MD-Blog_Web Creative
Vue.jsでWebアプリをつくろう! -番外編-
前回の記事から諸事情があり、だいぶ時間が空いてしまいました。
その間、開発環境であるVue CLIのv3が2018年8月にv4が2019年10月にリリースされました。
そこで今回はVue CLIの使い方をご紹介します。
Vue CLIの使い方
まずはコマンドプロンプト(Macではターミナル)を立ち上げ、
npm install @vue/cli -g
と入力してインストールします。
続いてプロジェクトを作成します。
vue create <プロジェクト名>
デフォルトの設定を使うか手動で設定するか選択します。
今回は手動で選択していきましょう。
? Please pick a preset: (Use arrow keys) default (babel, eslint) > Manually select features
必要なものを方向キーで移動しスペースキーで選択します。
? Please pick a preset: Manually select features ? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection) >(*) Babel ( ) TypeScript ( ) Progressive Web App (PWA) Support ( ) Router ( ) Vuex ( ) CSS Pre-processors (*) Linter / Formatter ( ) Unit Testing ( ) E2E Testing
Babel / TypeScript
JSにトランスパイルするものProgressive Web App (PWA) Support
PWAに対応させるかRouter
ルーティング機能(Vue Router)を使用するかVuex
状態を管理するプラグインを使用するかCSS Pre-processors
sassなどのプリプロセッサを使用するかLinter / Formatter
構文チェックや自動整形を使用するかUnit Testing / E2E Testing
テストを導入するか
選択が終わると自動で必要なモジュールがインストールされます。
cd <プロジェクト名>
で移動して
npm run serve
を実行すると開発サーバが起動するので、ブラウザで http://localhost:8080/ にアクセスすると下記のような画面が表示されます。

どうでしょうか?
とても簡単ですね!
・・・
・・・・・・
・・・・・・・・・。
しかし、これだけではありません。
個人的なイチオシは
Vue CLI UI
というもので、プロジェクトをGUIで管理できるというものです。
フロントエンドエンジニアやデザイナーの方は"黒い画面"が苦手な人も多いですよね?
ですが、これなら大丈夫です。
では、早速使ってみましょう!
※nodistが原因でエラーが出る場合があるので、v0.9.x にアップデートしてみてください。
Vue CLI UIを使ってみよう
vue ui
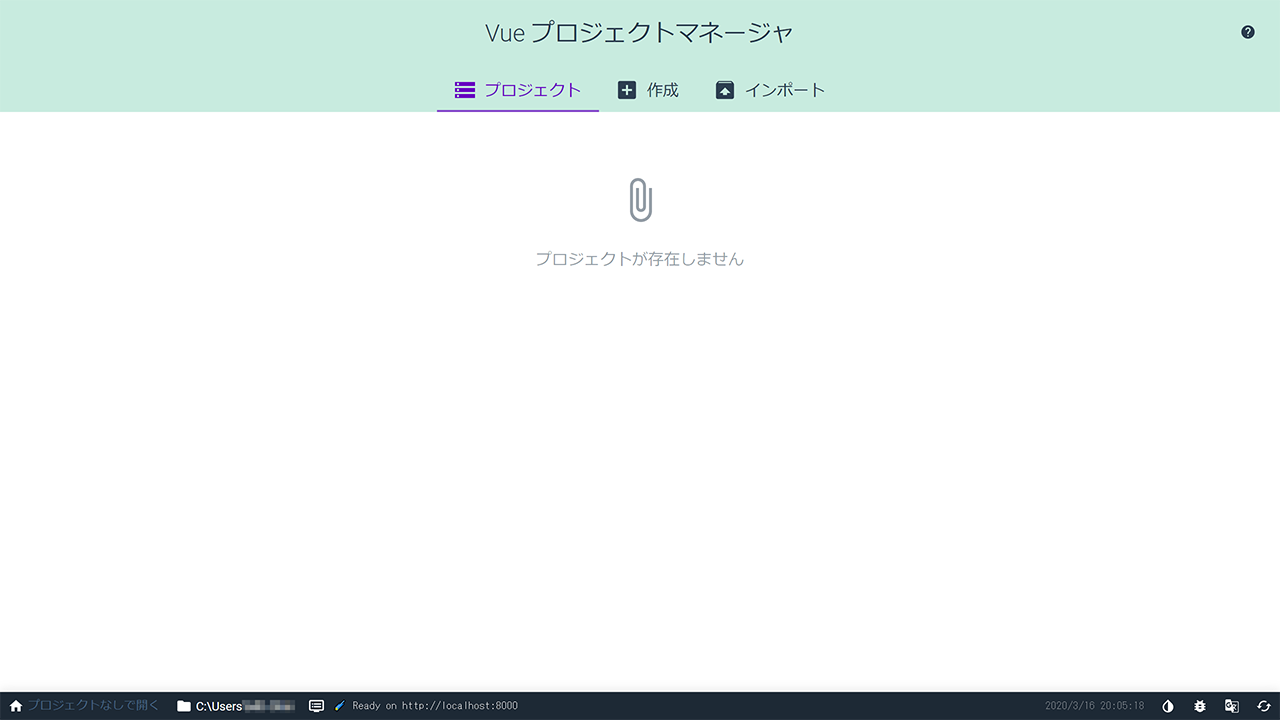
を実行すると、

この様な画面が表示されます。
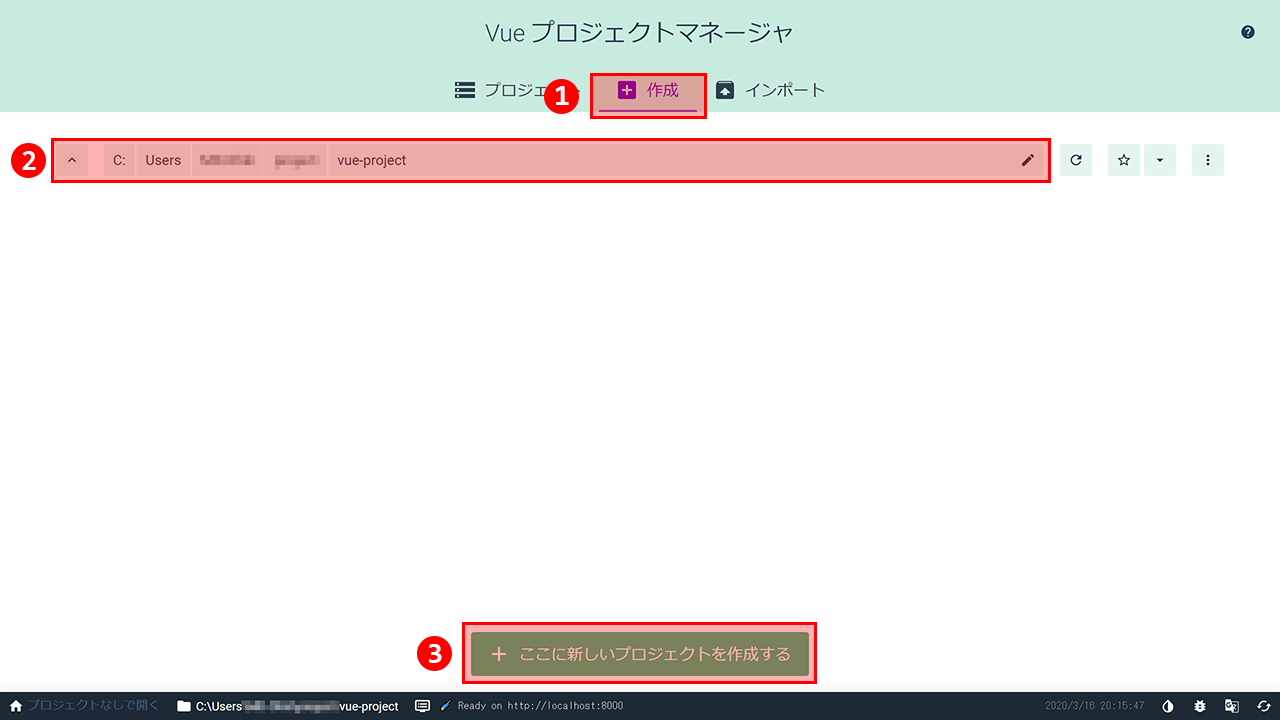
続いて、
- 「作成」をクリック
- プロジェクトを作成する場所を選ぶ
- 「ここに新しいプロジェクトを作成する」をクリック

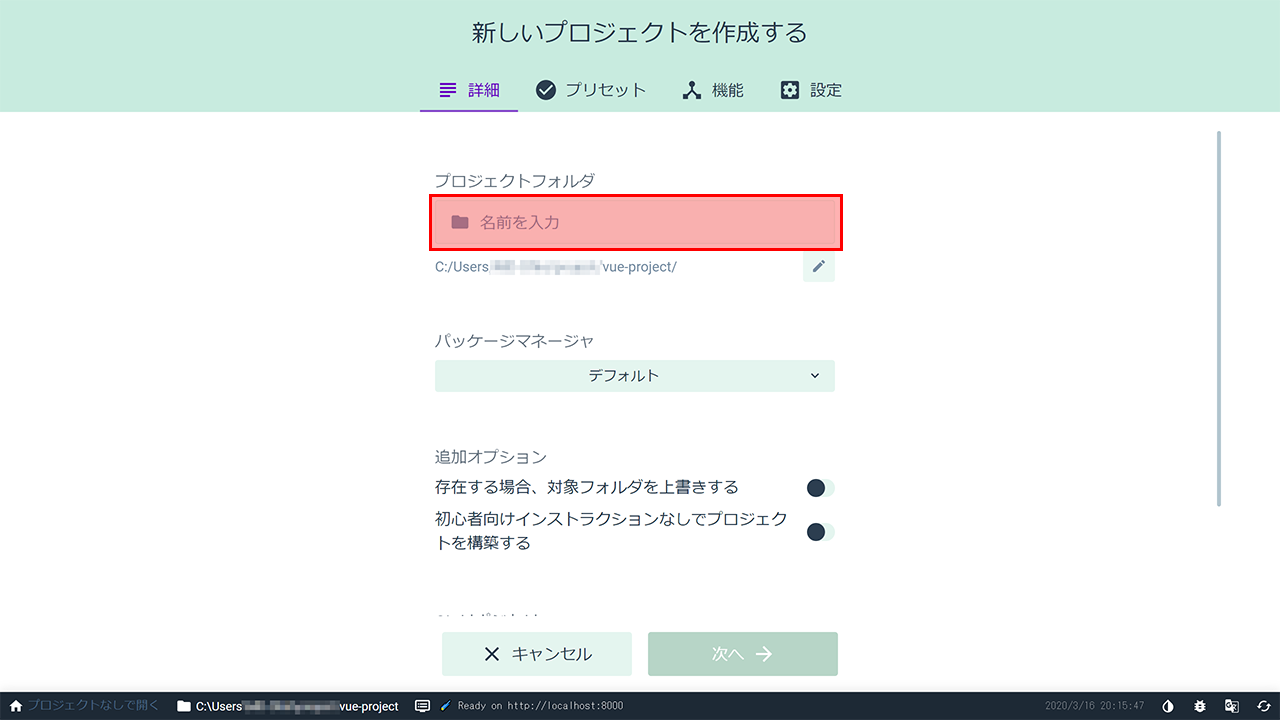
プロジェクトの名前などを入力します。

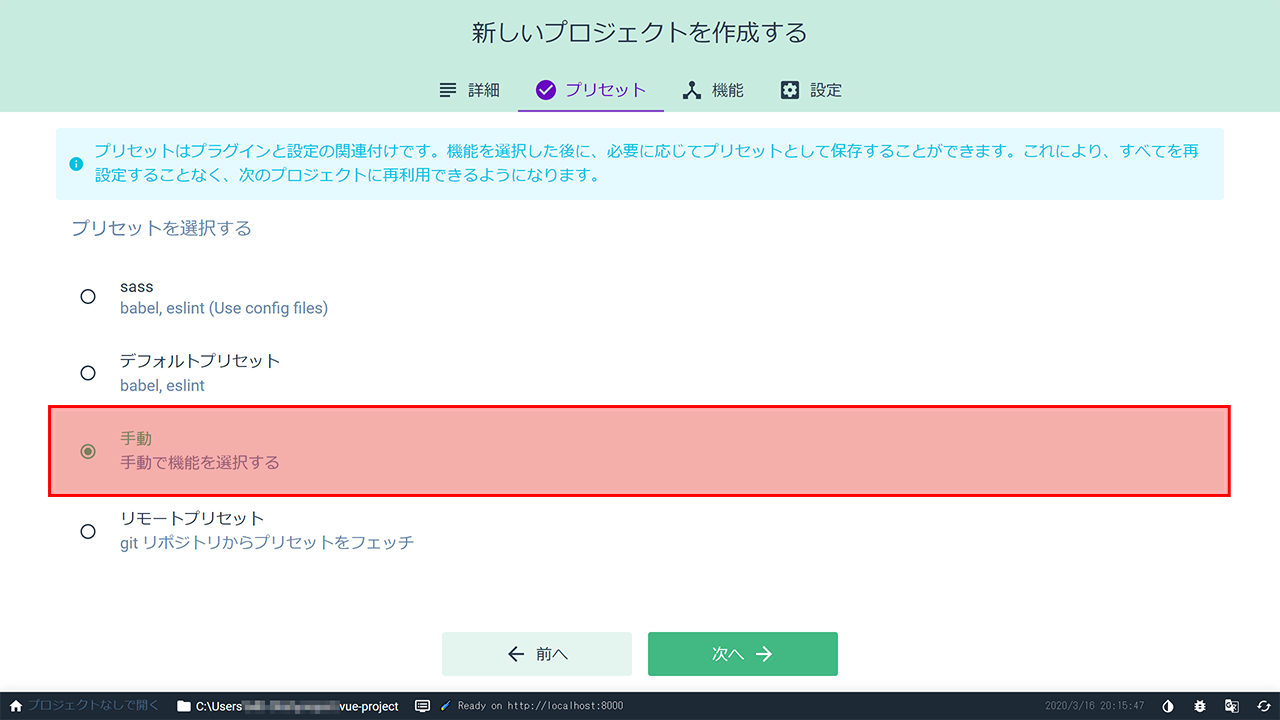
プリセットを選択します。
今回は手動を選択します。

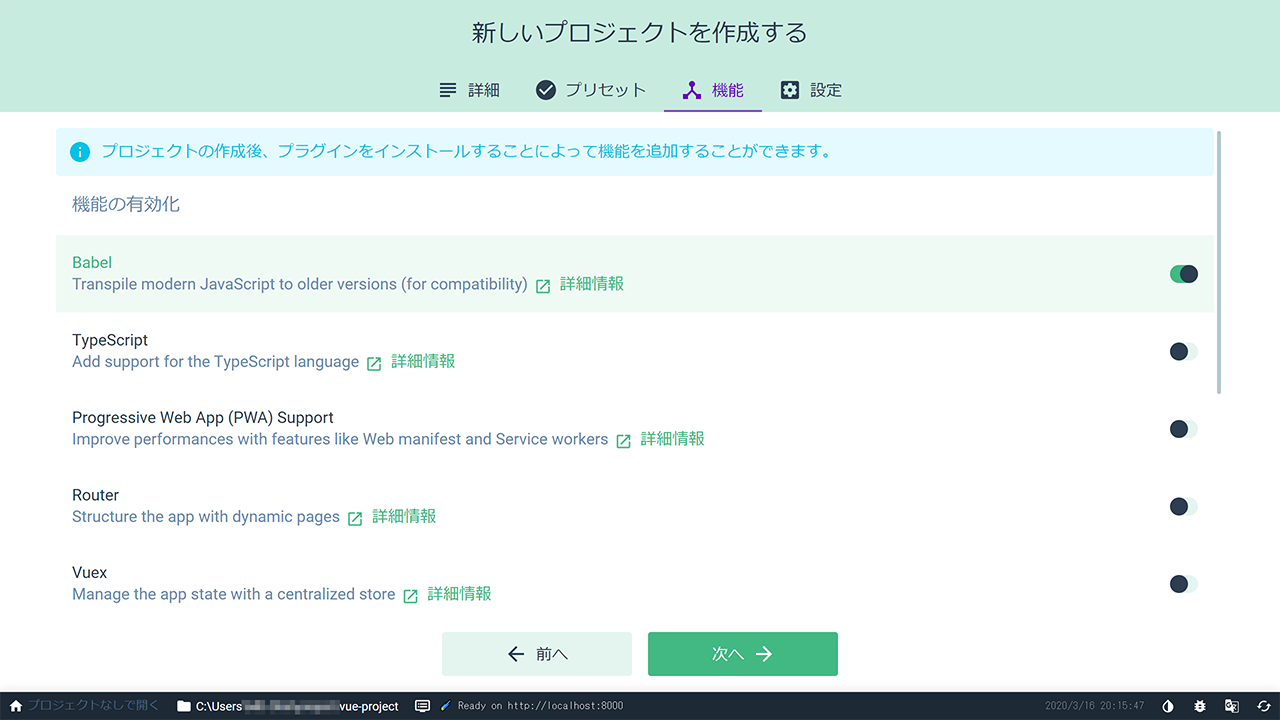
ここで必要な機能を選択します。(後で追加することも出来ます)

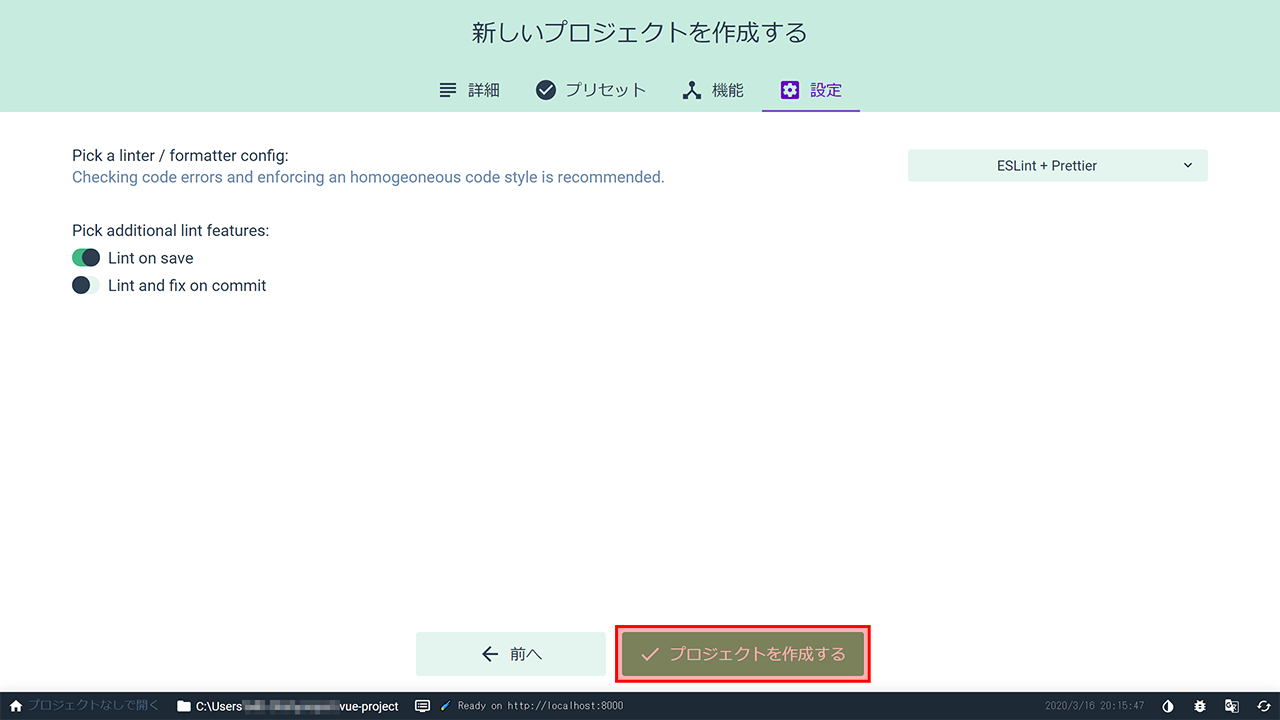
設定を選択し、「プロジェクトを作成する」をクリックします。

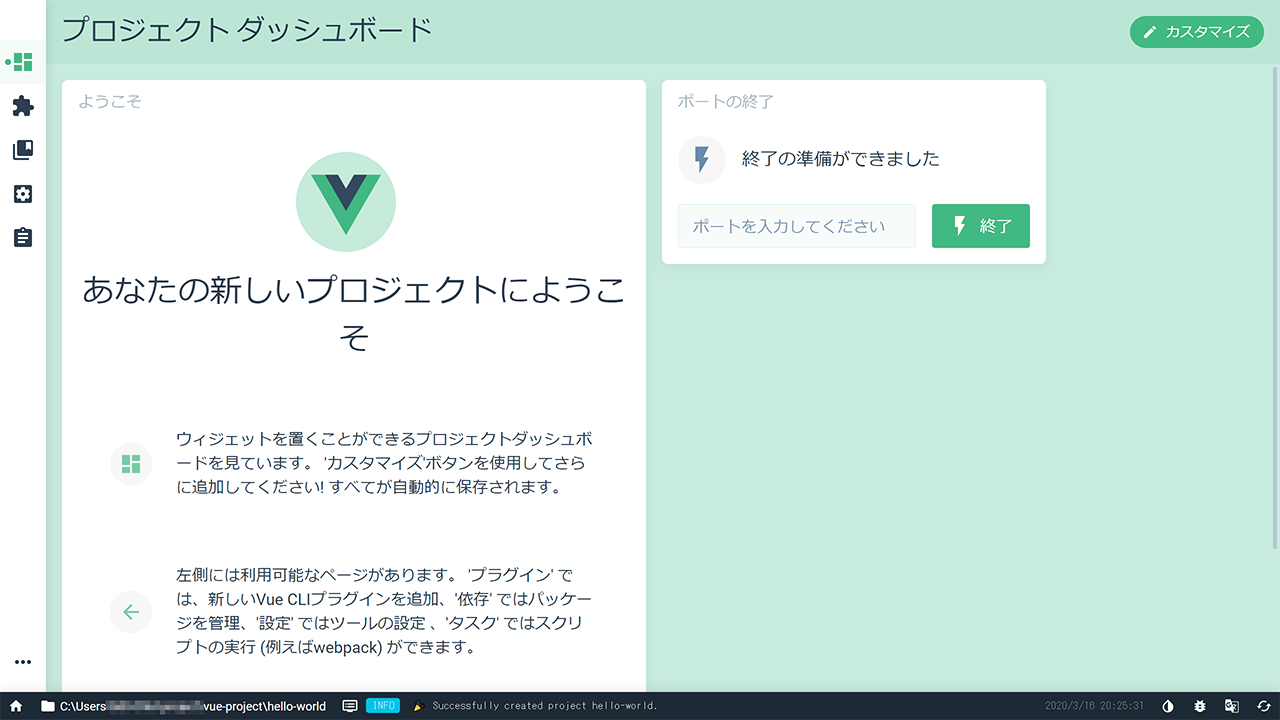
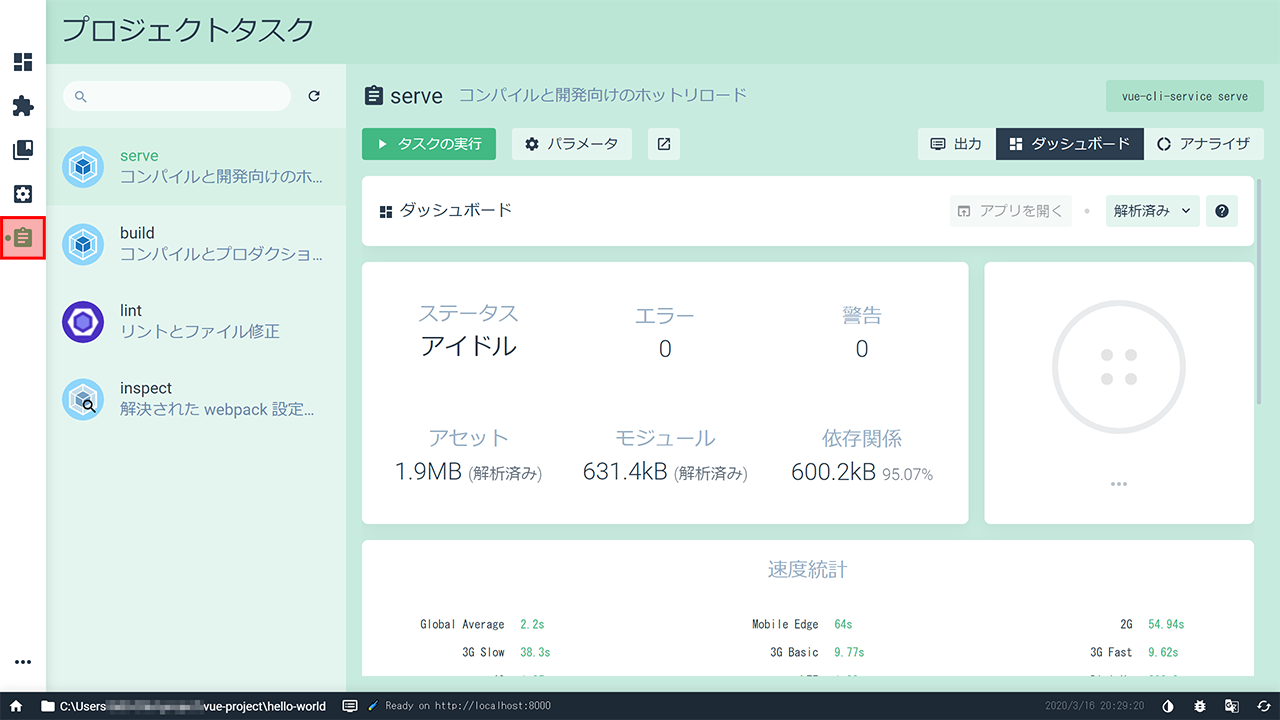
すると必要なモジュールがインストールされ、この様な画面が表示されます。

ここで、Vue CLI プラグインを追加することができます。

ここで、パッケージを追加することができます。

ここで、パスなどの設定を変更することができます。

ここで、開発や製品ファイルの作成などのタスクを実行することができます。

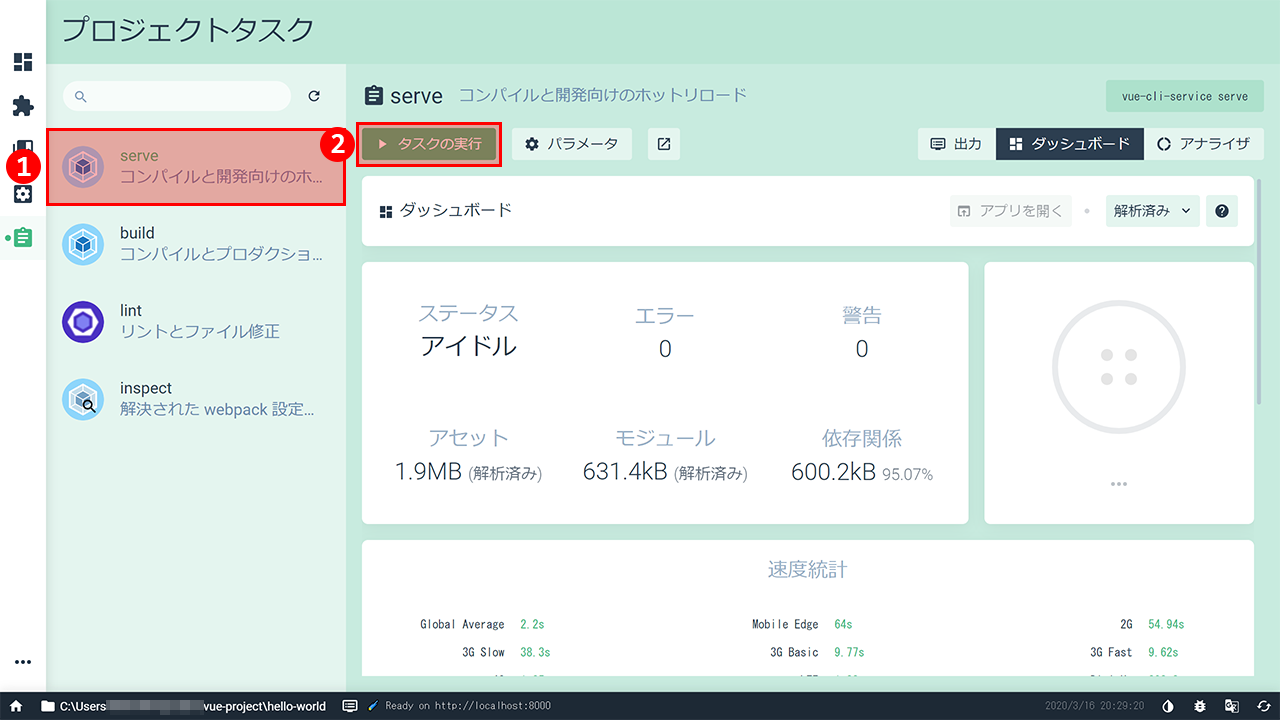
開発を開始するには、
- 「serve」をクリック
- 「タスクの実行」をクリック

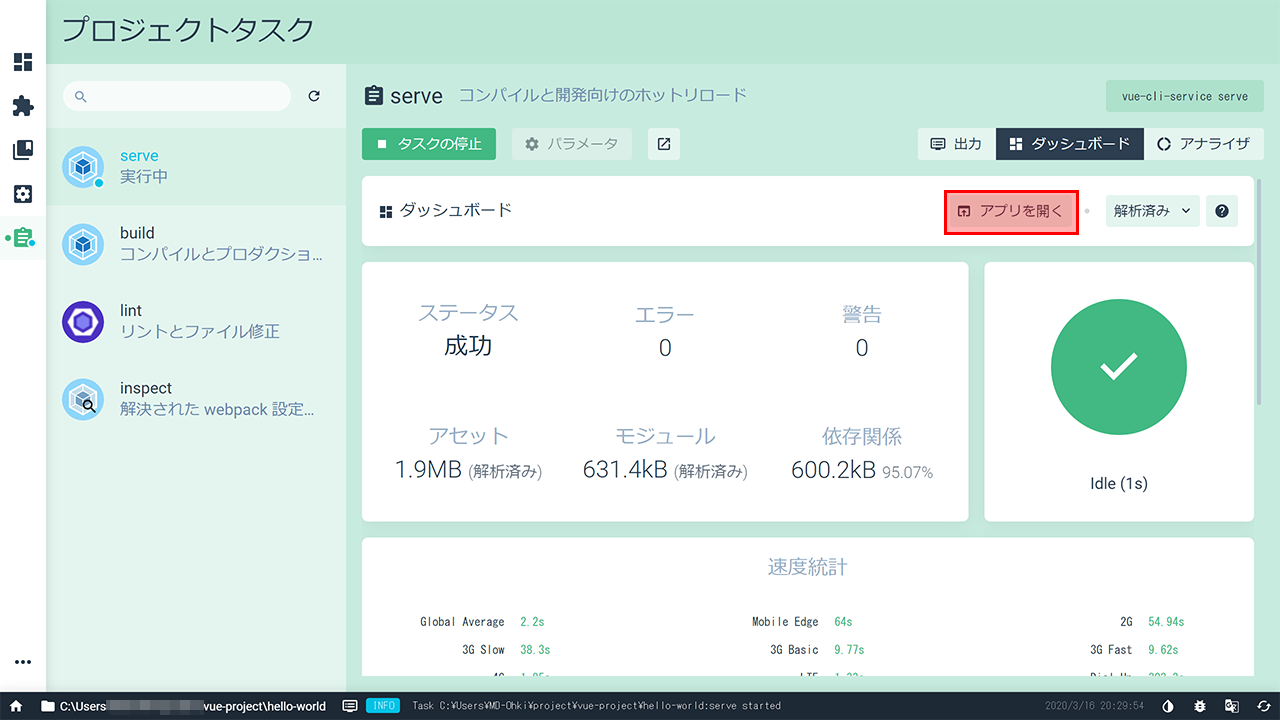
コンパイル完了後、「アプリを開く」をクリックします。
これで開発を始めることができます。

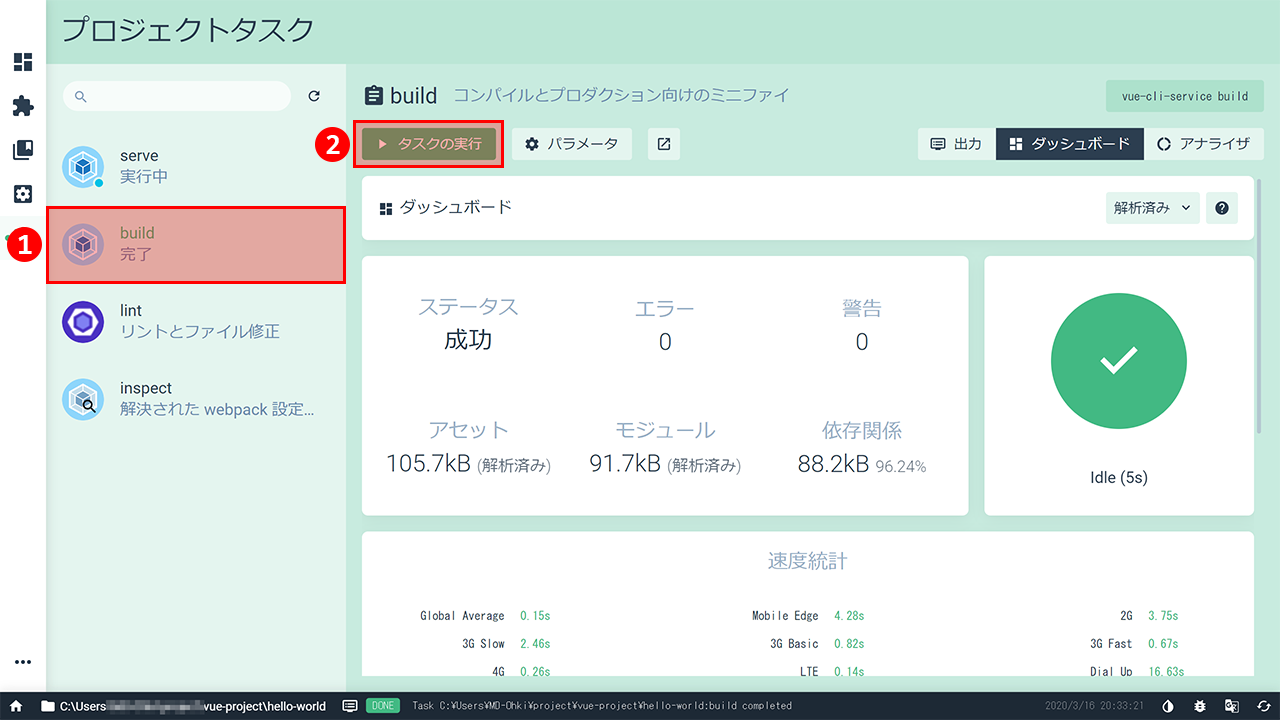
最後に、製品ファイルの作成です。
- 「build」をクリック
- 「タスクの実行」をクリック

どうでしょうか?
すごい簡単で便利ですよね!
これなら黒い画面が苦手な方でも怖がらず使えるのではないでしょうか。
それでは良い Vue ライフをお楽しみください!
- Recent Entries
-
- 画像を読み込ませるだけでコードを書かずにWebサイトを作れる「Windsurf」を試してみた
- 高額療養費制度を実際に利用してみた! 申請から給付までの流れ
- ライブ配信の仕事って実際どうなの? 現場のリアルを担当者が語る!職種別インタビュー!
- 実践に役立つ【ペルソナ設計】のポイントを、 WEBディレクターが真剣に考えてみました!
- ハイエースドライバーへの道 vol.2 〜免許取得から数ヶ月...ハイエース運転で味わった苦い経験と、社内で動き出した「運転手」のためのルールづくり〜
- 気づけば5年目!未経験ディレクターがここまで来た話
- アイディアを実現させる、MONSTER DIVEが創るライブ配信
- 大規模イベントで活躍中!Solidcom C1 Pro - Roaming Hub
- アルムナイ採用された側は、戻ってきた会社に何を感じたか
- データ検証の強い味方『Zod』のススメ
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #ライブ配信
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #撮影
- #プランニング
- #Webクリエイティブ
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #Webディレクション
- #早朝がいちばん捗るヒト
- #PowerCMS
- #グラフィックデザイン
- #WEBサービス
- #サマンサ先生
- #ストリーミング配信
- #人事
- #Android
- #iPhone
- #Webメディア
- #まとめ
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #プラグイン
- #Adobe
- #アニメーション
- #プロジェクト管理
- #ライブ中継
