MD-Blog_Web Creative
Webデザインで心理学を活用してみよう
何気なく見ているWebサイトやアプリには、心理学が使われているそうです。
操作にストレスを感じなかったり、思わず押してしまうボタンなどは、人の心理をうまく利用しています。
今回はWebデザインに取り入れたい「心理学の手法」をご紹介したいと思います。
クレショフ効果
ソビエト連邦の映画作家・映画理論家のレフ・クレショフ氏が示した"認知バイアス"です。
ひとつの映像で、その前後に位置する他の映像に対して、意味や解釈に影響を及ぼします。
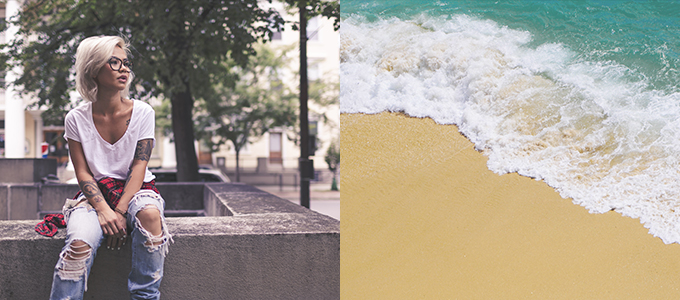
同じ1枚の写真でも、2枚目の画像が違うだけで、印象が変わってしまいます。
「女性とケーキの写真」は空腹をイメージさせて、「女性と海の写真」は夏をイメージさせます。


Webサイトの場合だと、カルーセルで複数枚の画像を使用することでストーリーを作ることができ、人と商品との繋がりを想起させることができます。

アフォーダンス
アメリカの知覚心理学者ジェームス・J・ギブソン氏により造語です。物の形状から経験したことがある行為を引き出すこと。
例えば、自動販売機のコインを入れる差込口は、特に説明がなくてもコインを入れる部分だとわかります。それは今までの経験から想起させたもので、これが「アフォーダンス」です。
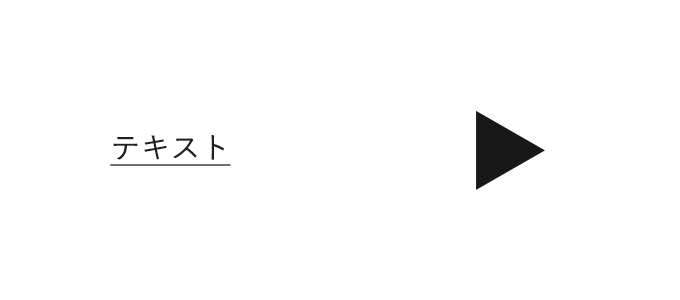
Webでは、テキスト部分に下線があればリンクがあるとわかります。
また、右向きの三角形を見れば動画の再生マークとわかります。
ユーザーが認識している形状から逸脱しないことがユーザービリティを向上させます。

マジカルナンバー
人が瞬間的に記憶できる「短期記憶」の限界数を表したものです。
アメリカの認知心理学者であるジョージ・ミラー氏が、短期記憶の限界数を「7±2個のチャンク」として発表したものです。
しかし、2001年にネルソン・コワーソン氏によって「4±1」が正しいマジカルナンバーとして発表して定説になりました。
人が短時間で覚えられるのは3~5チャンク(かたまり)になります。
例えば、電話番号は「03」「0000」「0000」で「3チャンク」になります。
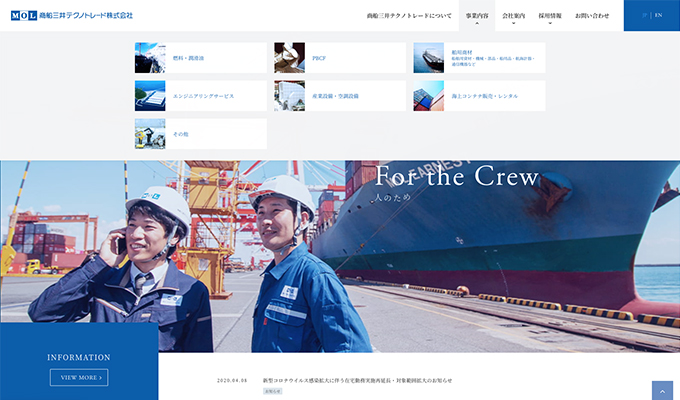
Webサイトのナビゲーションおいては、10〜20個をまとめても、わかりづらくなります。
4個か5個に絞りカテゴリに分け、その他の階層はメガメニューを使用するとわかりやすくなります。

コントラスト効果
対比効果ともいいますが、ひとつのことに対して良い悪いの判断をする際には、対比するものがないと判断できません。
評価には絶対評価と相対評価があり、絶対評価は比較なしで評価し、相対評価は比較対象ありで評価します。
コントラスト効果は相対評価でもあります。
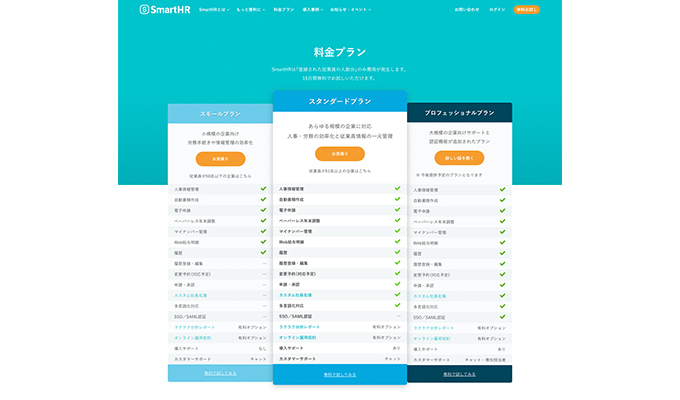
例えば、料金プランを説明するときに、ひとつのプランを提示するよりも、その上下に、機能が制限されたプランと簡易版と最上級版を提示することで、標準を選択させやすくなります。これは3つの選択があると真ん中を選びたくなるという「松竹梅の法則」にも当てはまります。また、並列に並べずにオススメのプランだけ強調して、ユーザーの注意をひくことができます。

まとめ
今回紹介したのはほんのわずかなものです。他にも様々な法則があります。
心理学を取り入れることで、UIやUXを向上させることができます。そして、説得させる材料となります。
心理学を取り入れることは、デザインだけでなく、コピーライティングにもよく使われています。 ユーザーとして、思わず購入してしまったり、惹きつけられる広告は、もしかしたら心理学が利用されているのかもしれませんね。
参考書籍
- Recent Entries
-
- 誰でも簡単に使えるポン出しアプリ(サンプラー) 「Klang2」をご紹介!【Part2】
- 画像を読み込ませるだけでコードを書かずにWebサイトを作れる「Windsurf」を試してみた
- 高額療養費制度を実際に利用してみた! 申請から給付までの流れ
- ライブ配信の仕事って実際どうなの? 現場のリアルを担当者が語る!職種別インタビュー!
- 実践に役立つ【ペルソナ設計】のポイントを、 WEBディレクターが真剣に考えてみました!
- ハイエースドライバーへの道 vol.2 〜免許取得から数ヶ月...ハイエース運転で味わった苦い経験と、社内で動き出した「運転手」のためのルールづくり〜
- 気づけば5年目!未経験ディレクターがここまで来た話
- アイディアを実現させる、MONSTER DIVEが創るライブ配信
- 大規模イベントで活躍中!Solidcom C1 Pro - Roaming Hub
- アルムナイ採用された側は、戻ってきた会社に何を感じたか
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #ライブ配信
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #撮影
- #プランニング
- #Webクリエイティブ
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #Webディレクション
- #早朝がいちばん捗るヒト
- #PowerCMS
- #グラフィックデザイン
- #ストリーミング配信
- #WEBサービス
- #サマンサ先生
- #人事
- #Android
- #iPhone
- #Webメディア
- #まとめ
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #プラグイン
- #ライブ中継
- #Adobe
- #アニメーション
- #プロジェクト管理
