MD-Blog_Tools/Software
アナリティクスがグッと身近になる超便利Chrome機能拡張「Page Analytics」(設定編)
さて、前回のChrome機能拡張「Page Analytics」基本編に続いて、設定をいじって遊んでみるChrome機能拡張「Page Analytics」応用編です。
利用頻度の高い(であろう)データも簡単表示可能!
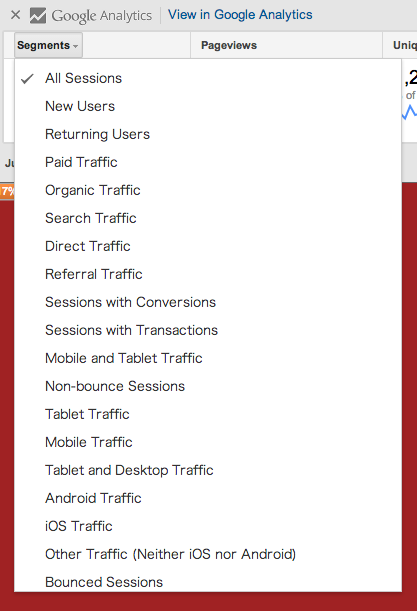
前回、パネルの解説時に「Segments」の説明を省略しましたが、ここは文字通り細かくセグメントした数値を表示させることができます。デフォルトはAll Sessionsです。この他に、

| New Users | 新規ユーザーがアクセスした数 |
| Returning Users | リピーターがアクセスした数 |
| Organic Traffic | 自然検索(有料登録やスポンサー広告などを除いた)アクセス |
| Search Traffic | 検索エンジン全体からのアクセス |
| Direct Traffic | ブラウザのブックマークやURLの直打ちでアクセスしてきた数 |
| Referral Traffic | 他サイトのリンクからアクセスした数 |
| Sessions width Conversions | コンバージョンアクセス。※今回は詳細省略します。お問い合わせとかで大事 |
| Sessions width Transactions | トランザクションアクセス。※今回は詳細省略。EC系サイトで大事 |
| Mobile and Tablet Traffic | モバイルとタブレットからアクセスした数 |
| Non-bounce Sessions | 直帰しなかった(どこかページ内リンクでサイトを回遊した)アクセス |
| Tablet Traffic | タブレットからのアクセス |
| Mobile Traffic | モバイルからのアクセス |
| Tablet and Desktop Traffic | タブレットとデスクトップからのアクセス |
| Android Traffic | Android OS搭載端末からのアクセス |
| iOS Traffic | iOS搭載端末からのアクセス |
| Other Traffic (Neither iOS nor Android) | iOSでもAndroid OSでもない端末からのアクセス(Java MEとかSymbianとかWindows Phoneとかとか) |
| Bounced Sessions | 直帰したアクセス |
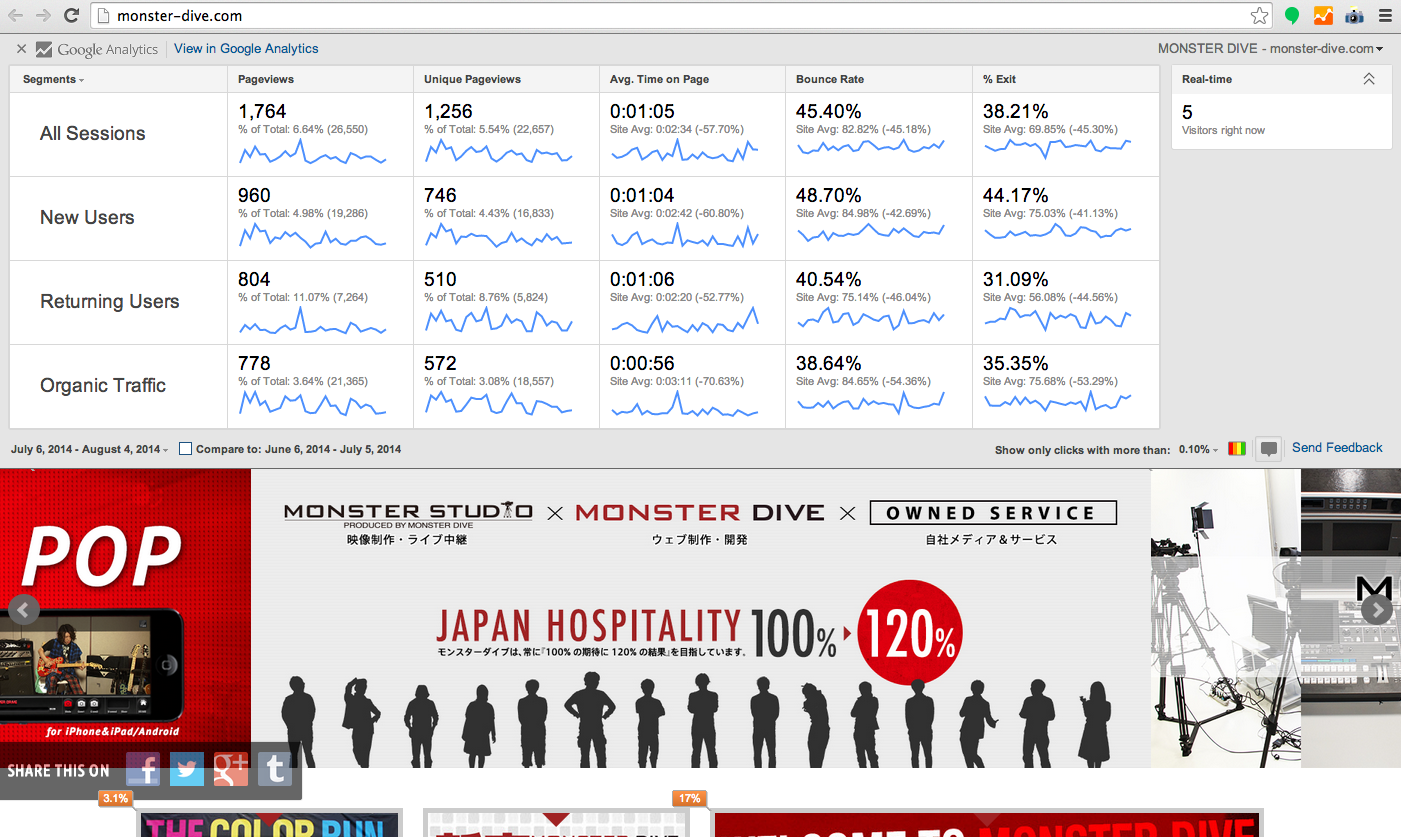
という項目があり、同時に4つまでスコアカード上に並列表示させることができます。
 こんな感じ。
こんな感じ。
日々の利用を想定したデータ集計と比較機能
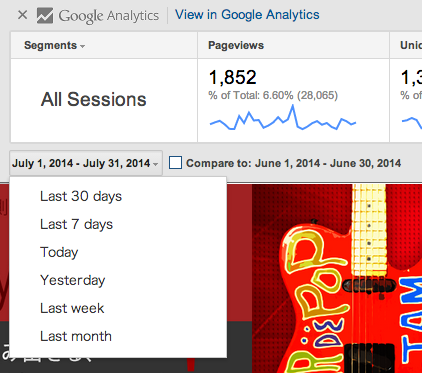
次に、データ集計期間は、

| Last 30days | 直近30日間分 |
| Last 7days | 直近7日間分 |
| Today | 今日一日分 |
| Yesterday | 昨日一日分 |
| Last week | 先週一週間分 |
| Last month | 前月1カ月間分 |
から選択することができます。
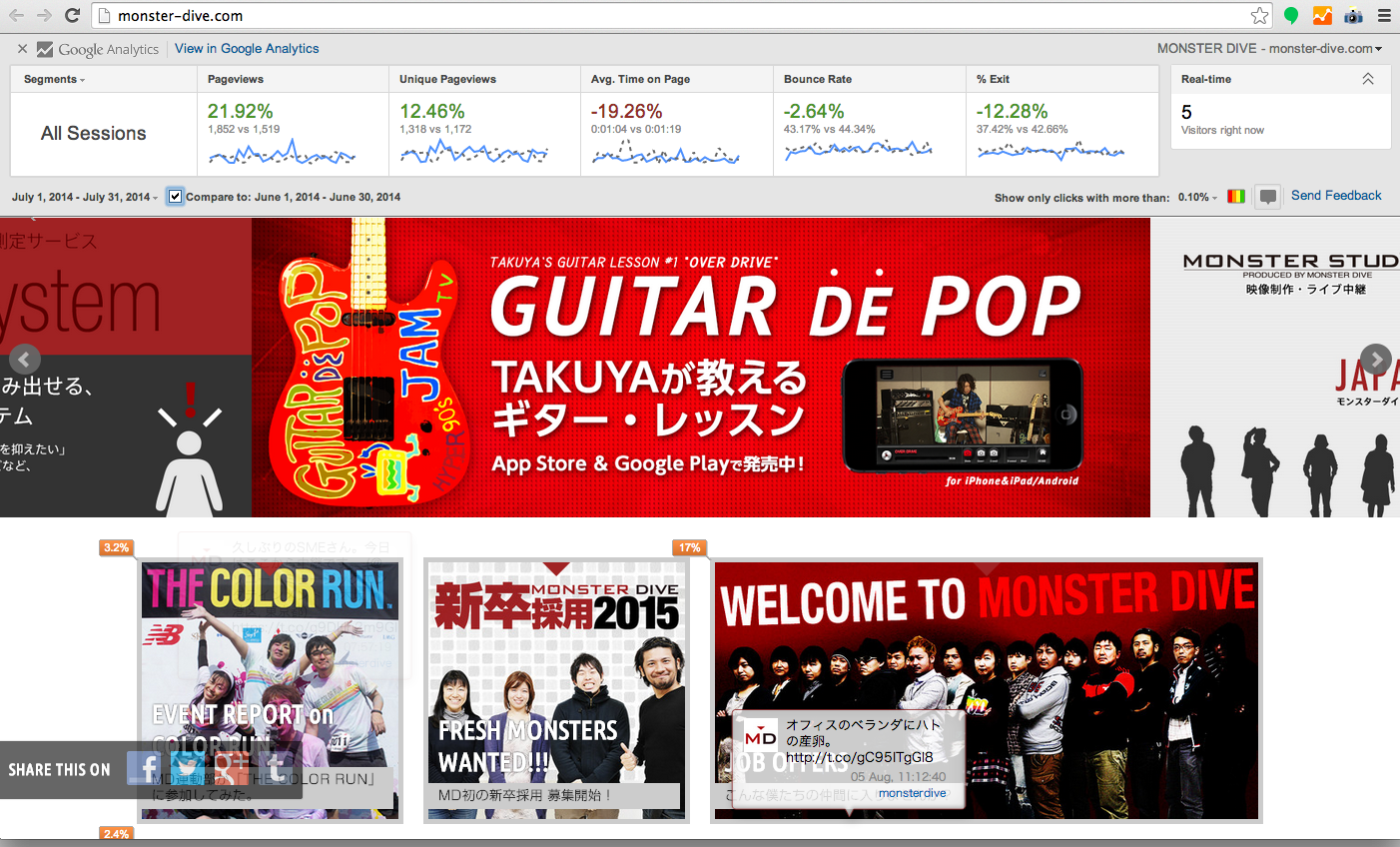
面白いのはその隣にある「Compare to:」で、チェックボックスにチェックをいれると上記集計期間と同等の期間を更に遡った比較データが見られます。

ex「Last 30days」ならLast 30daysの開始前日から30日間。「Last month」なら先々月1カ月間といった具合です。
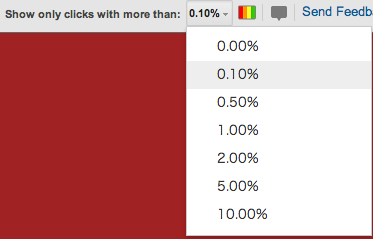
今度は視点を右側に移して「Show only clicks with more than:」というプルダウン項目があります。これはいわゆるしきい値というやつで、

0.00%から10.00%までで段階的に選べ、設定未満のクリック率については、非表示となります(超細かく見たいのであればしきい値を低くしましょう)。
ただ漫然と眺めるだけでも最初は楽しいんですが、ボタンの大きさを変えたらどう変化するだろう? ページの構成を変えたらどういう反応になるだろう? など目的をもって見ると、こういった設定もより力を発揮してくれるはずです。
欲張りさんの願望も叶える、ChromeデフォルトのTipsをご紹介!
ちなみに、SP版も同様に解析したい! という欲張りさん。ご安心ください。
User Agentを取って表示させるファイルを振り分けている場合でもデータを表示させることが可能なんです。
こちらもやり方はとっても簡単。
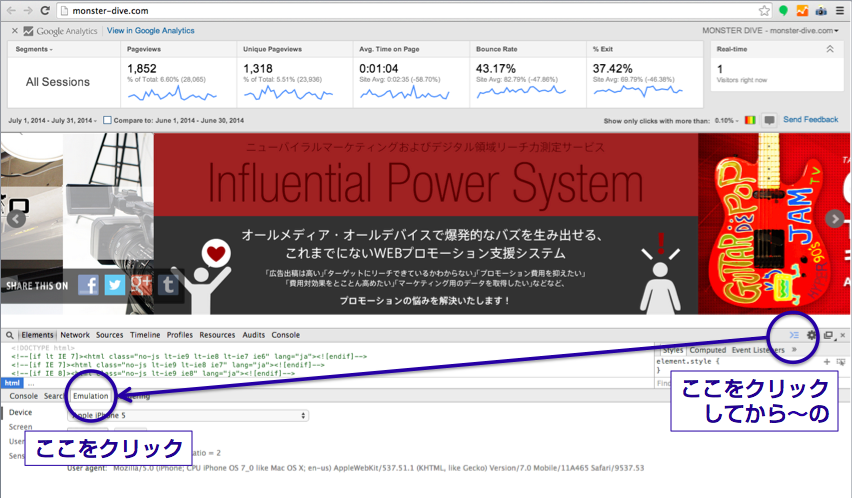
1.Chromeの右上の設定アイコン→「ツール」→「デベロッパーツール」を選択 2.「>三」みたいなアイコンの「Show Drawer」を選択 3.「Emulation」を選択

すると主要どころのDeviceをプルダウンから選択できますので、選択後に「Emulate」ボタンをクリックしましょう。
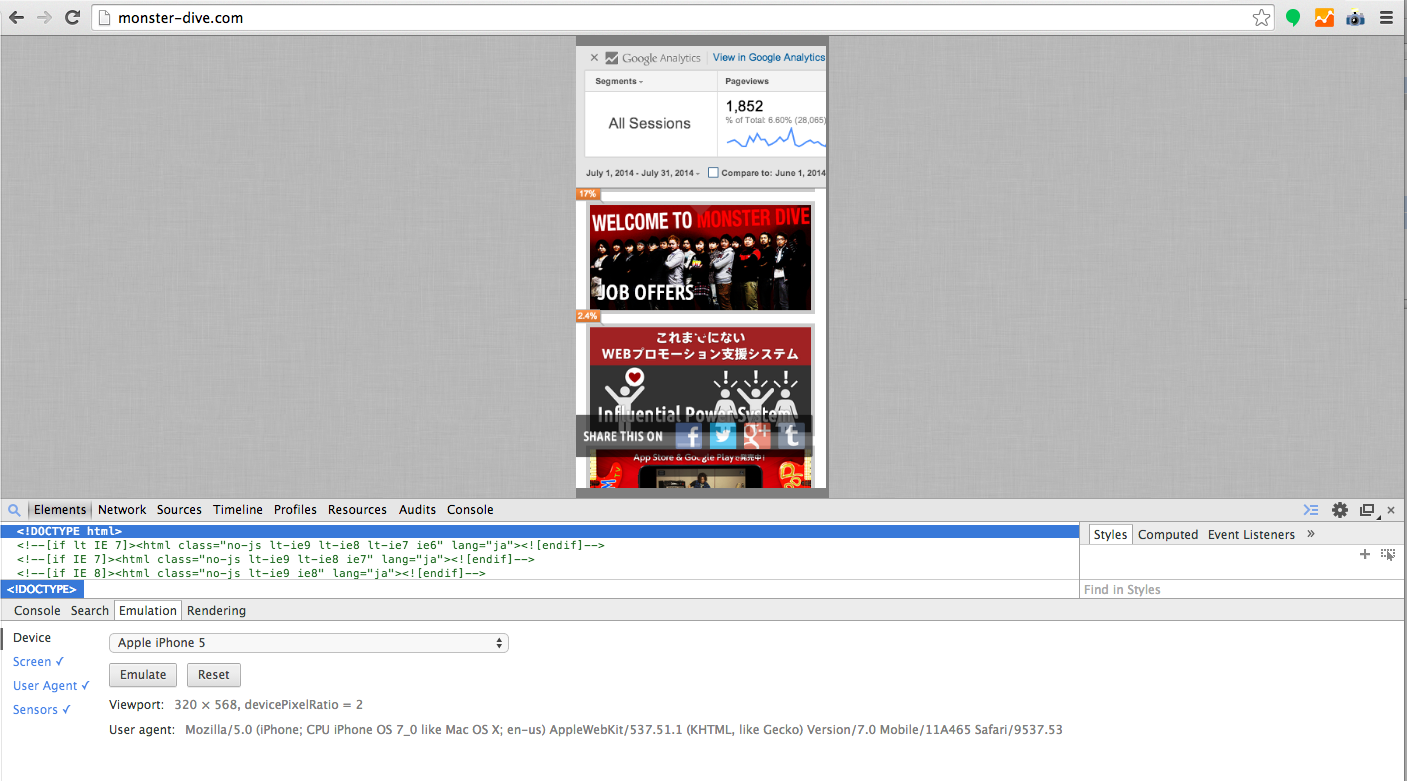
ウィンドウ幅が縦長になりますが、このときの表示が選択したDeviceのウィンドウ上でPCサイトを表示しているだけであれば、ここでページをリロードします。
するとSP用サイトが表示され、バブルのクリック率を確認することができるはずです。

残念ながらデータパネルまではSP版表示にならないので、各カウント数は見られないのですが、
でも待ってください!
そもそもレスポンシブ デザインなどでURLを共通化しているのであれば、データパネルの数値はPC表示でもSP表示でも変わらないので実は問題ないんです。
そして、/SP/などのように別URLとして出し分けている場合は、「View in Google Analytics」をクリックすればGoogle Analyticsの管理画面へ遷移しますので、そちらでデータパネルを確認することができるのです。
なんてよくできたロジックでしょうね。
EmulationはChromeデフォルトの機能で特に機能拡張もいらないので、Tipsとして覚えておくとよいですよ。
- Recent Entries
-
- 画像を読み込ませるだけでコードを書かずにWebサイトを作れる「Windsurf」を試してみた
- 高額療養費制度を実際に利用してみた! 申請から給付までの流れ
- ライブ配信の仕事って実際どうなの? 現場のリアルを担当者が語る!職種別インタビュー!
- 実践に役立つ【ペルソナ設計】のポイントを、 WEBディレクターが真剣に考えてみました!
- ハイエースドライバーへの道 vol.2 〜免許取得から数ヶ月...ハイエース運転で味わった苦い経験と、社内で動き出した「運転手」のためのルールづくり〜
- 気づけば5年目!未経験ディレクターがここまで来た話
- アイディアを実現させる、MONSTER DIVEが創るライブ配信
- 大規模イベントで活躍中!Solidcom C1 Pro - Roaming Hub
- アルムナイ採用された側は、戻ってきた会社に何を感じたか
- データ検証の強い味方『Zod』のススメ
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #ライブ配信
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #撮影
- #プランニング
- #Webクリエイティブ
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #Webディレクション
- #早朝がいちばん捗るヒト
- #PowerCMS
- #グラフィックデザイン
- #WEBサービス
- #サマンサ先生
- #ストリーミング配信
- #人事
- #Android
- #iPhone
- #Webメディア
- #まとめ
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #プラグイン
- #Adobe
- #アニメーション
- #プロジェクト管理
- #ライブ中継
