MD-Blog_Tools/Software
アナリティクスがグッと身近になる超便利Chrome機能拡張「Page Analytics」(基本編)
当社は、クライアントさんと、作って納品して「はい終わり」というサバサバした関係があまり好きではなく、クライアントさんも含めたチームという意識のもと、運用サポートやサーバ・システムの保守業務を通じて長くお付き合いさせていただくケースが多いのですが、そんな運用業務にかかせないがアクセス解析です。
普段、アクセス解析にはGoogle Analyticsを使われている方が多いと思うのですが、設定が細かすぎて面倒って感じることはありませんか? アナリティクスレポートを作成したり、解析時間を短縮したりするのに良い手はないか? そうお考えの方に便利な拡張機能があるのをご存知ですか。
それがChrome機能拡張「Page Analytics」です。 簡単に言うと、WEBサイトを見ながらサックリとAnalyticsのデータを閲覧できる、というものです。これが意外なことに便利でして、インストールしておいて損はないです。
使用条件としては、
- ブラウザはGoogle Chromeを使う(当然ですが)
- Google Analyticsにログインしている
の2点です。
なんて簡単な使い方!(プチ感動)
さっそく使い方を解説してまいります。

インストールすると、ツールバーにオレンジ色のアイコンが追加されますので、アクセス解析したいサイトを表示させた状態でポチッとしましょう。

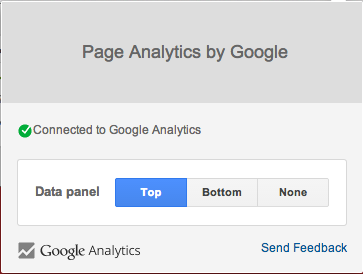
するとまず、データパネルをページ上部(Top)/下部(Bottom)のどちらに表示するかの選択ウィンドウが現れますので、表示したい方を選択しましょう。「None」はパネルの非表示化です(ちなみに、Analyticsアカウントへ正常に接続できない場合、または管理外のサイトではエラー表示となります)。

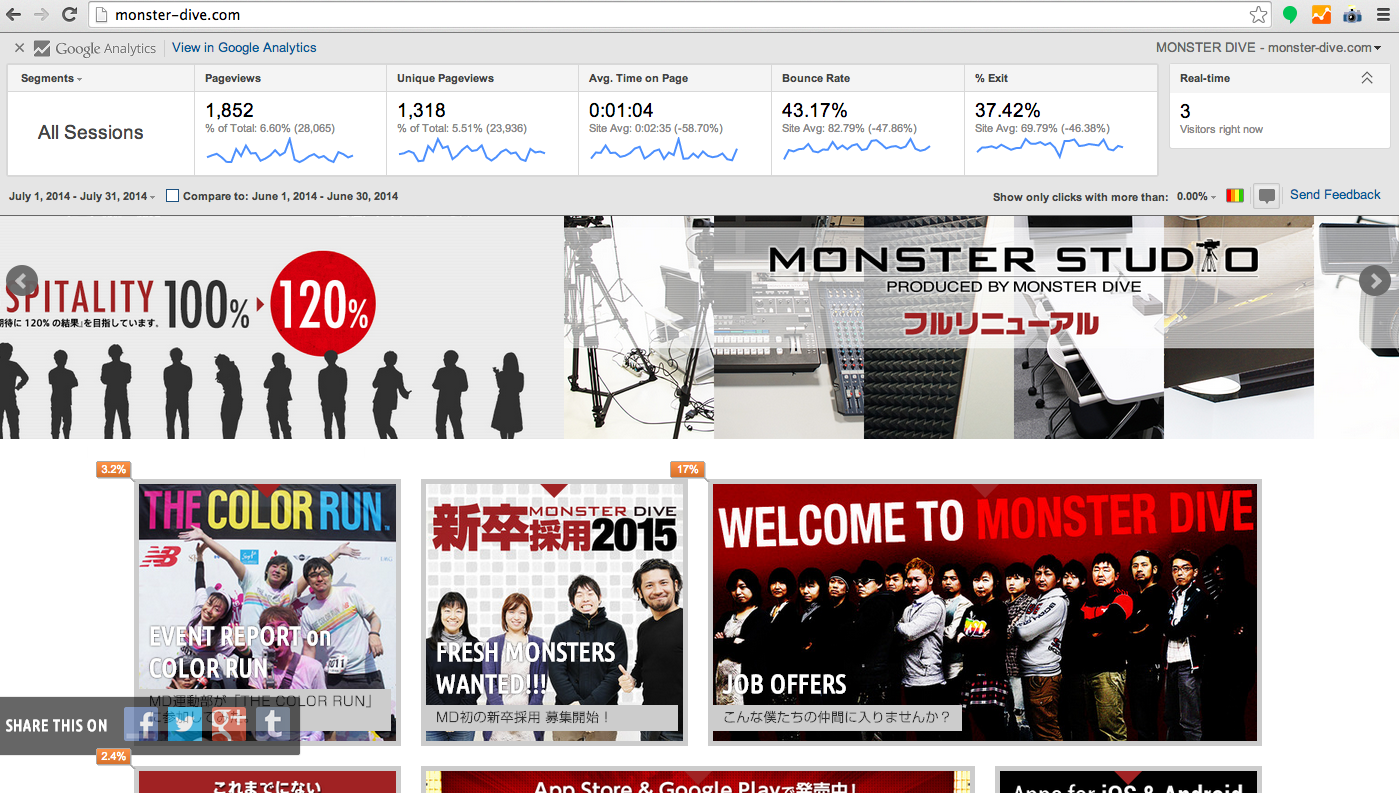
さあ、データパネルが出ましたね。このパネルでは、
- Pageviews(ページビュー数:ページ表示回数)
- Unique Pageviews(ユニーク ページビュー数:セッション中、同一ユーザーのカウントは1で固定)
- Avg Time on Page(そのページの平均滞在時間)
- Bounce Rate(直帰率:そのページ以外は回遊せずにサイトからいなくなった割合)
- % Exit(離脱率:回遊はしたけど、このページを最後にサイトからいなくなった割合)
- Realtime(リアルタイム ユーザー数)
のスコアカードを閲覧することができます(Segmentsがないって? これは次回の「応用編」でご説明します!w)。
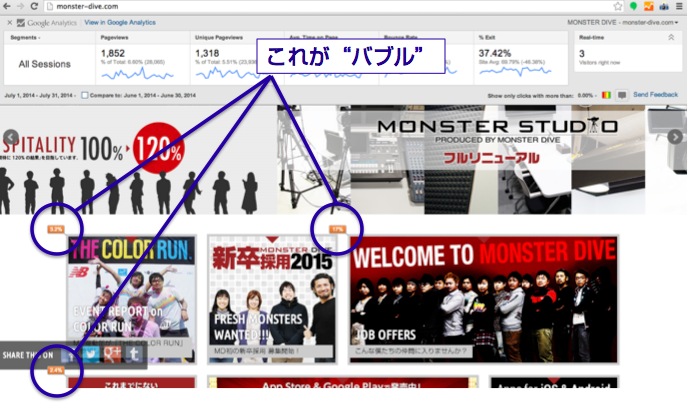
お客さんへの説得力も倍増!? クリック率が視認できるバブル機能!
また、ページ内クリック分析(ユーザーがクリックしたページ内の場所)として、ページに貼られているリンク箇所にバブルと呼ばれるクリック率が表示されます。さらに、カラーバーのようなアイコンをクリックすると、クリック率の違いを色で表示もしてくれます。

このページ内クリック分析が視覚的にわかりやすいので、解析が捗ること間違いなしです。フロントに立つ人であれば、クライアントさんとの話の種として提案営業へつなげることもできるでしょうし、クリエーターであれば、アイコンの大きさの違いでクリック率がどう変わるか? といったLab的に使うこともできるでしょう。
注意点としては、例えば、アイコン/タイトル/続きボタン、など異なるリンク要素があったとしても、リンク先のURLが同一だとカウント数が同じになるので、「アイコン/タイトル/続きボタンのうち、どれがクリックされることが多いのか?」といった点まで解析するには、コーディングルールを事前に考えておく必要があるでしょう。
また、外部リンクのクリック数についてはカウント対象外となっているようです。
あ、あとこのPage Analytics、バージョン1.5がつい先月リリースされたばかりなので、まだまだ痒いところに手が届いてない面があるのはご了承ください。
毎度の癖で長くなってしまったので、次回、設定編をお送りしたいと思います。 設定編はコチラ!
- Recent Entries
-
- 画像を読み込ませるだけでコードを書かずにWebサイトを作れる「Windsurf」を試してみた
- 高額療養費制度を実際に利用してみた! 申請から給付までの流れ
- ライブ配信の仕事って実際どうなの? 現場のリアルを担当者が語る!職種別インタビュー!
- 実践に役立つ【ペルソナ設計】のポイントを、 WEBディレクターが真剣に考えてみました!
- ハイエースドライバーへの道 vol.2 〜免許取得から数ヶ月...ハイエース運転で味わった苦い経験と、社内で動き出した「運転手」のためのルールづくり〜
- 気づけば5年目!未経験ディレクターがここまで来た話
- アイディアを実現させる、MONSTER DIVEが創るライブ配信
- 大規模イベントで活躍中!Solidcom C1 Pro - Roaming Hub
- アルムナイ採用された側は、戻ってきた会社に何を感じたか
- データ検証の強い味方『Zod』のススメ
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #ライブ配信
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #撮影
- #プランニング
- #Webクリエイティブ
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #Webディレクション
- #早朝がいちばん捗るヒト
- #PowerCMS
- #グラフィックデザイン
- #WEBサービス
- #サマンサ先生
- #ストリーミング配信
- #人事
- #Android
- #iPhone
- #Webメディア
- #まとめ
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #プラグイン
- #Adobe
- #アニメーション
- #プロジェクト管理
- #ライブ中継
