MD-Blog_Tools/Software
Slackの画面をシンプルにして、仕事を効率良く進めよう!
(いまさら)Happy Valentine's!!!
お疲れ様です。KKBです。
先週はバレンタインということで、全国各地でチョコを貰えたり貰えなかったりした男性・渡したり渡せなかったり渡さなかったりした女性が、たくさんいらっしゃったと思いますが、皆さんはどのように過ごされましたか?
先日、ニュースでバレンタインにチョコを送る事を禁止した企業があるという報道がされていました。
女性は負担が減るのでOK・男性もお返しをしなくて済む!ということで、以外にも肯定の声がたくさん上がっているようでした。
ちなみに、弊社にバレンタインなんて存在しません。
(編注:個人の見解です)
Slackの画面を効率化しよう!
それでは、本題に入らせていただこうと思います。
少し前くらいから、TVCMなどでも「Slack」というサービス名をよく聞くようになってきましたね。
皆さんは、チームコミュニケーションアプリ「Slack」をご存知でしょうか。
弊社でも数年前から、社内のコミュニケーションやプロジェクトの進捗状況を共有するツールとして利用しています。
MONSTER DIVEに入社して1年。様々なプロジェクトに参加させていただくなかで、たくさんのSlackのチャンネルに招待していただきました。
そろそろ、Slackのサイドバーがカオスになりつつあります...。

そこで今回は、Slackの画面の無駄を省く&Slackのちょっとしたカスタマイズについてご紹介しようと思います。
チャンネルやDMでの会話の無駄を省く
参加者の多いチャンネル内で、みんなで話しているとチャンネル内がごちゃついてしまう事があるかと思います。
そんな時に役に立つ設定をご紹介します。
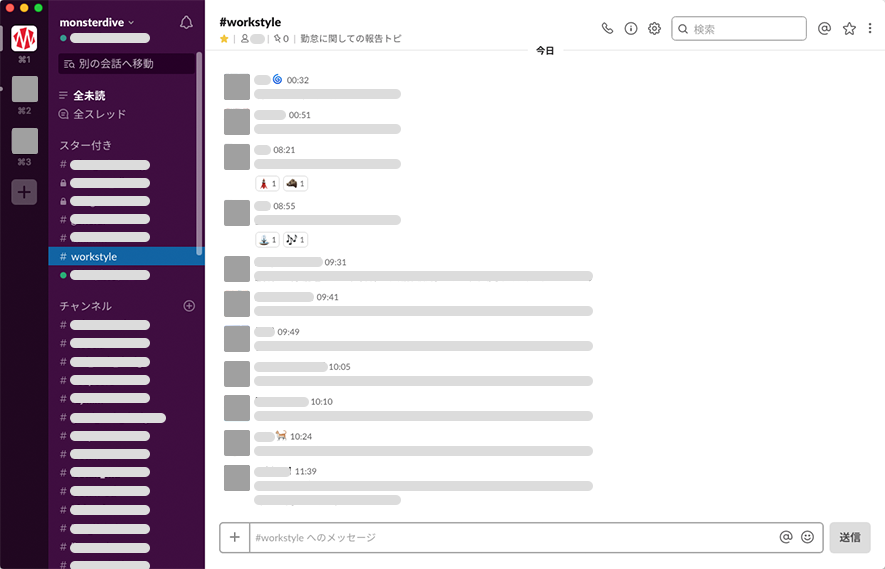
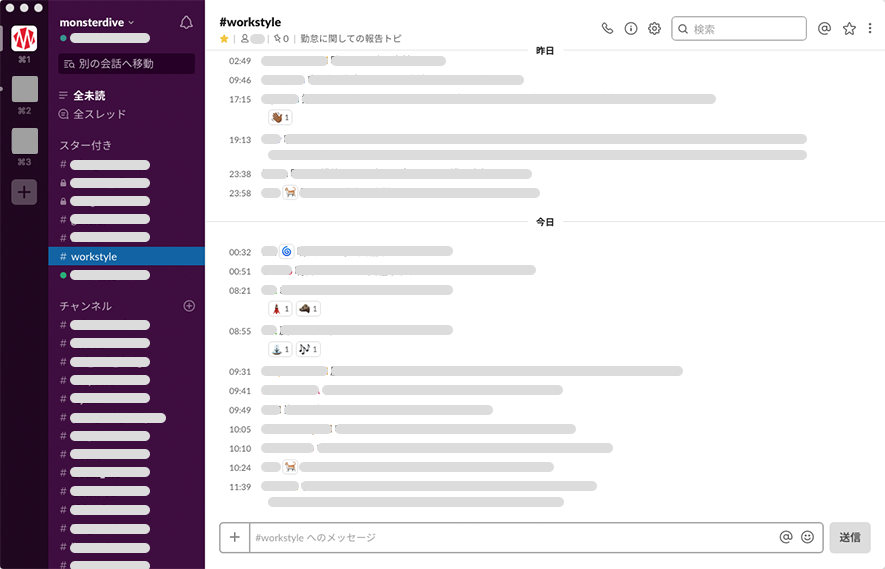
- 「環境設定」→「メッセージ & メディア」→ 「メッセージ」→「テーマ」
これを「クリーン」から「コンパクト」に切り替えます。

すると、表示されていたユーザのアイコン画像が削除され、各コメントの高さが減ることで、グッと見た目をシンプルにすることができます。

他にも「メデイア&リンクのインライン表示」という項目から、アップロードした画像が展開して表示されないようにする設定ことも出来ます。
タイムラインの賑やかさは減ってしまいますが、よりシンプルな見た目にすることができますね。
サイドバー内のチャンネル・DMの無駄を省く
長い期間、Slackを初期設定のまま使っていると、サイドバーがカオスになってきますよね。
サイドバーにチャンネルがたくさん表示され、コメントしたいときに目的のチャンネルを探さなくてはいけなくなります。
チャンネルを退出してしまえば数は減りますが、しばらく経つとまた増えてきますよね。 それに、絶対にもう使っていないチャンネルならいいのですが、時々は使うことがあるから退出するわけにもいかない、そんなチャンネルもあると思います。
そんなときに便利なのが、
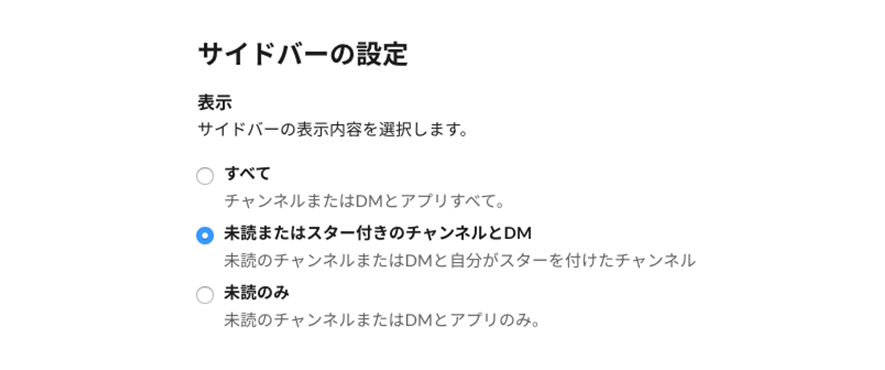
- 「環境設定」→「サイドバーの設定」→ 「表示」→「未読またはスター付きのチャンネルとDM」
です。

これを選択しておくだけで、一気にサイドバーがスッキリします。
退出するわけではないので、必要に応じてチャンネルを探せばいつでもコメントできます。

さらに、
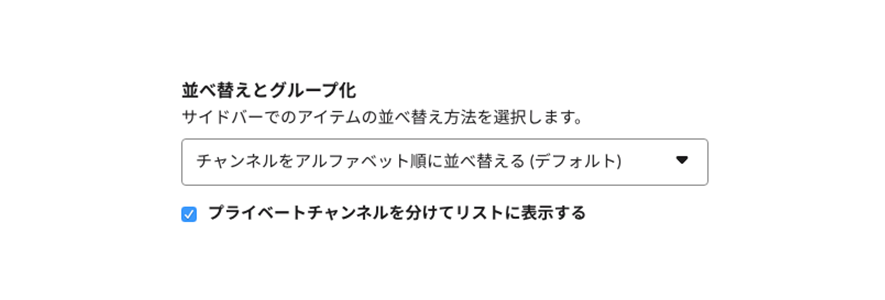
- 「環境設定」→「サイドバーの設定」→「並べ替えとグループ化」→「プライベートチャンネルを分けてリスト表示する」
にチェックを入れると、
アルファベット順に表示されていたサイトバーが、プライベートとパブリックにを分けてくれるので、ごっちゃにならなくなり見た目がスッキリしますね。

これは使う人と使わない人で分かれるかと思いますが、
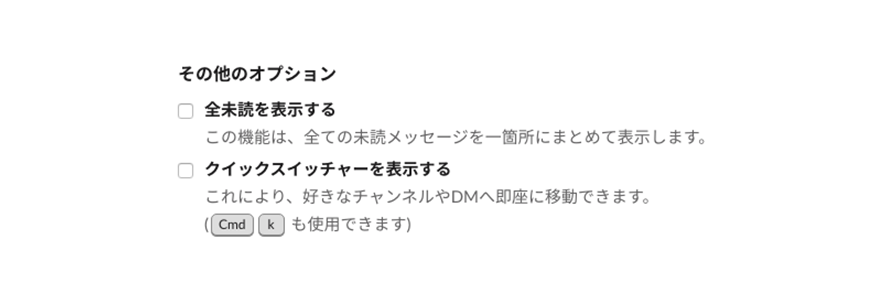
- 「環境設定」→「サイドバーの設定」→「その他のオプション」→「全未読を表示する」
と
- 「環境設定」→「サイドバーの設定」→「その他のオプション」→「クイックスイッチャーを表示する」
のチェックを外すことで、
サイドバーの高さを減らすことができ、さらにスッキリさせることができます!
ちなみに「クイックスイッチャー」は「Cmd + K」でも表示できるので、この際だからコマンドを覚えて使用するのもいいかもしれませんね。

おまけ:Slackのカスタムテーマ
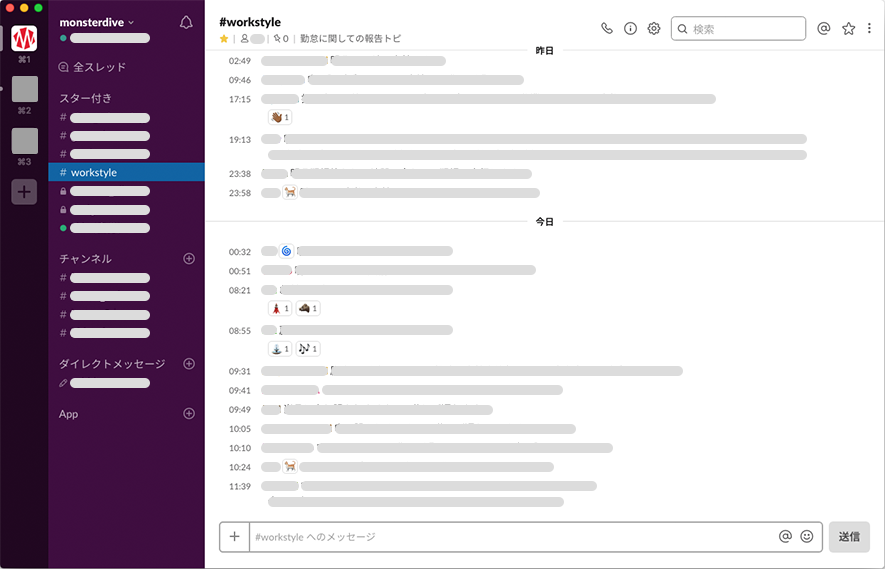
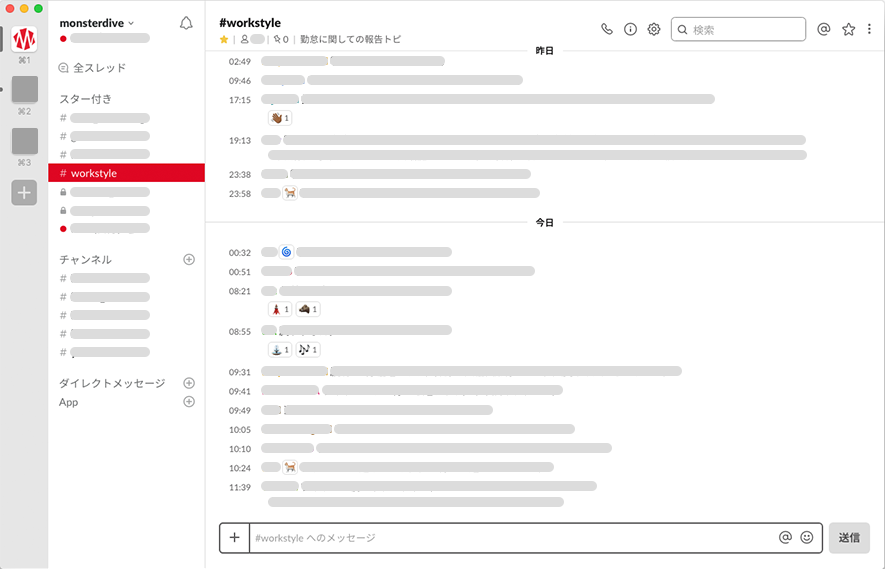
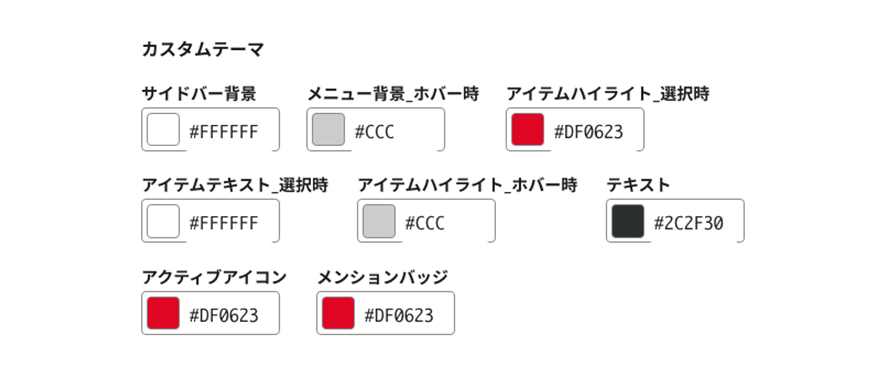
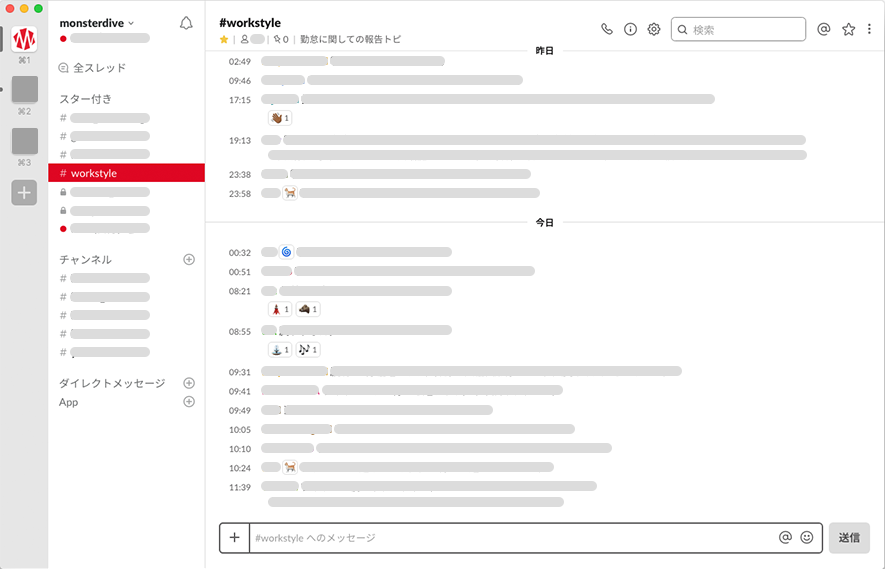
MONSTER DIVEのロゴマークやWebサイトに使用されているカラーを使って、サイドバーをデザインしてみました。
マウスオーバー時はグレーになり、アクティブやメンションは赤にして目立つようにしてみました。

使用したカラーコードはこちらです。

#FFF, #CCC, #DF0623, #FFF, #CCC, #2c2f30, #DF0623, #DF0623
それにしても、真っ白ですね!
シンプルで自分は気に入っています!!
しばらくこのままにしておくことにしました。
といったカラーのカスタマイズは様々なところで紹介されていますが、自分もやってみたかったのでこの機会に触ってみました! 気分転換にいいかもしれません!!
まとめ
まとめまで読んでいただきありがとうございます。
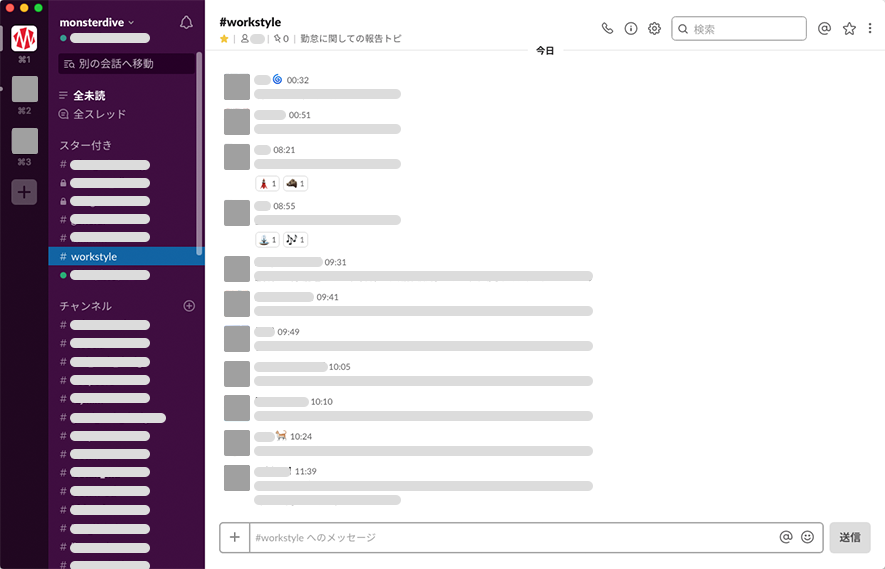
どうでしょうか。
最初と見比べて、Slackの画面がだいぶシンプルになったと思います。

↓↓↓

サイドバーにチャンネルがたまりすぎて困っている方や、Slackを普段から使っているけどカスタマイズについてあまり分かっていなかった!という方のお役に立てればと思い、書かせていただきました。このブログで少しでも皆さんの仕事の効率が上がれば嬉しいです。
他にも、アプリの連携や「Slack Bot」など気になる機能が多々あるので、機会があればそちらの記事も書きたいと思います。
では、また次回のブログで...
最後までお読みいただきありがとうございました。
- Recent Entries
-
- 画像を読み込ませるだけでコードを書かずにWebサイトを作れる「Windsurf」を試してみた
- 高額療養費制度を実際に利用してみた! 申請から給付までの流れ
- ライブ配信の仕事って実際どうなの? 現場のリアルを担当者が語る!職種別インタビュー!
- 実践に役立つ【ペルソナ設計】のポイントを、 WEBディレクターが真剣に考えてみました!
- ハイエースドライバーへの道 vol.2 〜免許取得から数ヶ月...ハイエース運転で味わった苦い経験と、社内で動き出した「運転手」のためのルールづくり〜
- 気づけば5年目!未経験ディレクターがここまで来た話
- アイディアを実現させる、MONSTER DIVEが創るライブ配信
- 大規模イベントで活躍中!Solidcom C1 Pro - Roaming Hub
- アルムナイ採用された側は、戻ってきた会社に何を感じたか
- データ検証の強い味方『Zod』のススメ
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #ライブ配信
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #撮影
- #プランニング
- #Webクリエイティブ
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #Webディレクション
- #早朝がいちばん捗るヒト
- #PowerCMS
- #グラフィックデザイン
- #WEBサービス
- #サマンサ先生
- #ストリーミング配信
- #人事
- #Android
- #iPhone
- #Webメディア
- #まとめ
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #プラグイン
- #Adobe
- #アニメーション
- #プロジェクト管理
- #ライブ中継
