MD-Blog_Web Creative
【一人会議】スマホUI/UXのことだけで考える「ECサイトのメニューだけに絞った設計」
2017年から急激に増えたということではないですが、2017年現在、Eコマースの利用率として、スマートフォンからの利用が全体の7割を占めています(主に女性の割合)。
男性と女性では少し差があるようですが、この数字を無下にはできないですよね。
どこのECサイトもそれをわかっている上で、スマートフォンサイトの設計・構築に注力をかけているのはわかります。
MONSTER DIVEでも今後、ECサイトの構築はプロジェクトとして胆になるところではありますので、既存の有名なショップのECサイトを参考にし、「あーだ。こーだ。」と、【一人会議】してみたいと思います。
本記事は、ある視点部門として「ECサイトのメニュー」について、UI/UX観点で会議します。
※筆者が過去にアパレルショップで働いていたということもありアパレルブランド(メーカー)よりの考察とします。
あくまでも私の一人会議ですので、「何言ってんだよお前は?」的なことは、ぐっと抑えて読んでください...。
ハンバーガーメニューって右、左?
そもそもハンバーガーメニューがどうなんだというところもありますが...。
さぁ、どっち!?
- ECサイトならどっちに配置する?
- ECサイトなら左に設置しようよ。というかカートを右に置くという事は譲れない!
まず言えることとしましては、「スタート」と「ゴール」の関係性です。
PCサイトを作るときに一般的に言われるのが、人間の視覚が左から右に移動するからそれに合わせた設計をするべき。と。
動作も人間としては左回りの方が自然なので、コンビニやスーパーも入口から左回りにぐるっと回れるような設計の方が宜しいとされています。
洋服も袖を通すときには左手から通す方が自然です。たぶん。。違います。。?
このスマホの小さい画面でもその点を重視すると、左に商品を探すメニューを配置し、お気に入りとなるものを探してもらう。
そしてゴールは右側に。カート=商品購入へのステップです。
スマホだからということではなく、古からのUI/UX観点ですね。
また、右手での操作という割合が6〜7割という観点からすると、重要なボタンを右側に置くということが大事です。
ECサイトで重要なゴールを右側に置くということは、操作面を考慮した設計ということになります。
ただ、右側にハンバーガーメニューを置いているアパレルブランドもあります。
というよりもカートアイコンも右側に集約して置いているので、重要度の高いものは全て右に置くという観点でしょうか。
一人会議の結論として、
- ハンバーガーメニューを置くのは、他要素の重要度から考慮し配置決定する。
- そのプロジェクトの画面構成上、右側に集約するのが「×」の場合、左側に配置しましょう。
ということになりました。
そもそもメニューって画面内で、上配置の方がいい? 下配置の方がいい?
さっき左右の話をしていたのに。。。
さぁ、どっち!?
- そもそも上にメニューがある方がいい?
- いや、アプリ慣れしているターゲット層にとっては下固定の方が自然じゃない?
- 操作としても指の届く位置ということで下の方が操作性を考えられているでしょ!
正直なところ、ECサイトの9割は画面上にメニューを配置しています。
ユニクロ は下固定に今年から変更していますね。

指の届く位置というUX的な観点では操作しやすいです。
ただ、iPhoneですとSafariのメニューバーも下にあるので、サイト側のメニューとブラウザのメニューバーがあることによって、操作によってはサイトのメニュー位置がずれ、誤操作をさせる懸念点も考えられます。
現時点の結論としては、 見慣れている使い慣れているという点で、上固定のメニューの方がユーザビリティとしても良さそうです。
ただ、1年後にはこの割合も逆転されて下固定のメニューバーが大半を占めることになるかもしれません。
メニューとして表示する要素
ショップによりけりですが「商品カテゴリ」は数が多くなるので、ハンバーガーメニューの中。これは確定でしょう。 それ以外で、メニューとして常に出ている必要があるものを決めましょう。
さぁ、挙げなさい!
- カート
- フリーワード検索
- ウィッシュリスト(お気に入り)
- 会員登録ボタン(ログイン)
- ブランドサイト兼ECサイトの場合「店舗検索」
とすべての要望を聞いていると、ユーザーが本当に欲している要素以外も掲載することになんてなってしまうので、サイト設計時にまず要素を決めておく必要がありますね。
要素を決める中で、コンバージョン(商品購入)率をあげるということが、ECサイトでは一番重要です。
カートアイコンは常に出ていて欲しいですよね。
単価が高いものでなければ、カートにとりあえず入れちゃう。よくやります。
それで言うとウィッシュリスト(お気に入り)のアイコンも同じ様に使用しています。とりあえずお気に入りに入れておく。
フリーワード検索のアイコン、これは結構悩みどころです。
商品カテゴリと同様にハンバーガーメニューの中にフリーワード検索アイコンがあると『モノ』を検索するという点で「まとまった」導線設計が考慮できている。
ただ、欲しいものをすぐ検索したいというストレートな導線をするユーザーに関してで言うと、メニューとして常に表示・配置するというのも「正」の意見となります。
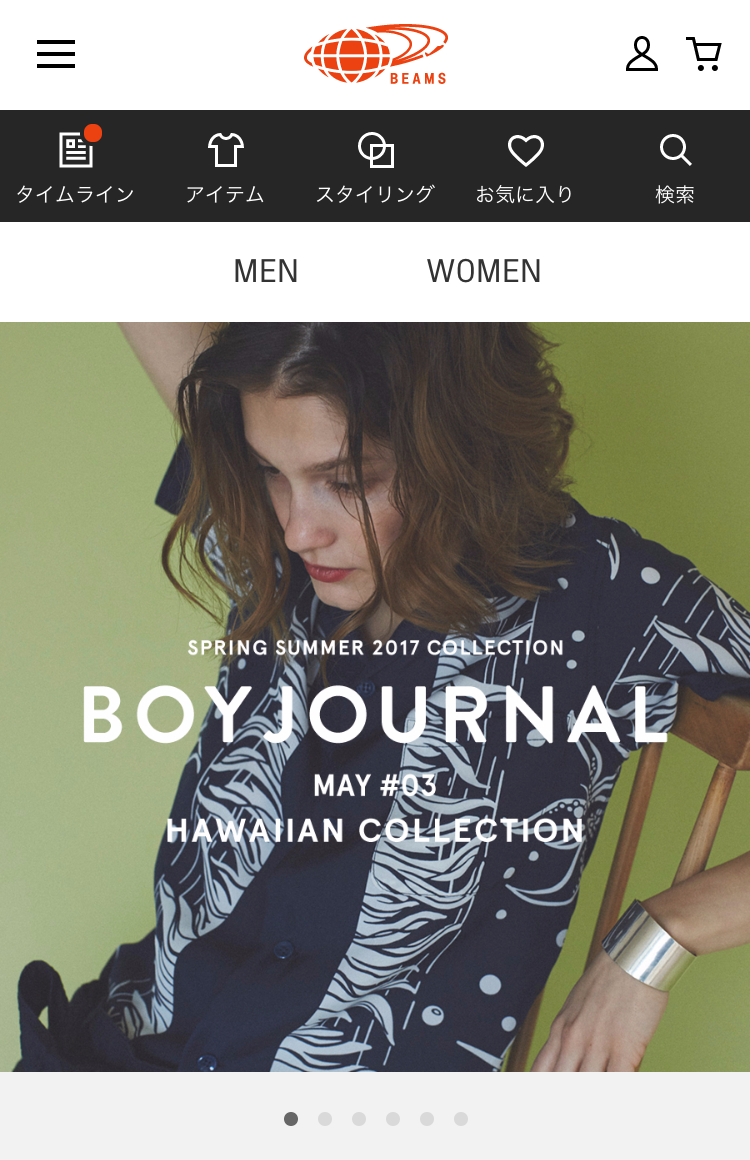
その点で言うと、BEAMS の設計は理想型かもしれません。

サブメニューという配置でフリーワード検索のアイコンを配置しています。
上固定のメニューには、カートや会員登録などの優先事項を配置し、商品購入へ直結するメニュー要素は、サブメニューで配置しています。
ハンバーガーメニューの中でも表示されているカテゴリ検索やスタイリング検索なども、サブメニューに配置することによって、ハンバーガーメニューを開かないユーザーにも視認させることができます。
結論としますと、
- 固定のメニューとしてはカートアイコンは必須。
- それ以外のメニュー表示に関しては、各それぞれECサイトで重要度を考慮したメニュー配置設計をする。
というなんだか当たり前な結論。。w
まとめ
一番大事なのは
そのECサイトで扱う商品をよりよく見せる
ということなのですが、
よりよいフローの導線を作るために
メニュー配置やメニューの掲載内容の設計に時間を割くこと
が、かなり重要ということです。
その他、お気に入りなサイトとして、YOOX Groupが実績とするECサイトがあります。
次回は、色々なサイトで「商品購入まで進むフロー」について、【一人会議】してみたいと思います。
お金がある時に、体験談を踏まえた方が良さそうですね。w
- Recent Entries
-
- 画像を読み込ませるだけでコードを書かずにWebサイトを作れる「Windsurf」を試してみた
- 高額療養費制度を実際に利用してみた! 申請から給付までの流れ
- ライブ配信の仕事って実際どうなの? 現場のリアルを担当者が語る!職種別インタビュー!
- 実践に役立つ【ペルソナ設計】のポイントを、 WEBディレクターが真剣に考えてみました!
- ハイエースドライバーへの道 vol.2 〜免許取得から数ヶ月...ハイエース運転で味わった苦い経験と、社内で動き出した「運転手」のためのルールづくり〜
- 気づけば5年目!未経験ディレクターがここまで来た話
- アイディアを実現させる、MONSTER DIVEが創るライブ配信
- 大規模イベントで活躍中!Solidcom C1 Pro - Roaming Hub
- アルムナイ採用された側は、戻ってきた会社に何を感じたか
- データ検証の強い味方『Zod』のススメ
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #ライブ配信
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #撮影
- #プランニング
- #Webクリエイティブ
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #Webディレクション
- #早朝がいちばん捗るヒト
- #PowerCMS
- #グラフィックデザイン
- #WEBサービス
- #サマンサ先生
- #ストリーミング配信
- #人事
- #Android
- #iPhone
- #Webメディア
- #まとめ
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #プラグイン
- #Adobe
- #アニメーション
- #プロジェクト管理
- #ライブ中継
