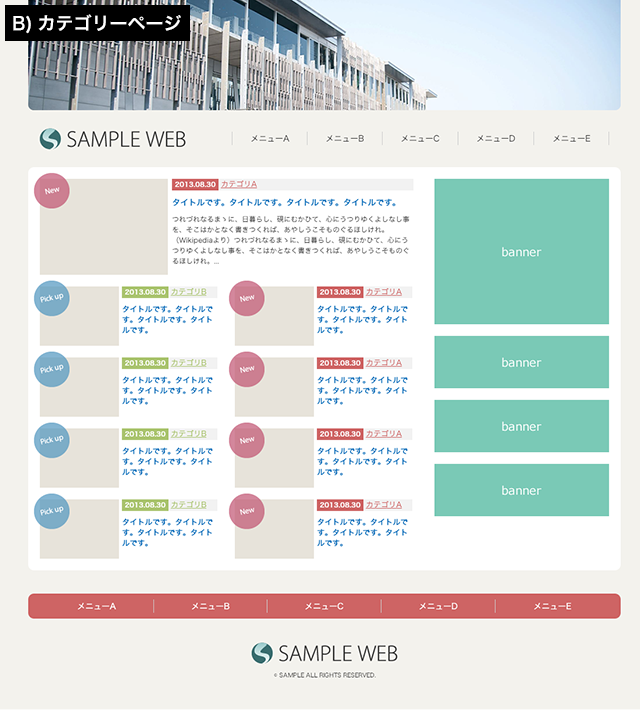
例えばこんなスタンダードな構成のサイトがあったとします。


このデザインを見たときに、コーダーであるあなたは早速だいたいのHTML構造のイメージを思い浮かべます。
『A)トップページとB)カテゴリーページには共通したパーツがあるな。
ヘッダー/バナーエリア/フッターは全く同じものだし、記事ブロックのスタイルはA・B合わせても2種類しかない。
共通するスタイルはできる限りまとめて、二度手間がないようにしたい。』
こういったざっくりイメージが浮かんだら、具体的にどんな組み方をしたらラク出来るかを考えます。
例えば...
『ヘッダー/バナーエリア/フッターは全く同じものだ
⇒共通部分はそれぞれ別ファイルに書き出してPHPでインクルードしようか。』
『記事ブロックのスタイルはA・B合わせても2種類しかない
⇒同じスタイルのブロックには同じクラスを振って、CSSは共通化しよう。』
こんな風に、コーディング作業を効率化していくことが出来ます。
気づいたら全く同じCSSを2度も3度も書いていることはありませんか?
同じスタイルは同じクラスにしてCSSは1度だけ書くようにした方が、当然、後の修正も簡単です。
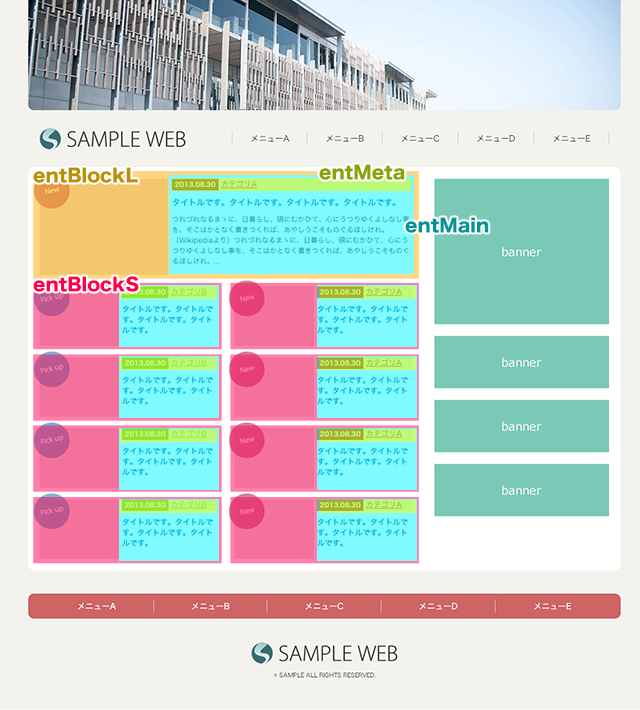
上記のサイトで言えば、

例として、私はこのようなクラス名を振りました。
2カラムに渡る大きな記事ブロックはentBlockL、その半分の幅のブロックはentBlockSとして、どのページでもこのクラス名を振ればこのスタイルが適用されるようにしておきます。
もし他のページで別の記事ブロックのスタイルが出現したら、entBlockMやentBlockSSといった名前になるかもしれません(このネーミング自体はイマイチかもしれない)。
日付・カテゴリ名がセットになっているメタ情報エリアは恐らくサイト全体での出現頻度が高いので、クラス名は一通りにしてCSSを共通化します。
上記は単純な例ですが、コーディングの取り掛かりにこのような「モジュール化」の思想でHTML構造を組み立てておくと、制作作業だけでなく後々の管理もぐっと楽になります。
■SCSS/LESS等CSSメタ言語を使ってみよう
普及が進み、既に活用されている方も多いと思いますが、CSSメタ言語というものがあります。
専用の言語(というより記法)でCSSを表現し、コンパイラを通して素のCSSを吐き出したりリアルタイムでCSSを出力したり出来るものです。
今まで書いてきた「CSSを効率的に書く」ということをシステマチックに解決する手法といえます。
代表的なものがSCSS(Sass)とLESSで、それぞれ以下のような特長があります。
・SCSS(Sass)
http://sass-lang.com/
Rubyで実装されている。ので、必ずサーバ側か開発段階でコンパイルする必要がある。
LESSより高機能。SCSSとSassという2種類の記法を選べる。
・LESS
http://lesscss.org/
JavaScriptで実装されている。node.jsによるサーバ側でのコンパイルに加え、JSを読み込ませることでクライアント側のコンパイルにも対応(但し重い)。
SCSSよりシンプル。比較的馴染みやすい記法。
他にもStylusなど様々なツールが登場していますが、それぞれ長所と短所があるのでどれを選ぶかは使い方と好みによると思います。
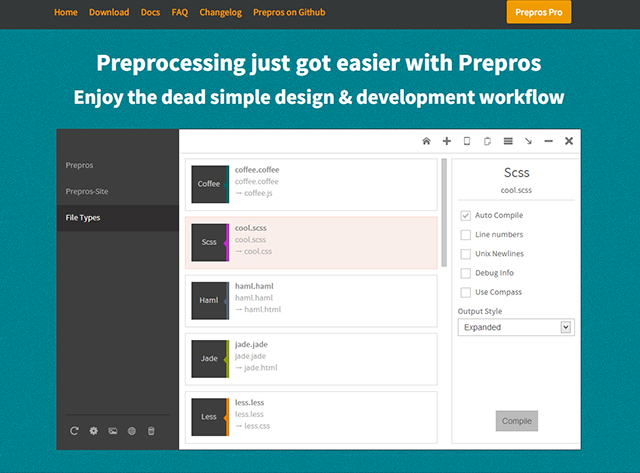
あらゆるメタ言語をコンパイルする無料ツール、PREPROSなどもあるので、迷ったらとりあえず色々試してみるのも面白いですよ。

■まだまだあります、便利なツール
・CSScomb
http://csscomb.com/
「すぃーえすえすこぅむ」と読みます。comb=櫛ですね。
このツールにCSSのソースを通すと、まるで櫛で梳くように綺麗にプロパティが整列されて返ってきます。
公開前にソースの中身を最適化することは大切な作業です。公開直前、ギリギリになって細かい作業をすると間違いが起こりがちだし、そうでなくとも手作業にはミスがつきものです。
今はCSScombのような便利ツールが沢山あるので、上手く利用して人間の作業量を減らしましょう。
・Bootstrap
http://getbootstrap.com/
今では説明不要なほど有名になったHTML/CSSのフレームワーク。
コーディング作業自体を劇的に減らすことができます。
とはいえ、Bootstrapを使ったサイトは良くも悪くも「Bootstrapチック」になりがち。
今風のペライチサイトを手早く仕上げたい時、デザイン作業に時間を取れない時、こういったフレームワークの利用を考慮する価値はあります。
今回書いた内容はあくまで効率化の一例ですが、こういったテクニックすべてに共通して言えることがあります。
それは、「効率化=手を抜く」ではなく、効率的な作業は美しいソースコードに繋がる、ということです。
何も考えずに今ラクをしようとすると手抜きになりますが、先のことを考えて、「今一手間掛けてあとでずっとラクをしよう」と考えれば、自然と頭を使います。
そしてラクをするためのコンパクトなソースコードはシンプルで美しいものに成っていくのです。
と、自戒のように締めておきます。
- Recent Entries
-
- 画像を読み込ませるだけでコードを書かずにWebサイトを作れる「Windsurf」を試してみた
- 高額療養費制度を実際に利用してみた! 申請から給付までの流れ
- ライブ配信の仕事って実際どうなの? 現場のリアルを担当者が語る!職種別インタビュー!
- 実践に役立つ【ペルソナ設計】のポイントを、 WEBディレクターが真剣に考えてみました!
- ハイエースドライバーへの道 vol.2 〜免許取得から数ヶ月...ハイエース運転で味わった苦い経験と、社内で動き出した「運転手」のためのルールづくり〜
- 気づけば5年目!未経験ディレクターがここまで来た話
- アイディアを実現させる、MONSTER DIVEが創るライブ配信
- 大規模イベントで活躍中!Solidcom C1 Pro - Roaming Hub
- アルムナイ採用された側は、戻ってきた会社に何を感じたか
- データ検証の強い味方『Zod』のススメ
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #ライブ配信
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #撮影
- #プランニング
- #Webクリエイティブ
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #Webディレクション
- #早朝がいちばん捗るヒト
- #PowerCMS
- #グラフィックデザイン
- #WEBサービス
- #サマンサ先生
- #ストリーミング配信
- #人事
- #Android
- #iPhone
- #Webメディア
- #まとめ
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #プラグイン
- #Adobe
- #アニメーション
- #プロジェクト管理
- #ライブ中継
