MD-Blog_Web Creative
JSフレームワークトレンド調査してみた 2017
はじめまして、ウェブプロダクション事業部でフロントエンドエンジニアをしていますスギヤマです。
スギ さんは先役がいましたのでヤマさんと生まれかつてない呼ばれ方をしています。
さて、トレンドの移り変わりの激しいフロントエンド界隈。
常にアンテナを張って新しい情報を仕入れ続けないといけません。
案件でも個人でも必要に応じてJavaScriptフレームワーク(JSフレームワーク)を使ってきましたが、半年、1年も経てば状況もいろいろと変わってきます。
ここらで再度、JSフレームワーク(クライアントサイド)をまとめておこうかと思います。
フレームワークの種類と特徴
AngularJS
Googleで開発されている最も有名なフレームワークのひとつ。
2016年9月にAngular 2として正統後継版がリリースされたばかりだと思っていたら、3月に「Angular 4.0.0」がリリースされました。
4.0.0はまだ触ったことがないですが、AOT(Ahead of Time)コンパイラが改良されていて、生成されるコードサイズが約60%削減、アニメーション関連機能をコアパッケージから分離したことでアニメーションが不要であればさらにサイズの削減ができる模様。
クライアント側のコントローラでモデルを管理し、ビューとリアルタイムでデータを交換するのに適していることが特徴。他にも、モデルとinputをバインドすることによって、モデル変更やユーザー入力による変更など双方向のデータバインディングが可能。
Backbone
軽量なフレームワークとして2010年にオープンソフトウェアとして登場したフレームワーク。
単一データ管理のモデル、画面管理のビュー、複数件モデルを管理するコレクションの3つのモジュールを軸に構成。制約が少なく、自由なコーディングができるため小規模から大規模なシステムまで活用可能。
Ember
URL駆動型フレームワークのことで、マルチページのアプリ開発など複雑なアプリを複数メンバーで開発する時に効力を発揮する。
Web MVCではなくクライアントサイドMVCフレームワークで、コンポーネントやデータバインディングなどの機能を提供しています。そのため、MVCはアプリのパターンではなく、コンポーネントのパターンになる。
Feathers
複雑なリアルタイムアプリを作れるクロスカッティングコンサーンと、コンパクトなコードによって迅速な開発が可能なREST APIを組み合わせた、サービス指向アーキテクチャを採用したJSフレームワーク。
ES6に準拠していて、Express, Socket.io, Primusとの完全互換ラッパを備えている。
このほか、MongoDB, Postgres, MySQL, S3など、さまざまなデータソースへのデータアクセスが可能で、認証、SMS、メールと連携できるプラグインも用意している。
Knockout
MVVMパターンを採用しているJSフレームワーク。
Visual Studio 2012のプロジェクトのテンプレートとして採用され、jQueryと共に組み込まれている。Microsoft製品ではないが、随時Microsoftによるメンテナンスが行われている。
JSONでデータのやり取りを行うことにより、サーバサイドに依存しないことが特徴。HTML側のみでテンプレートが定義されるため、マークアップを自由に変更することが可能。また、JSとHTMLを分離することが可能で、JS側のコードにはDOM操作のためのコードが不要。
Polaris
MITの研究チームが開発した、ページ表示速度を最大34%も高速化するフレームワーク。
ブラウザからのHTTP要求に応じたHTMLと、あらかじめ生成しておいたページ構成要素の依存ツリーを記す「Scout」と呼ばれる情報を添付し、さらにJS製のスケジューラーモジュールを返すという仕組み。
React
Facebook社が開発したUIを構築するためのライブラリで、HTMLとJSデータバインディング部分に特化しているのが特徴。
大規模でも管理しやすく仮想DOMが高速、DOMに対する操作を抽象化することにより、シンプルなコードでパフォーマンスを発揮することが出来る。
Riot
Reactに似た仕組みを持っていますが、非常に軽量なライブラリ。
コンポーネント指向なJSフレームワークとも言われています。
コンポーネント指向とは、「データ」「見た目」「振る舞い」すべてをひとまとめにしたものを定義し、それらを使いまわして開発していくという考え方。
Vue
MVC(モデル・ビュー・コントローラ)の派生であるMVVMという設計基盤として構築されている、クライアントサイドJSフレームワーク。
APIリファレンスや使用例が充実しており、学習コストも抑えることが可能です。
双方向データバインディングを実現に特化しているため、シンプルなコードになる。また、ディレクティブ機能を使いこなすことにより、直接DOMを操作するコードが不要になる。コンポーネントとしてJSの中に記述することも可能なので、部分的に修正を行うことも可能。
ただ、ECMAScript5準拠のブラウザはサポートしていますが、IE8とそれ以下のバージョンはサポートしていません。
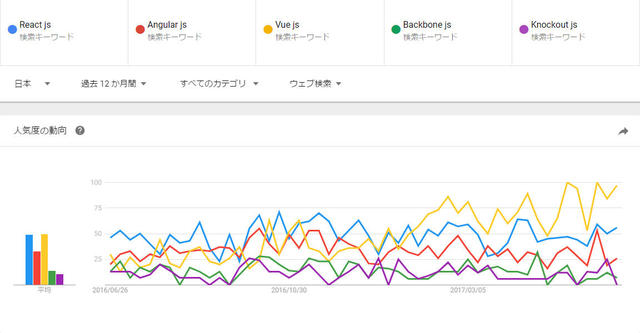
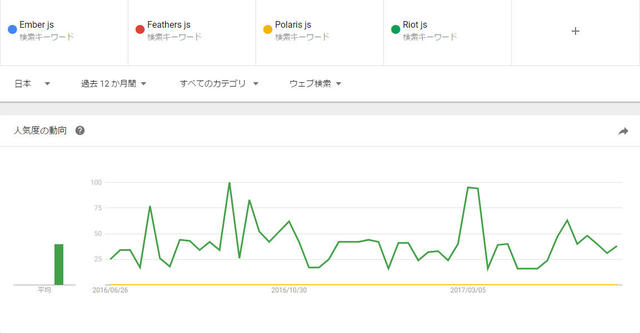
2017現在のトレンドは?
ざっと調べただけでここに挙げなかったもの(サーバサイドJS)含め知らなかったものがちらほら。
単純に検索傾向をGoogle Trendsで比較しただけですが、最近はVueが人気なようですね。
ハンズオン系の勉強会で触ったことがありますが、コード量は少なくシンプルだった印象があります。
平均ではほぼ道立でReact、次いでRiot、Angularといった感じでしょうか。
Angularも2のRC版が出た頃に勉強会で触りましたが、そこから4が出るまでのスパンが短すぎて、これから本腰入れてやろうというのはちょっと躊躇してしまいますね。
まとめ
フレームワークはその使い方含め、ある種、宗教じみた感じがしていて、あまり下手なこと言うとどこから鉞が飛んでくるのかわからないので怖いのですが。。笑
それぞれ特徴があるように、案件種別によっても向き不向きがあるので、その時々で合いそうなものを選定すればいいのかと思います。
どこかの勉強会でも聞いた話ですが、いろいろなことに手を出すとその分学習コストもかかるし力も分散してしまう。それよりかは今手を付けているものを腰を据えて習得した方が結果として力がつくのではないか、と。フレームワーク使うのも目的ではなく手段でしかないので、はじめることに時間をかけず作ることに時間をかける方が良いのかと、そこのバランスの取り方が難しいのですが。
とりあえず、個人的には今のところ一番触っているReactを、もう少し突き詰めてみようと思います。
- Recent Entries
-
- 誰でも簡単に使えるポン出しアプリ(サンプラー) 「Klang2」をご紹介!【Part2】
- 画像を読み込ませるだけでコードを書かずにWebサイトを作れる「Windsurf」を試してみた
- 高額療養費制度を実際に利用してみた! 申請から給付までの流れ
- ライブ配信の仕事って実際どうなの? 現場のリアルを担当者が語る!職種別インタビュー!
- 実践に役立つ【ペルソナ設計】のポイントを、 WEBディレクターが真剣に考えてみました!
- ハイエースドライバーへの道 vol.2 〜免許取得から数ヶ月...ハイエース運転で味わった苦い経験と、社内で動き出した「運転手」のためのルールづくり〜
- 気づけば5年目!未経験ディレクターがここまで来た話
- アイディアを実現させる、MONSTER DIVEが創るライブ配信
- 大規模イベントで活躍中!Solidcom C1 Pro - Roaming Hub
- アルムナイ採用された側は、戻ってきた会社に何を感じたか
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #ライブ配信
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #撮影
- #プランニング
- #Webクリエイティブ
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #Webディレクション
- #早朝がいちばん捗るヒト
- #PowerCMS
- #グラフィックデザイン
- #ストリーミング配信
- #WEBサービス
- #サマンサ先生
- #人事
- #Android
- #iPhone
- #Webメディア
- #まとめ
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #プラグイン
- #ライブ中継
- #Adobe
- #アニメーション
- #プロジェクト管理