MD-Blog_Web Creative
デザイナーがフロントエンドエンジニアにどのようにアニメーションを伝えるか
皆さん、おはこんばんにちわ。
初めてブログを書かせていただきます。
デザイナーのKKBです。
ド田舎から上京し、新人デザイナーとして、日々精進している真っ最中です。
今回は、自分のデザインの幅を広げることが出来るテーマで書かせていただくことにしました。
タイトルにもある通り、
「デザイナーが、フロントエンドエンジニアにどのようにアニメーションを伝えるか」
が、今回のテーマになります。
Webのアニメーションについて
Webサイトの中で、アニメーションは一般的に使用されるようになってきましたよね。
CSS3やJavaScriptやCanvasなど技術的な部分もどんどん進化し、とても複雑なアニメーションも、Web上で当たり前のようにできるようになりました。
Web上でのアニメーションの表現がどんどん豊富になる中で、逆に、デザインを制作する際にデザイナーがイメージしている動きや表現をフロントエンドエンジニアと共有することが難しくなってきました。
ましてや、プロではなく新人デザイナーの方は、動きを自分の中でイメージすることもうまくいかないのではないでしょうか。
そんな中、プロのデザイナーはどのようにしてフロントエンドエンジニアと共有しているのか?
とても気になったので、調べてみました。
アニメーションをフロントエンドエンジニアと共有する方法
一般的に知られている方法をいくつか挙げさせていただきます。
手書きかPhotoshopなどを使用してラフ画を描き共有する
一番手っ取り早く制作できて、絵のうまさと説明次第できちんと伝わるかと思います!
でも、自分みたいに言葉で伝えるのが下手な人にはちょっと気がひける方法です。
参考になるサイトを探し、それを共有する
これはすぐに見つかればいいんですが、見つからなかった時が大変ですよね。
Animate CC など、ソフトを使用して実際にアニメーションを再現する
一番コストがかかる方法ですが、個人的にはこの方法がおすすめだと思います!
このブログを書く前に試してみて、細かい動きまではまだできませんが、一時間くらい勉強したらすぐに使えるようになりました!
アニメーションを共有するなら Animate CC がおすすめ
実際に、Animate CCを使用するとどんなイメージを作れるのか?
いくつか作ってみましたので、使用してみた感想と合わせて記載してみます。
シームレスなページ遷移

このアニメーションでは、無限に続くシームレスなアニメーションを制作しました。
まだまだ初歩的な動きではあるものの、止まってから拡大し、また別の画像が下から上がってくるというループが今後イメージを共有する上でかなりの頻度で使うようになってきそうだなと思います。
カルーセル

カルーセルは、わざわざクライアントにいうまでもなく動きなどを理解してもらえると思いますが、少しアレンジした自分らしさのあるデザインをした時などに役に立つのではないでしょうか。制作してて、上の画像と下の丸の動きのリンクがかなり簡単に作れたと思います。
ページ変異のローディング画面

ローディング画面も今後様々なデザインが増えてくると思います。その際に Animate CC が使えればスムーズにイメージの共有ができるのではないでしょうか。
こういったアニメーションをわりとすぐ作れるので、イメージの共有も行いやすくなるのではないかと思います。
Animate CC の最低限の操作説明
自分がいざという時、使い方を忘れないように、簡単にローディング画面のアニメーションを制作してみたので、ここにメモとして残そうと思います。
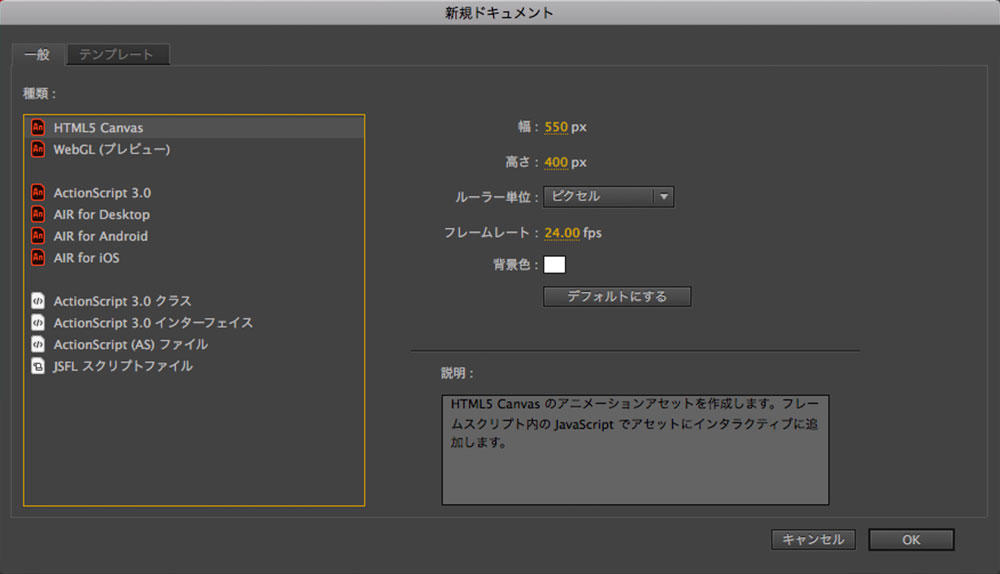
[1] 新規でアートワークを作成します。
その時、HTML5 Canvas にしておくと、データを書き出してサーバーにあげて共有しやすくなります。

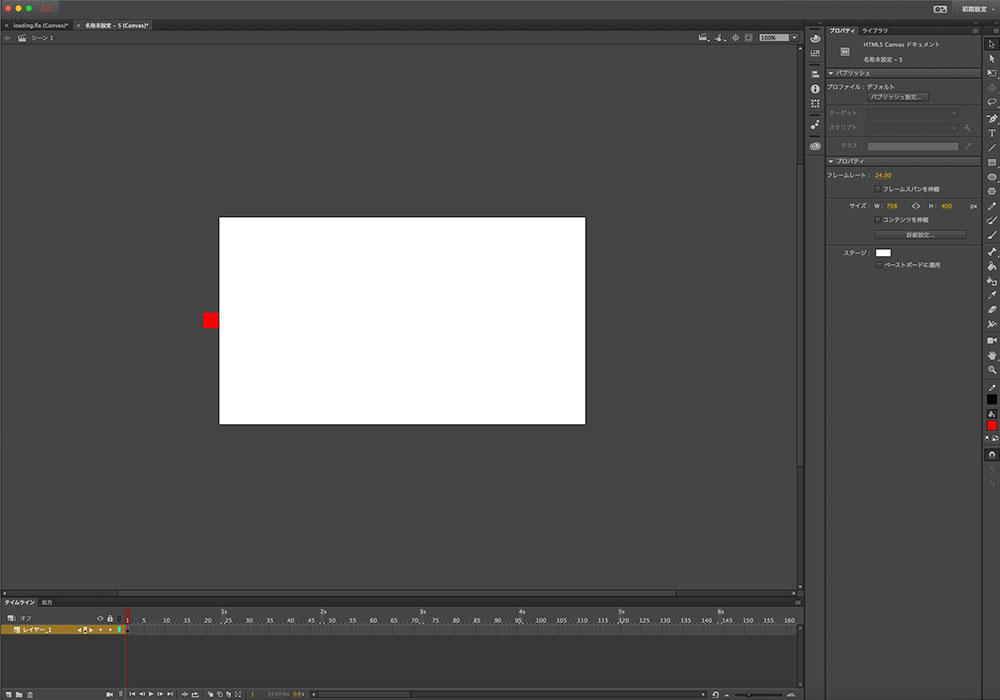
[2] 早速、正方形を作ります。
Loadingのバーになる部分です。大きさや色は好みでいいと思います。
制作したものを、アートワークの左中央に配置します。左下のレイヤー名は「loading gauge」にしておきました。

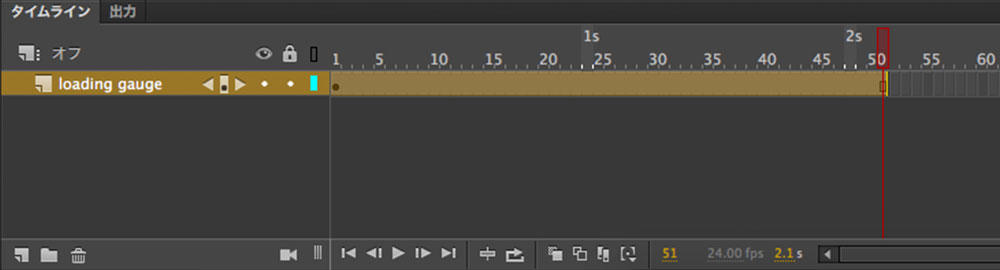
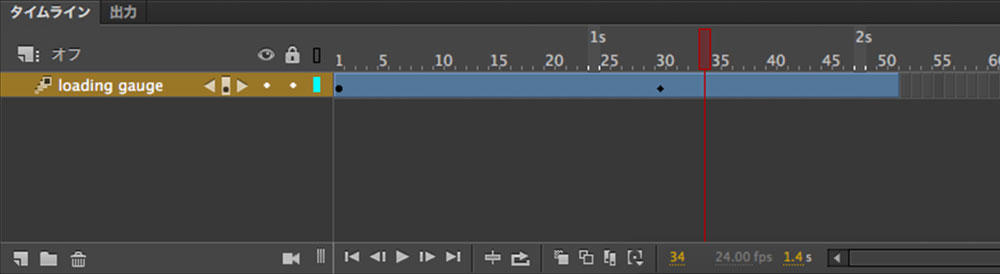
[3] タイムラインを50まで選択し、右クリックでフレームを挿入を選択します。
そうすると、赤いところを動かせるようになります。この赤い部分は、アニメーションの中での、自分の現在地になります。

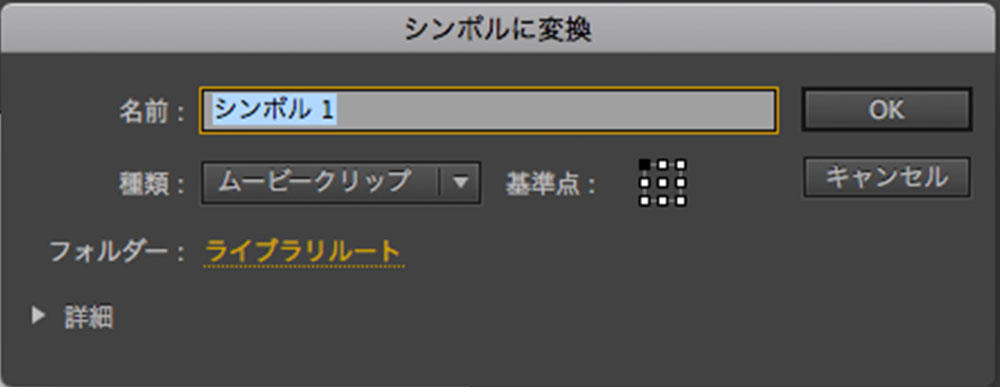
[4] 先ほど制作した正方形を選択し、[修正 > シンボルに変換...] を選択します。
[シンボルに変換画面]が面が出てくるので、種類が[ムービークリップ]になっていることを確認し、OKをクリックします。

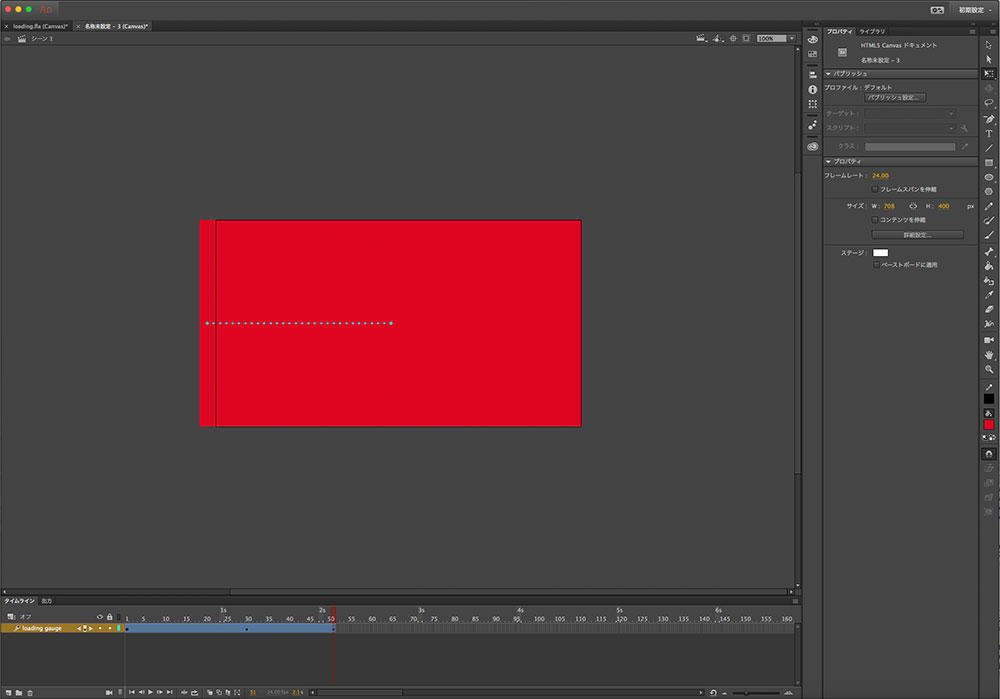
[5] 次に、先ほどのタイムラインに戻りタイムラインの上で右クリックして「モーショントゥイーンを作成」を選択。
タイムラインが青くなればきちんとモーショントゥイーンを作成できていると思います。
次に、30の下をクリックし、黄色く選択されたら、「挿入 > タイムライン > キーフレーム」を選択します。 すると、30の下に黒いひし形が表示されたと思います。 同じように50の下にもキーフレームを挿入します。

[6] タイムラインの現在地を30に合わせ、正方形を選択し、アートワークの端まで伸ばします。
そのままタイムラインの現在地を50に合わせ、正方形を選択し、今度はアートワーク全体を覆うように上下に伸ばしていきます。
これで、簡単なアニメーションの制作ができました。

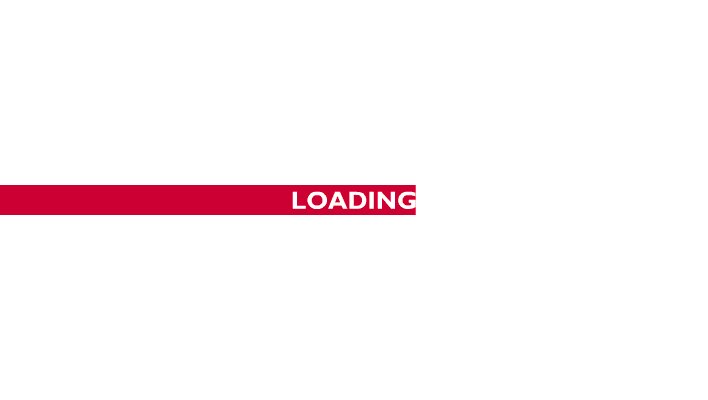
[7] 最後に仕上げとして、タイムラインの左下から、新規レイヤーを制作し、名前を「loading」にします。
「テキストツール」を使用し、「LOADING」と入力し、カラーを白にしてアートワークのセンターに配置します。
そしてタイムラインの左下の左下の再生ボタンを押すと、制作したアニメーションが動き出すと思います。

まとめ
自分は、今までアニメーションなどを共有しようとする際、ラフ画を制作したり、参考サイトを探したりしていたのですが、今回、このブログを書かせていただくのをきっかけに勉強し、思ったよりも簡単にアニメーションを再現できることに気づくことができました!
今後、この方法で共有してみようと思います。
アニメーションの共有方法で道に迷った新人デザイナー(自分)のような人のためになれば嬉しいです。
最後まで読んでいただきありがとうございました。
- Recent Entries
-
- 画像を読み込ませるだけでコードを書かずにWebサイトを作れる「Windsurf」を試してみた
- 高額療養費制度を実際に利用してみた! 申請から給付までの流れ
- ライブ配信の仕事って実際どうなの? 現場のリアルを担当者が語る!職種別インタビュー!
- 実践に役立つ【ペルソナ設計】のポイントを、 WEBディレクターが真剣に考えてみました!
- ハイエースドライバーへの道 vol.2 〜免許取得から数ヶ月...ハイエース運転で味わった苦い経験と、社内で動き出した「運転手」のためのルールづくり〜
- 気づけば5年目!未経験ディレクターがここまで来た話
- アイディアを実現させる、MONSTER DIVEが創るライブ配信
- 大規模イベントで活躍中!Solidcom C1 Pro - Roaming Hub
- アルムナイ採用された側は、戻ってきた会社に何を感じたか
- データ検証の強い味方『Zod』のススメ
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #ライブ配信
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #撮影
- #プランニング
- #Webクリエイティブ
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #Webディレクション
- #早朝がいちばん捗るヒト
- #PowerCMS
- #グラフィックデザイン
- #WEBサービス
- #サマンサ先生
- #ストリーミング配信
- #人事
- #Android
- #iPhone
- #Webメディア
- #まとめ
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #プラグイン
- #Adobe
- #アニメーション
- #プロジェクト管理
- #ライブ中継
