MD-Blog_Web Creative
MD流 XDデザインデータの作り方
MONSTER DIVEでは、クリエイターが各々で"オレオレルール"に陥りがちな事柄、「HTML5」「jQuery」「Sass」「Git」「サーバ環境」「ローカル開発環境」「デザインデータの制作ルール」などを標準化するために、それらの基礎をチーム内で共有する「Creator's Basic」というイベントを、月に1回、行っています。
今回は、そのなかでも、デザインデータの制作についてご紹介します。
その名も「Design Rule」と呼ばれる講座なのですが、これまでは主にPhotoshop(PSD)でのデザイン制作を前提としていましたが、弊社も業界の流れに沿って「Adobe XD」を用いた制作工程を取り入れており、先日、講座の内容を一新しました。
このブログでは、エンジニアメンバーからも意見をもらいながらデザインチームで定めた「XDデータのデザインルール」を抜粋してご紹介したいと思います。
意外と厳密にはルール策定していないという制作会社さんもいらっしゃるようなので、参考程度に、ご覧いただければと思います。
アートボード・レイヤー・レイヤー名の管理
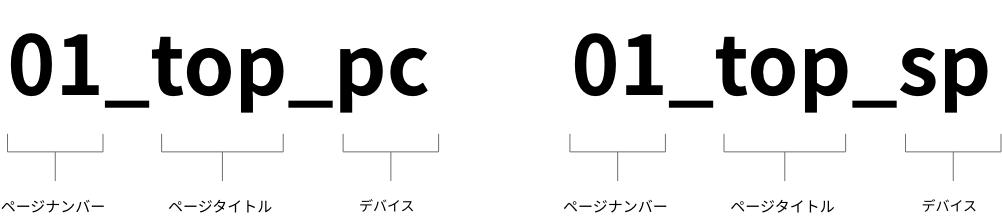
01 アートボードの命名
- ファイル名はわかりやすい名前で。日本語は使わない。
- 頭に数字などを振ると、一覧などで、より見分けやすくなります。
- 数字はPC用とスマートフォン用で分けています。

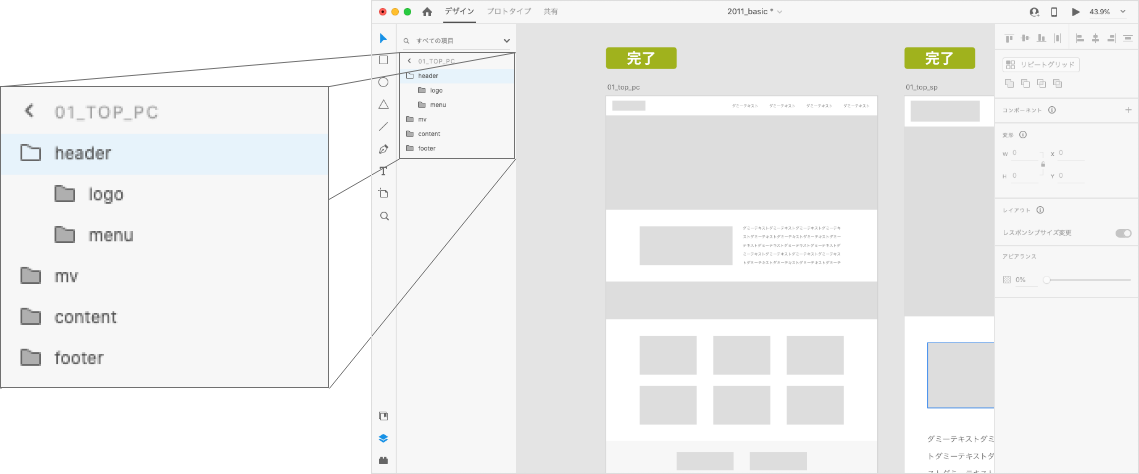
02 レイヤー名を整理する
- "階層"を考えて、ヘッダー/コンテンツ/フッターなど、順番通りに並べておく。
- 必要に応じてフォルダを追加する。
- エンジニア側にきちんと意図が伝わるようなレイヤー名にする。

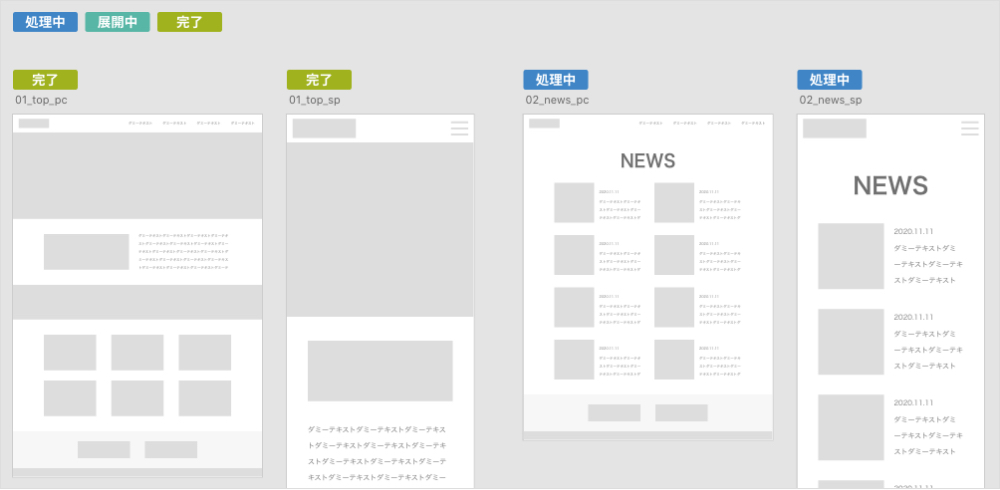
03 アートボードの上部に現状のステータスを記載する
- クラウドドキュメントでデータを共有するときに、どのページのデザインがFIXしているか、XD内でわかるようにステータスを表すバッジをつける。
- 種類は「処理中」「展開中」「完了」の3種類。

テキスト・シェイプ・ドキュメント
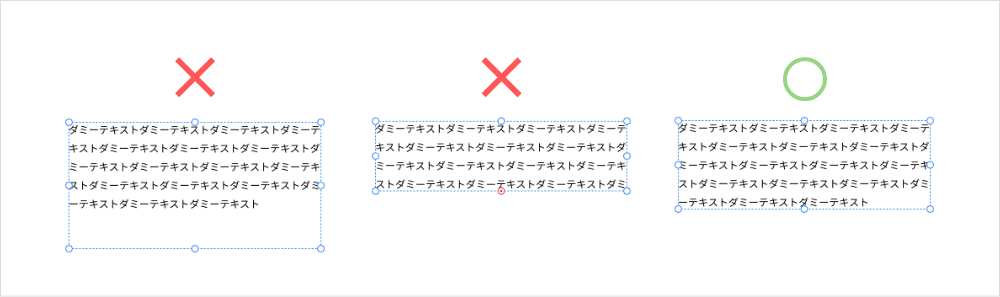
01 テキストのline-heightの余白を基準に間隔をあける
- テキストボックスの下部に余白を出さない。
- テキストが隠れている状態にしない。

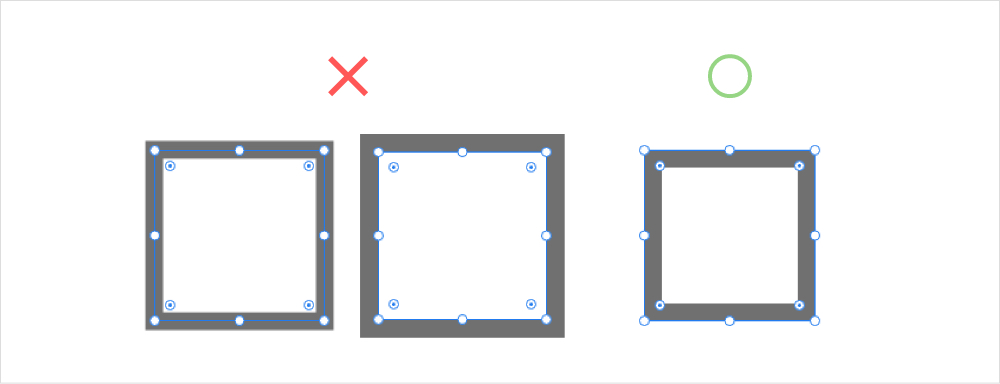
02 線は内側に指定する
- 外部のストロークを使用すると、図形の幅に影響を与える可能性がある。

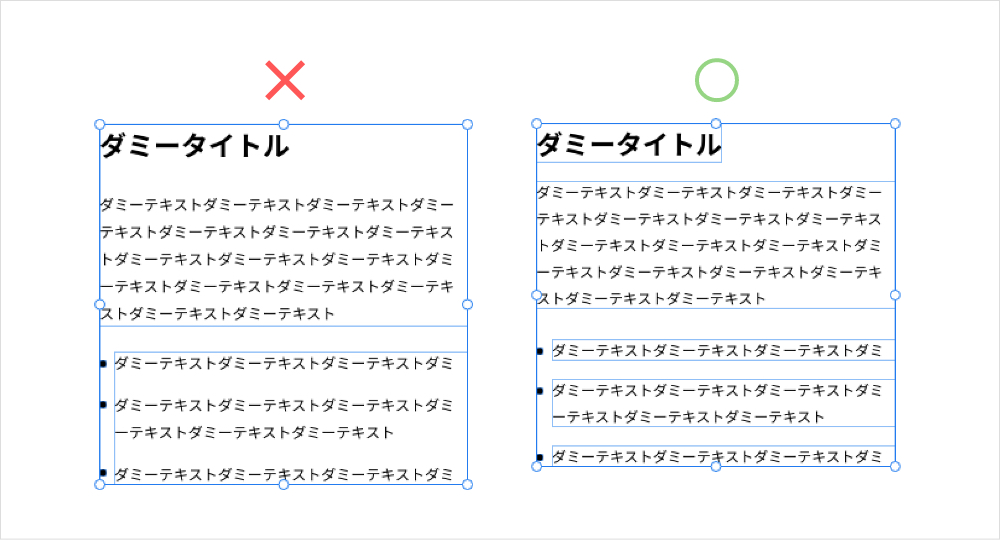
03 見出し・リストなどは、ボックスを分けて配置
- テキストボックスは、タイトルと本文で分けてデザインする。
- リストも、一列一列ボックスを分けて配置する(この方がエンジニアがマークアップ時に作業しやすいんだとか)

カラー・文字スタイル・コンポーネントの登録
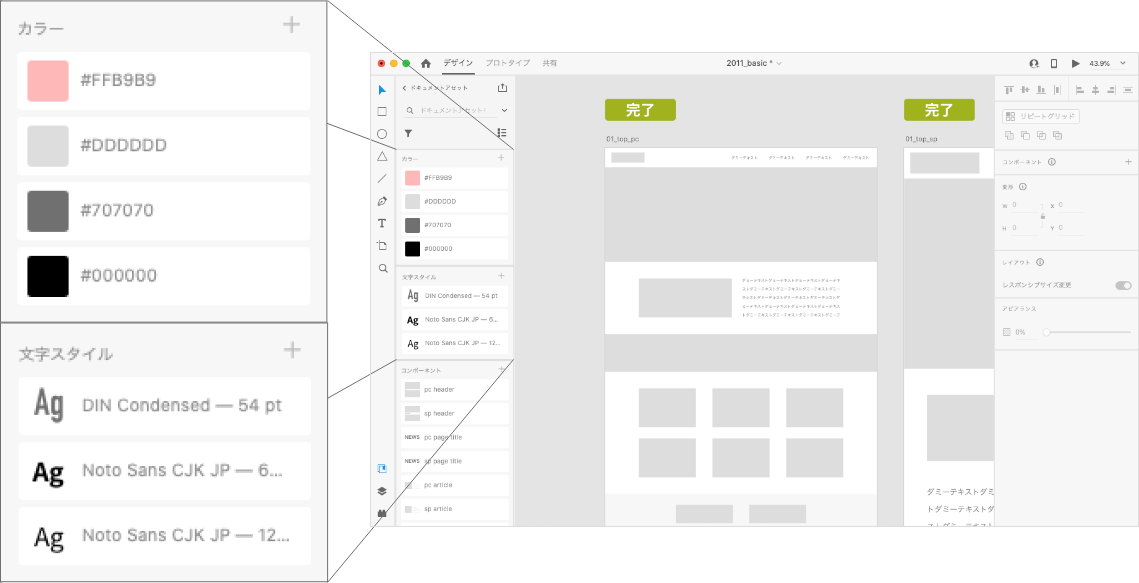
01 使用したカラーや文字スタイルはアセットに登録する
- あとで修正しやすいように、アセットを活用して、登録しておく。
- 必要に応じてアセット名も設定する。

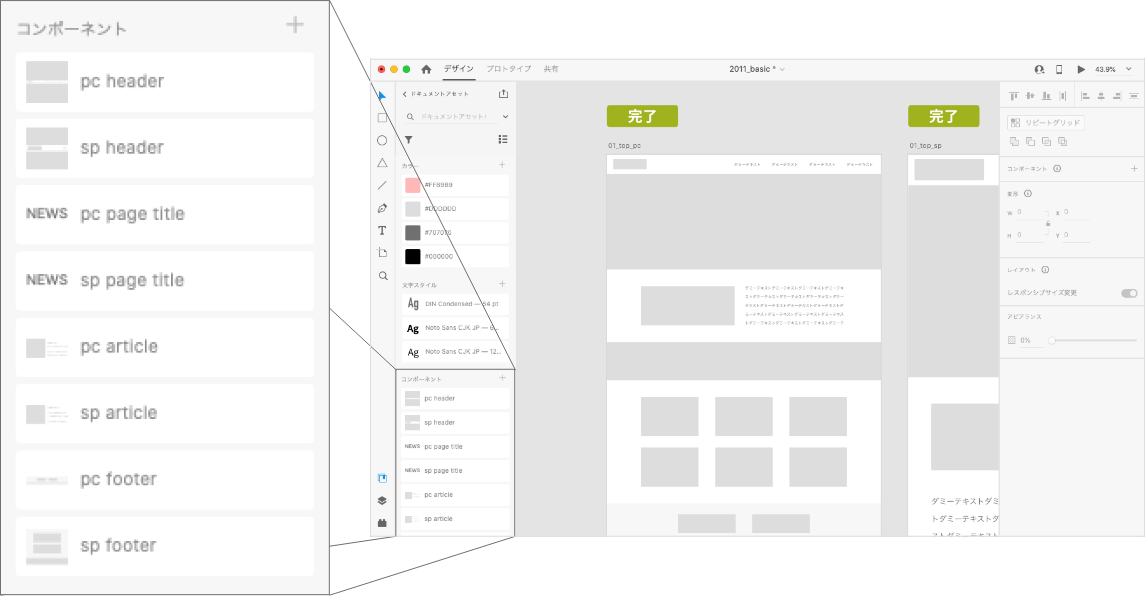
02 複数回使用するパーツはコンポーネント化する
- あとで修正しやすいように、コンポーネントを活用して、登録しておく。
- 必要に応じてコンポーネント名も設定する。

おわりに
XDは、次々と新機能やプラグインが出てきているため、このルールも随時アップデートが必要です。今回ご紹介したものは、あくまでその中から抜粋したものではありますが、弊社ではできるだけ社内共有するルールを作って、デザイン制作をしています。
まだまだ「CCライブラリ」(Adobeソフト間でデータ共有をできる機能)なども活用が出来ていないため、今後、もっと使い勝手が良くなってきたら試してみたいと思っています。
今後も、"後工程に優しいデザインデータ作り"ができるよう、精進したいと思います。
最後までお読みいただきありがとうございました。
- Recent Entries
-
- 画像を読み込ませるだけでコードを書かずにWebサイトを作れる「Windsurf」を試してみた
- 高額療養費制度を実際に利用してみた! 申請から給付までの流れ
- ライブ配信の仕事って実際どうなの? 現場のリアルを担当者が語る!職種別インタビュー!
- 実践に役立つ【ペルソナ設計】のポイントを、 WEBディレクターが真剣に考えてみました!
- ハイエースドライバーへの道 vol.2 〜免許取得から数ヶ月...ハイエース運転で味わった苦い経験と、社内で動き出した「運転手」のためのルールづくり〜
- 気づけば5年目!未経験ディレクターがここまで来た話
- アイディアを実現させる、MONSTER DIVEが創るライブ配信
- 大規模イベントで活躍中!Solidcom C1 Pro - Roaming Hub
- アルムナイ採用された側は、戻ってきた会社に何を感じたか
- データ検証の強い味方『Zod』のススメ
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #ライブ配信
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #撮影
- #プランニング
- #Webクリエイティブ
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #Webディレクション
- #早朝がいちばん捗るヒト
- #PowerCMS
- #グラフィックデザイン
- #WEBサービス
- #サマンサ先生
- #ストリーミング配信
- #人事
- #Android
- #iPhone
- #Webメディア
- #まとめ
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #プラグイン
- #Adobe
- #アニメーション
- #プロジェクト管理
- #ライブ中継
