MD-Blog_Web Creative
MATOME 2019 〜MD Creators Lab〜
年を越してしまいましたが、この記事は「Creators Lab」総集編『MATOME 2019 〜MD Creators Lab〜』のレポート記事です!
例年に引き続き、テーマは「2019年気になったけど出来なかった事・やり残した事を試す」です。
『Creators Lab』とは?
MONSTER DIVEのクリエイターが開いている社内勉強会。
2019年は、
- NX-PJT:「IoTを使ってオフィスを快適にしよう」
- Pair Challenge!:「この業界の未来は何をすれば生き残れるか考える」
- Small Mission
を行いました。
詳しくはARKさんが執筆した記事、「2019年のMONSTER DIVE社内勉強会を大公開!」をご覧ください。要チェケです!
それでは各クリエイターの制作物を紹介していきます!
RSK「AWSをたててみた」

試してみて
まいどMovableTypeにはサーバーとDBがつきものということで、今年は、自分でAWSサーバーを立ててみることにしました。
いわゆる一般的なレンタルサーバーだと、必要なモジュールなどはすでにインストール済みですが、AWSのようなクラウドサーバーは、自由度が高いので自分で用意する必要があります。
ネットで調べながら黒い画面をポチポチやってみましたが、思ってたよりはかんたんでした。
食わず嫌いはよくありませんね。
―― 黒い画面、慣れると結構可愛く思えてきますよね。MT大先生として名を馳せるRSKさんですが、ぜひAWS大先生としてもお世話になりたいです、、。そして"MT on AWS"のご相談もお待ちしております!(MMR)
MIO「そろそろPWAについて考えてみようか。」

試してみて
去年に引き続き、今年もウェブ業界のモバイル最適化の流れがさらに進んだ年でありました。
Web技術屋として、そろそろPWAについて正しい知識を持っておかなきゃマズイよね?という危機感から、実践的な内容で攻めてみました。
チャレンジングなテーマではありませんが、今年ちょうどPWAを導入しようとして仕様の都合上見送った案件があったので「やりたかったけどできなかったこと」としてはいい課題だったと思っております。
―― なんとなく知った気でいたPWAですが、知らないことばかりでした!恥をかく前にMIOさんの発表で正しい知識が身についてよかったです。。。個人的にはChrome DevToolsの使い方も勉強になりました!(MMR)
USY「これは便利!XDの使えるプラグインを探してみた。」

試してみて
今年は何かとAdobe XDが進化し、より業務に使えるようになりました。
僕も、ビジュアルがメインでないサイトデザインは、XDでデザインするようになったので、もっと使い勝手の良い環境を求め、プラグインを漁ってみました。
みなさん、大変便利なプラグインでして、来年の業務は捗りそうです。
―― デザインツール黎明期、MONSTER DIVEではUSYさんの啓蒙活動によりXDでデザインを展開していただいたり、本格的にXDの導入が増えました。今回紹介いただいたプラグインや新たに追加されていく機能を利用して、デザイナーとエンジニアの協業に役立てていきたいです!(MMR)
OKI「WebAssembly 入門」

試してみて
以前、試そうとした事はあったのですが、環境を整えたり、新しい言語(C/C++、Rust)を覚えなければいけなかったりで、二の足を踏んでいました。
今回、改めて調べた所、WebAssembly Studioというオンラインでwasmファイルを作れ、更に、AssemblyScript(TypeScriptのサブセット)という言語で作れると知り、試してみました。
作った感想は、すごく簡単に作れ、Vanilla JSに比べ30%ぐらい速かった(処理の内容により大幅に変わると思います)ので、実案件でも取り入れていきたいと思いました。
―― 実際にOKIさんの作ったデモを見たところ本当に倍くらい速かったです!来年はパフォーマンス向上、超速、チョッパヤにも目を向けていきたいと改めて感じた発表でした。(MMR)
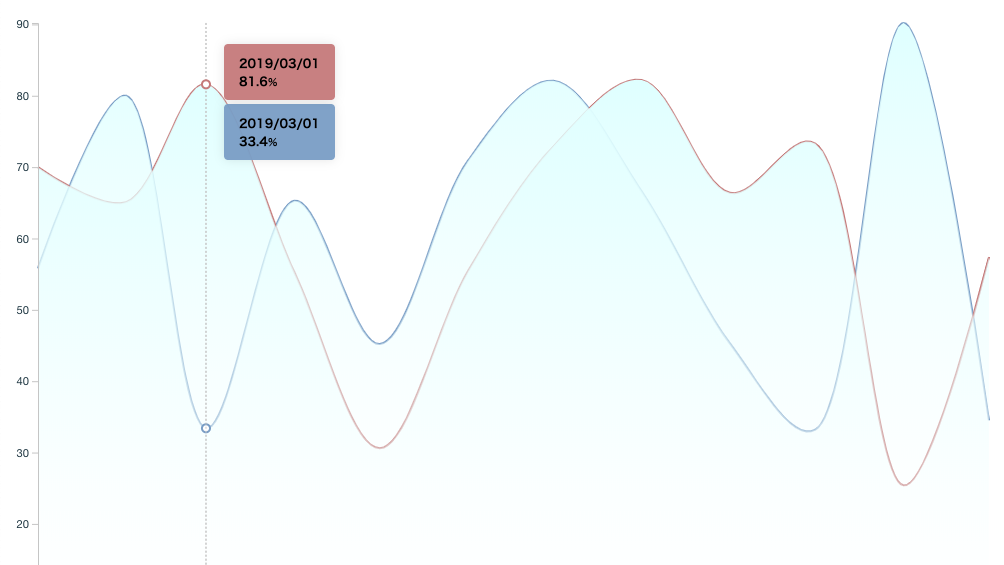
YAM「D3.js使ってみた」

試してみて
ライブラリ自体はかなり前からありますが、使ったことがなかったD3.jsを使ってみました。
Data-Driven Documentsということでデータのビジュアライズに使うものでグラフ描画をするためのものではありませんが、某プロジェクトでChart.jsを使い倒していたので比較的な意味も込めて今回はグラフ描画で。
自分で書きさえすれば自由度がかなり高いので、グラフ表示含め、ビジュアライズを凝りたいときにはライブラリでの制限がかかることなく実装ができそう。C3.jsというチャートに特化したものもあるみたいなのでそちらも触ってみたい。
―― データのビジュアライズ化はMONSTER DIVEの得意分野なのです!その代表的な某プロジェクトをすごいな〜と横から見ているだけでしたが、来年はYAMさんの技術を盗みに潜入したいと思います!(MMR)
YOK「カウントダウン」

試してみて
挑戦してみたかったアニメーションを作成しました。自分の中ではグリッチが流行っているので挑戦してみました。
意外と簡単にできますが、エフェクトを使用したのでjsonで書き出せないのが残念です。
AEからjson(svg)で書き出せるのでWEBでは今後需要がありそうです。
―― 自分のアニメーションの引き出しが少なく、結局「それっぽく」実装してしまうことが多いので、実案件でYOKさんとご一緒する時はAEでなにかやってみたいなと思いました!やりましょう!ちなみにYOKさんは過去記事でもLottieを使用してAEでアニメーション作成、実装までを紹介していますのでそちらも是非!(MMR)
KKB「3D MODELING」

試してみて
近年、3DCGを使用したWebサイトが増えてきていますよね。
自分のデザインの幅を広げられるように、そして今後、自分の武器となる技術を増やすためにも、3DCGの知識は必要だと思い、チャレンジしてみました。
3Dソフトでのモデリングに合わせて、three.jsも学んで行きたいと思います。
―― 今回の特別賞おめでとうございます!!KKBさんは3Dモデルを作成し、three.jsで描画するところまで実装していました!すごいです!これは負けていられないですね、、わたしのやりたいことリストにthree.jsがこっそり追加されました。。(MMR)
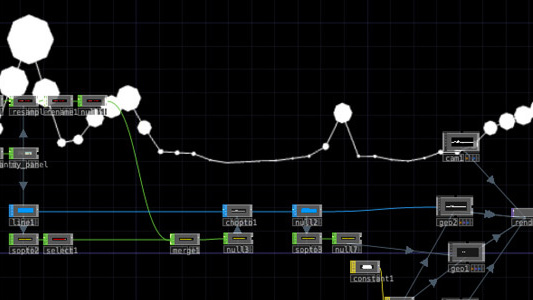
KTY「TouchDesigner使ってみた」

試してみて
WEB業務を無視して、ずっと触りたかったtouchDesignerに挑戦させてもらいました。
映像部分だけを作るならオペレーターを繋げていくだけでかっこいいモーションがスムーズに作れ、ソフト自体の重さも感じない為、これが無料だなんてderivative社は格好良すぎだと思いました。
ただ、出力後はやはりPCスペックに左右されてしまうので、映像出力についても勉強する必要があると学びました。
―― touchDesigner!初めて知りました!個人的な話をすると趣味でクラブに行ったりするのですが、これでVJをやったらカッコいいだろうな〜〜とVJをするKTYさんを想像してしまいました、、!わたしもこういったツールを通してアニメーションの引き出しを広げていきたいです!(MMR)
MMR「Hello, Stimulus」

試してみて
"Stimulus is a JavaScript framework with modest ambitions."(公式から引用、訳:Stimulusは控えめな野心を持つJavaScriptフレームワークです。)というキャッチに惹かれ、Stimulusを試しました。
状態をDOM側(data属性)で持つためフレームワークありきのコードにならず、DOMの変更を監視して対応するコントローラーを初期化してくれ、控えめといいつつも十二分な機能をもつフレームワークです。
JSの書き方を模索中ということもあり、来年は検証を進めつつ実案件での採用を目指します!
―― 僭越ながら今回はわたしが最優秀賞をいただきました、、、!ありがとうございます!これに慢心せず頑張っていきたいですね〜、頑張ります!(MMR)
NAK「three.jsやってみた」

試してみて
WebGLで今までアニメーションを作成したことがなかったので、今回作成してみました。
three.jsで3Dのマテリアル作成しています。動きについては、左右に移動させるところまではできました!
ですが・・・曲線を描くなど、3Dアニメーションを活かした動作ができなかったので、来年以降は自由に動きをつけることができたら、もっと表現豊かなコンテンツになると思います。
―― WebGLは全然手を出せてない分野なのでNAKさんにすがり付きたい気持ちです、、嘘です!ちゃんと勉強します!NAKさんとは一緒にセミナー行ったり色々勉強したいな〜と勝手に思っています、、、。(MMR)
MATOME 2019のまとめ
みなさん、2019年お疲れさまでした!そしてお忙しい中コメントありがとうございます!
普段の業務に追われつつもたくさんの社内勉強会が行われてきました。
ディスカッションでは自分の得意分野は積極的に発言をし、不得意分野はみなさんの知見を共有していただき、実践では業務関係なく新しいことに挑戦し、長いようであっという間だった1年の中でとっても楽しい時間でした!
その中でもMATOMEは個人の要素が強く出る回だったので、普段みなさんがどんなことに目を向けているか、どんなことにこだわって制作しているかが見えていい刺激になりました。
この熱量のまま、2020年も良いモノづくりができるように頑張ります!今年の社内勉強会もどんなことをするのか楽しみですね!
- Recent Entries
-
- 画像を読み込ませるだけでコードを書かずにWebサイトを作れる「Windsurf」を試してみた
- 高額療養費制度を実際に利用してみた! 申請から給付までの流れ
- ライブ配信の仕事って実際どうなの? 現場のリアルを担当者が語る!職種別インタビュー!
- 実践に役立つ【ペルソナ設計】のポイントを、 WEBディレクターが真剣に考えてみました!
- ハイエースドライバーへの道 vol.2 〜免許取得から数ヶ月...ハイエース運転で味わった苦い経験と、社内で動き出した「運転手」のためのルールづくり〜
- 気づけば5年目!未経験ディレクターがここまで来た話
- アイディアを実現させる、MONSTER DIVEが創るライブ配信
- 大規模イベントで活躍中!Solidcom C1 Pro - Roaming Hub
- アルムナイ採用された側は、戻ってきた会社に何を感じたか
- データ検証の強い味方『Zod』のススメ
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #ライブ配信
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #撮影
- #プランニング
- #Webクリエイティブ
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #Webディレクション
- #早朝がいちばん捗るヒト
- #PowerCMS
- #グラフィックデザイン
- #WEBサービス
- #サマンサ先生
- #ストリーミング配信
- #人事
- #Android
- #iPhone
- #Webメディア
- #まとめ
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #プラグイン
- #Adobe
- #アニメーション
- #プロジェクト管理
- #ライブ中継
