MD-Blog_Contents Planning
WEBディレクターが「サイトマップ」を集めてみた!
〜2023年版 サイトマップ集〜
こんにちは。
約9カ月振りにブログ担当が回ってきた、WEBプロダクション事業部のMATです。
巷で話題になっている「ChatGPT(チャットGPT)」や「WEB3」「メタバース」などなど...最新技術も気になりますが、ブログには仕事で使える情報をまとめようと思っています。
そこで、今回はWEB制作の基本の"き" サイトマップ を集めてみました!
地味なテーマかもしれませんが、WEBディレクターや企業のWEB担当者には役立つ情報のはずです。
サイトマップ とは?
サイトマップの目的は、WEBサイトを訪問するユーザーや検索エンジンに、サイトのコンテンツ構造を分かりやすく伝えることです。
サイトマップを置くと、ユーザーはサイト内の読みたいコンテンツへ迷わず行くことができ、検索エンジンもサイト構造を理解しやすくなるので、SEO対策としても役立ちます。

WEB制作の現場ではサイトマップという言葉が何度も出てきますが、サイトマップには3つタイプが存在し、それぞれ役割が違います。
自分はどの「サイトマップ」について話しているかをしっかりと把握してから作業をしないと、違う方向に進んでしまうので注意してください。
サイトマップの種類
HTMLサイトマップ
HTMLサイトマップは、WEBサイトへ訪問するユーザーを対象として、HTML形式で作成して掲載するサイトマップです。
カテゴリ別などで全コンテンツを網羅したものが多いです。
WEBサイトのどこにどんなページがあるのかが、ひと目で分かるので、ユーザビリティ向上につながります。
XMLサイトマップ
XMLサイトマップは、検索エンジンに向けて、サーバー内へ設置するサイトマップのことです。
主にSEO対策目的として利用されます。
検索エンジンがWEBサイトの全体像を理解しやすい記述になっているので、サーバーへ置くと検索結果への反映が早くなります。
ハイレベルサイトマップ
ハイレベルサイトマップは、「ハイレベル=high level」は「大雑把に」や「だいたいの」といった意味で、俯瞰から見たイメージを意味します。
全体の構造を可視化し、サイト内のコンテンツで何が重要かといった理解やコンバージョンなどの導線理解を深めるために作成します。
※「ディレクトリマップ」を物理的サイトマップ。ハイレベルを「論理的」なサイトマップと呼ぶこともあります
今回MATが集めたサイトマップはHTMLサイトマップです。
以下から、HTMLサイトマップをデザイン種類別にご紹介します!
HTMLサイトマップのデザイン種類
ユーザー向けのHTMLサイトマップには主に8種類のデザインがあります。
HTMLサイトマップは、サイトの用途や雰囲気に合わせて選びます。
シンプル型
カテゴリ別に上から下へページ内容が文字だけで構成されているのがシンプル型の特徴です。
シンプルなので、コンテンツが増えたても追加しやすいなどの利点がありますが、文字が増えすぎると見にくくなるため注意。
多くのWEBサイトで採用されています。
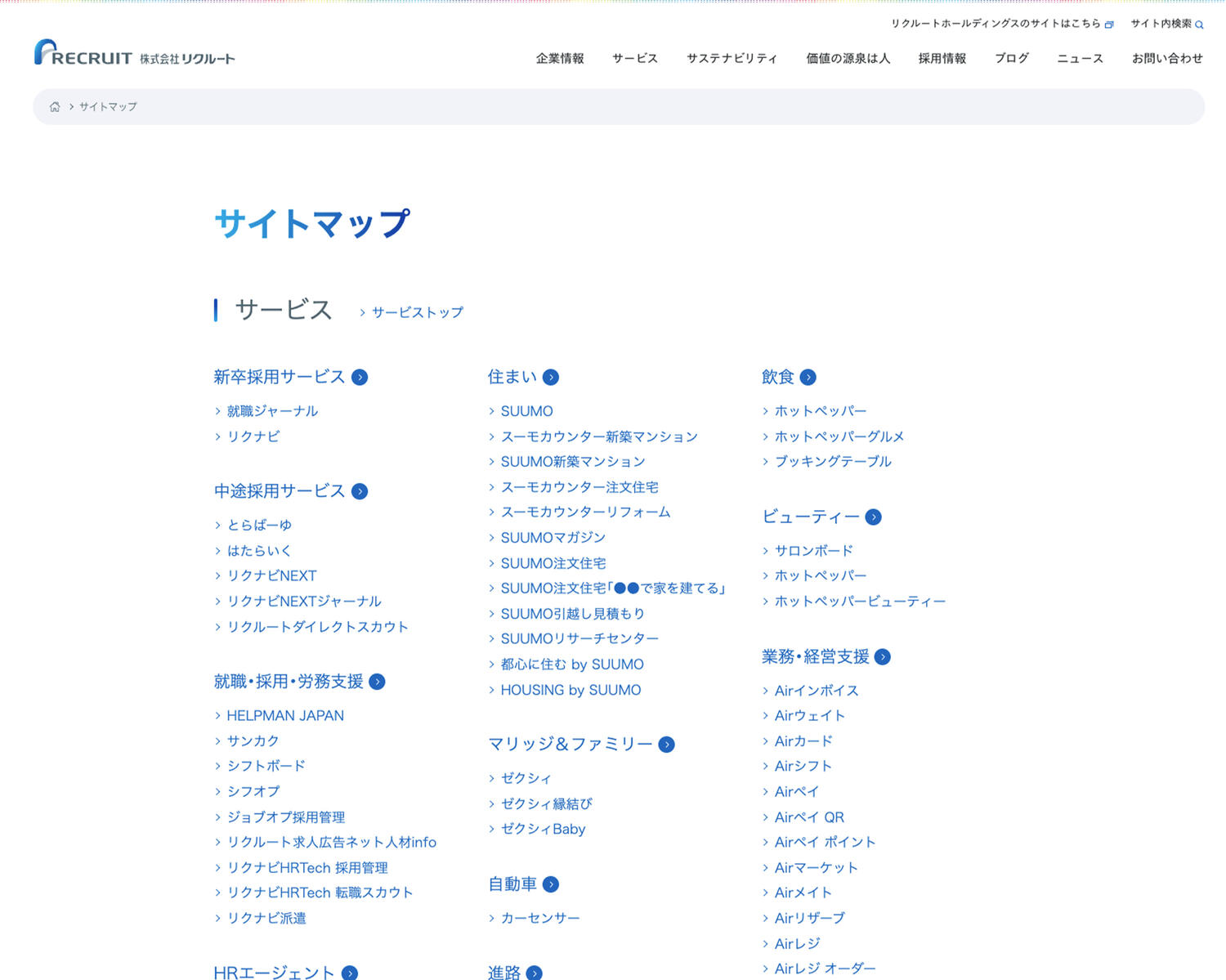
- 株式会社リクルート
上から下へと流れるシンプル型の見本と言えるデザインです。

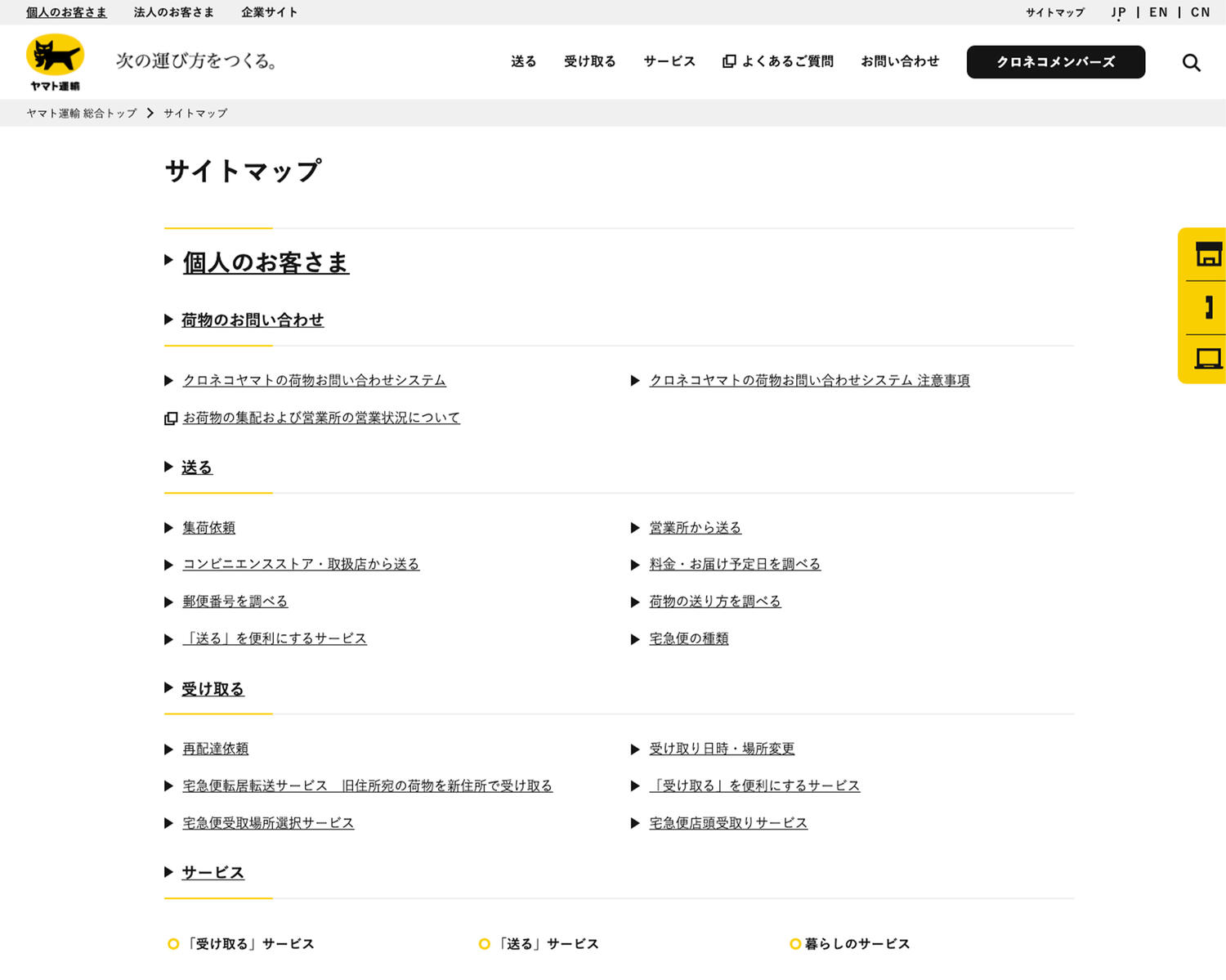
- ヤマト運輸
サービス種類がたくさんあっても、余分な情報が無いので目的コンテンツを見つけやすいのが特徴です。

階層構造視覚化型
大カテゴリ「会社について」、中カテゴリ「会社概要」、小カテゴリ「沿革」というように、カテゴリを大・中・小の階層構造に別けて表示したサイトマップです。
カテゴリを分類して並べることで、ユーザーが必要とする情報も見つけやすい作りといえます。
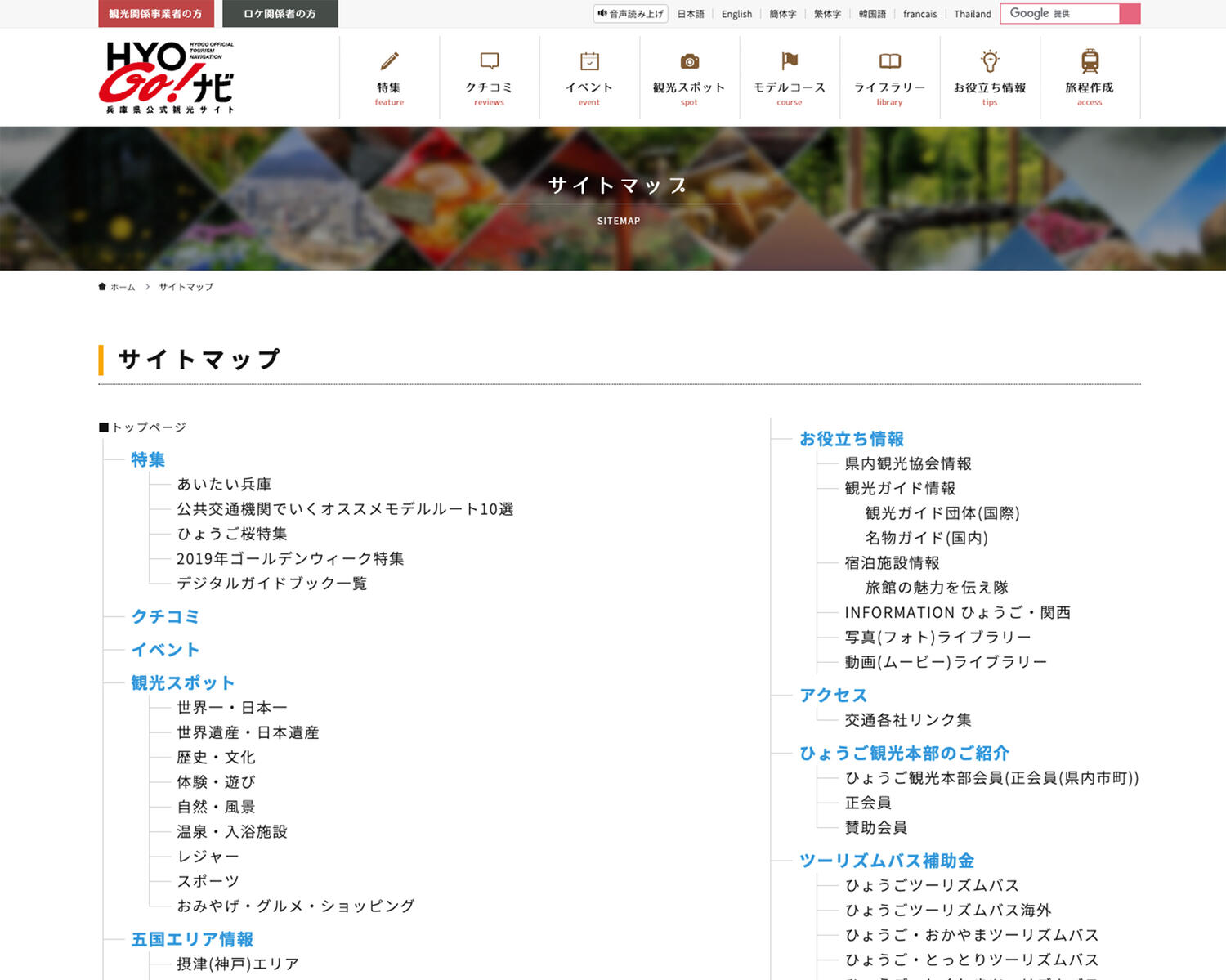
- 兵庫県公式観光サイト HYOGO!ナビ
線で関連カテゴリの繋がりを表現しているので、階層がひと目で分かります。

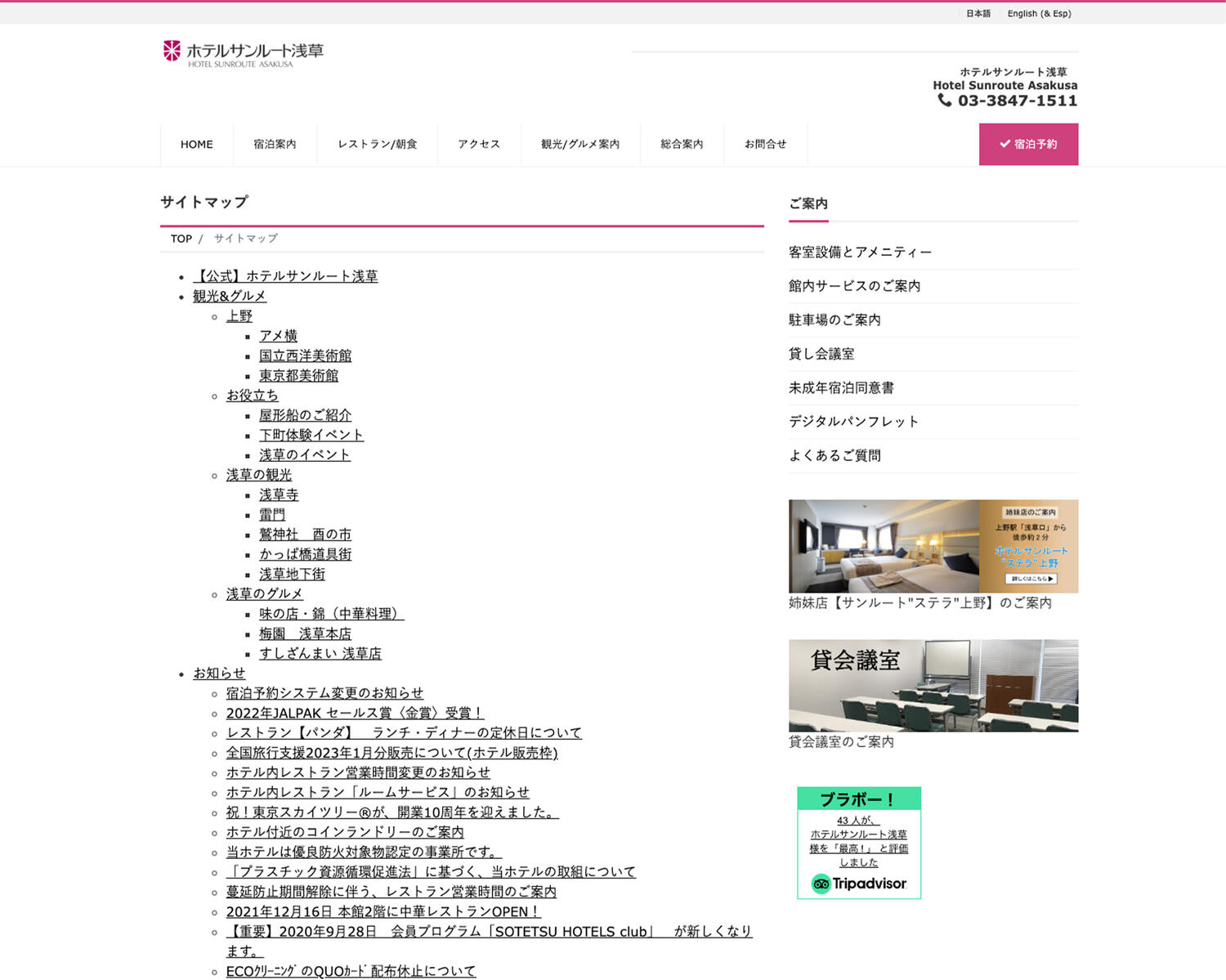
- ホテルサンルート浅草
しっかりとした段落で大カテゴリ、中カテゴリ、小カテゴリのグループを表現しています。
色分け型
大カテゴリ1の関連ページは赤、大カテゴリ2の関連ページは⻩色、大カテゴリ3は⻘色など、カテゴリを色で分別したサイトマップです。
訪問ユーザーが直感的にそれぞれの違いを認識できる仕様となっています。
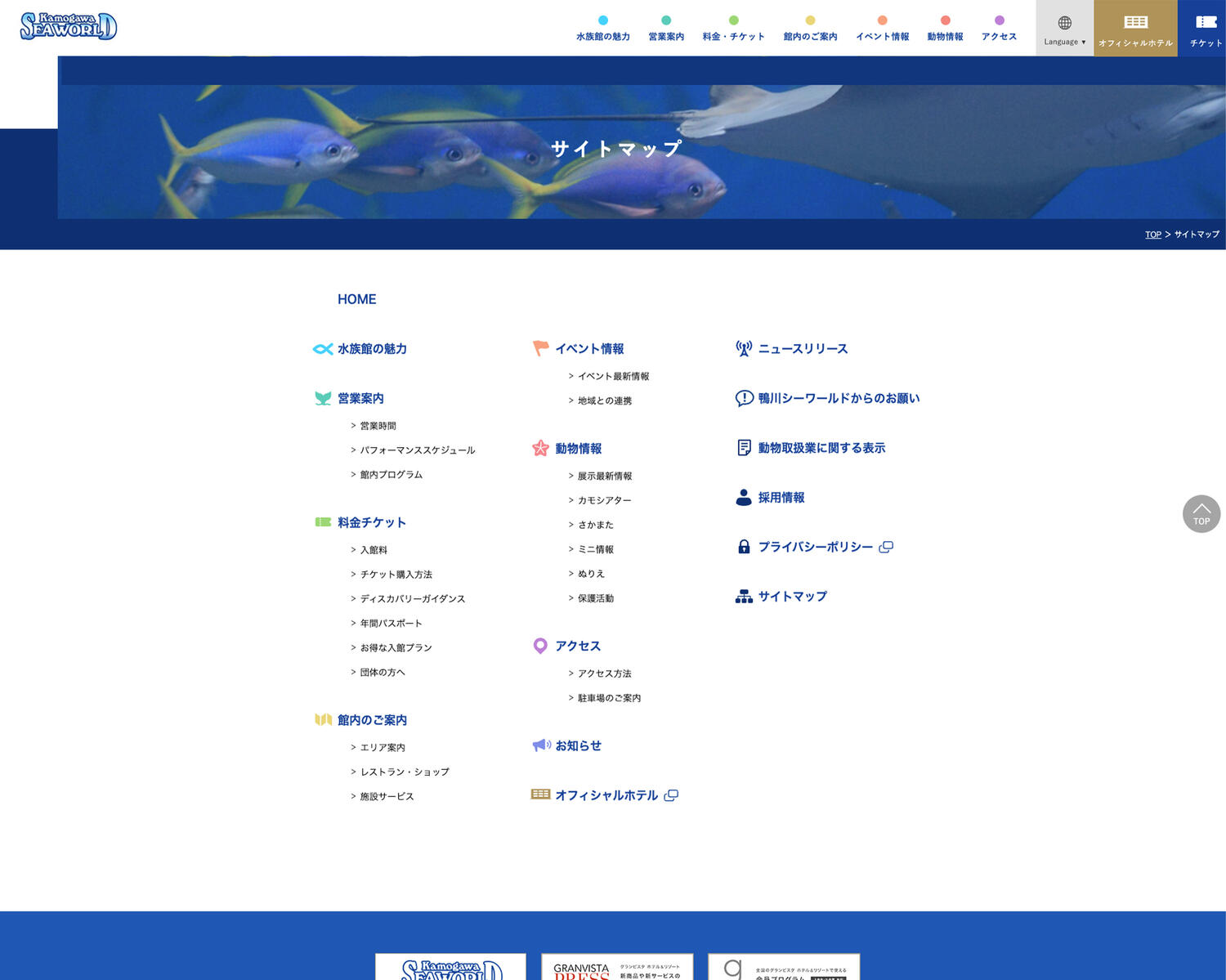
- 鴨川シーワールド
グローバルナビとサイトマップに表示されたアイコンの色を合わせて、直感で認識可能なデザインです。

- ホームメイト・リサーチ
カラフルなロゴに合わせて、サイトマップも色を使いカテゴリをアピールされています。

縦2分割型
ページレイアウトを中央で左右に2つに区切るシンプルな構造ですが、よりたくさんの情報を掲載できる利点があります。
ページ数やコンテンツ数にボリュームがあるサイトなどで利用されることが多いです。
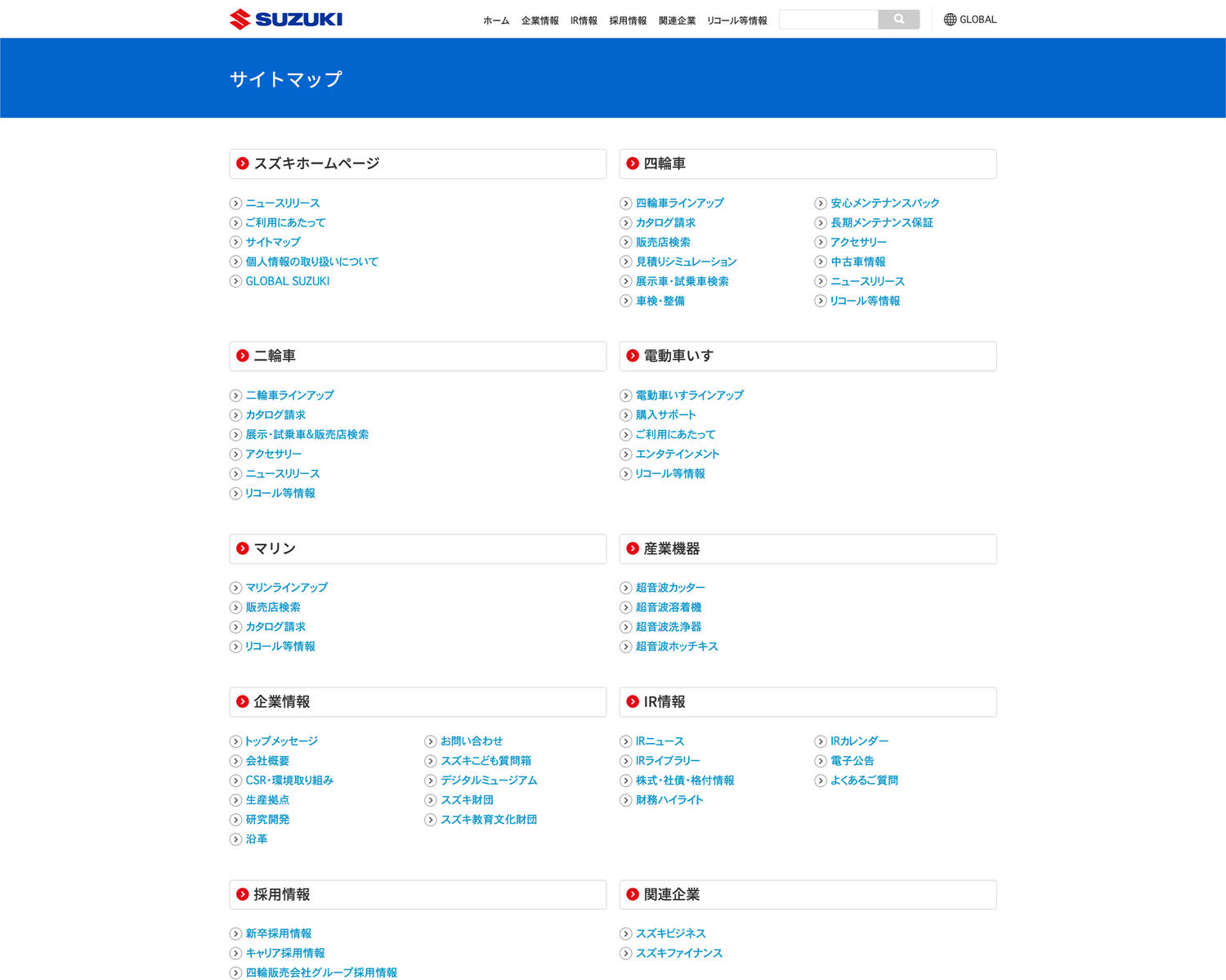
- SUZUKI
縦2分割型の中も縦2分割型とかなりコンパクト。デスクトップ画面ではスクロールがほぼ必要ありません。

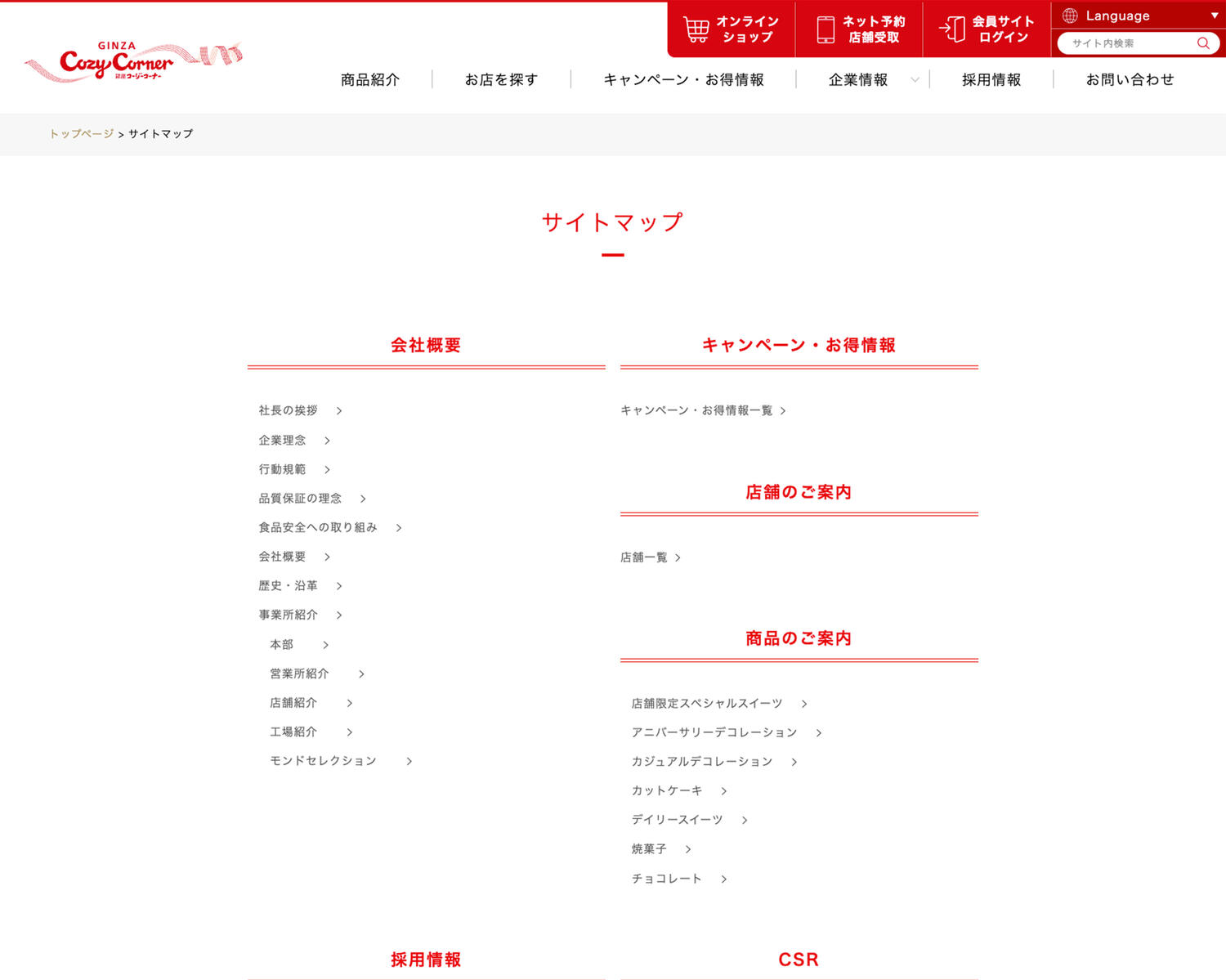
- 銀座コージーコーナー
縦2分割型を採用しているコーポレートサイトのお手本になるパターンです。

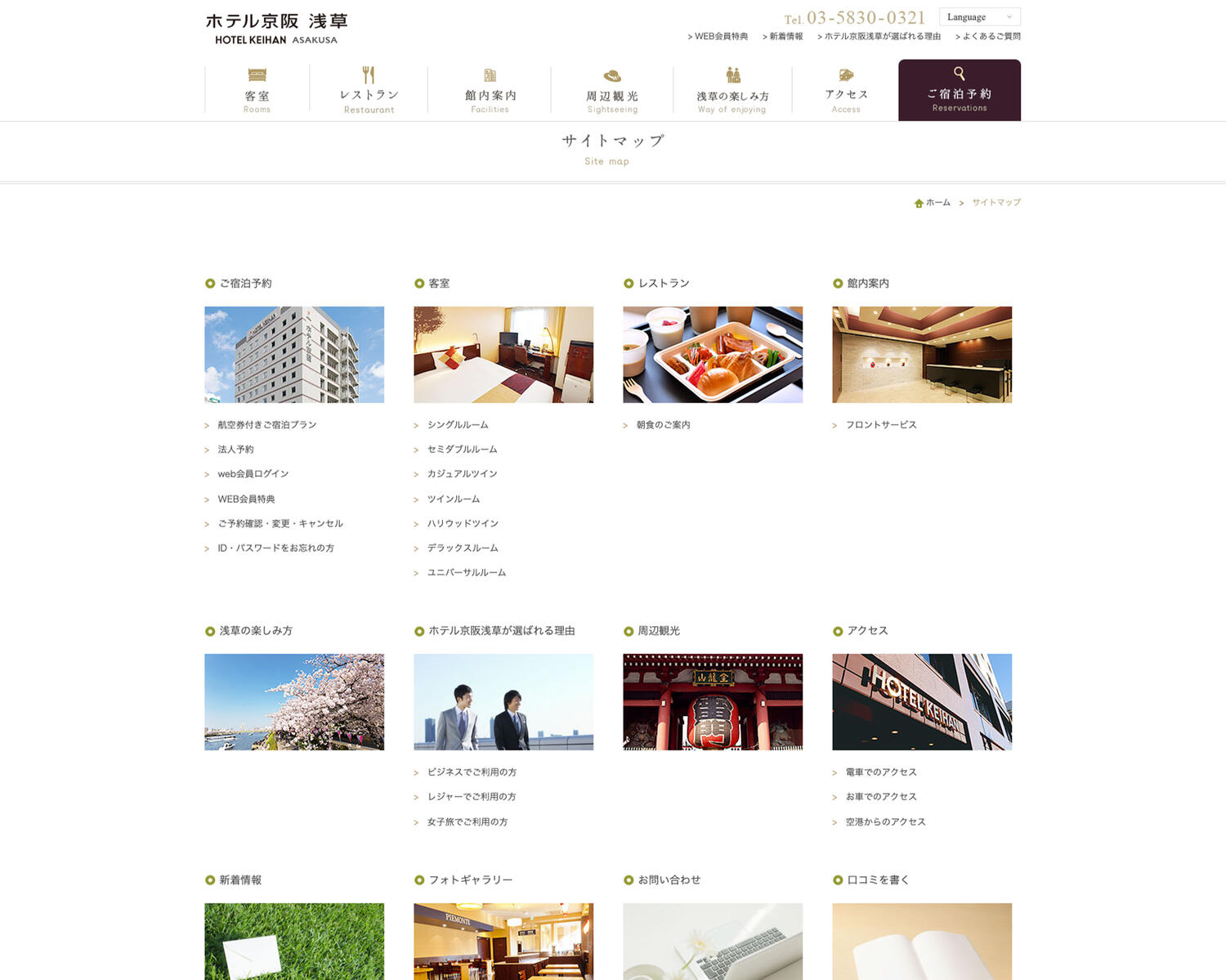
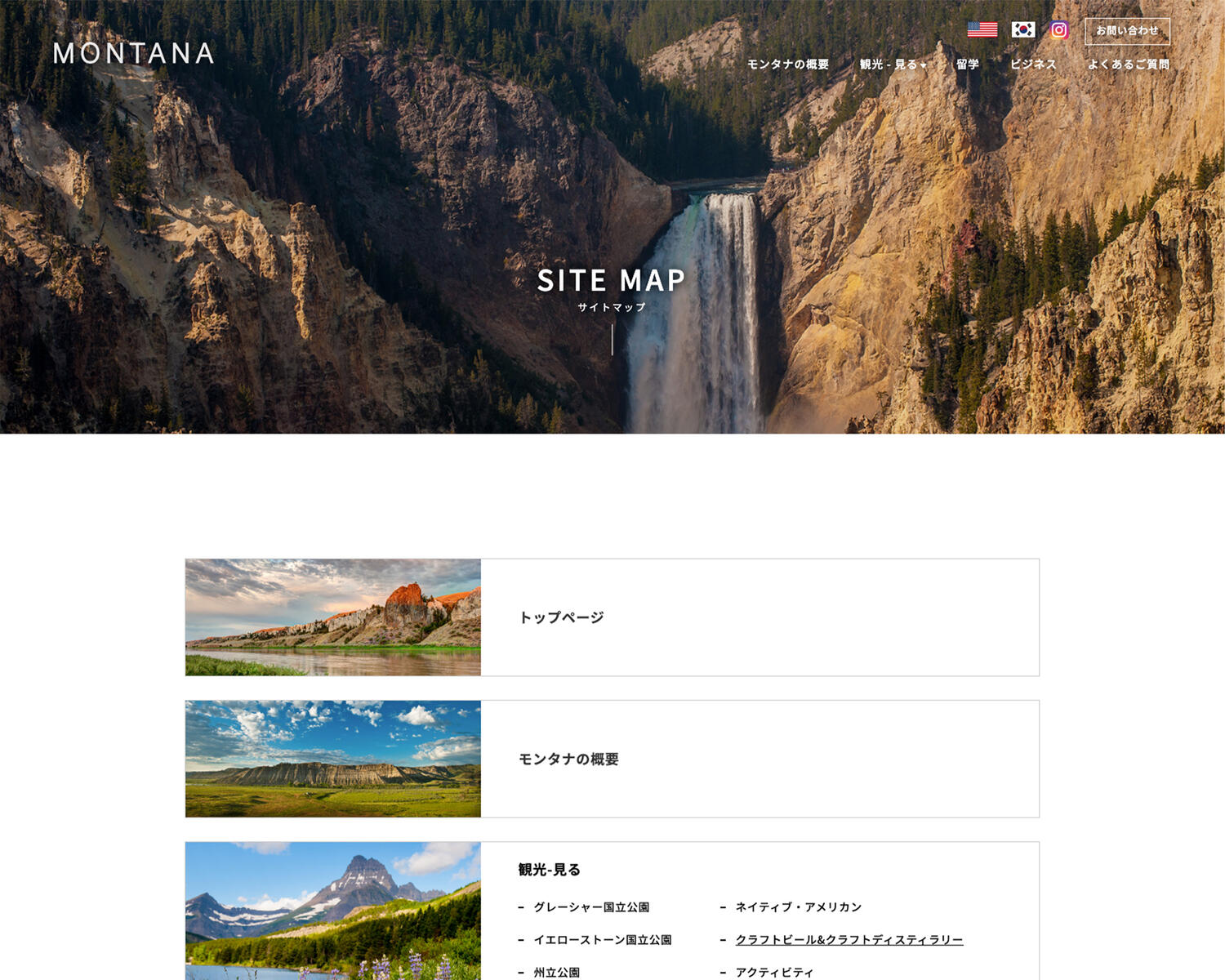
グラフィカル型
旅館やホテルなど、ユーザーへ視覚的に訴えたいサイトでよく見られます。
絵や写真といった画像を置くことで取り扱っているサービスやコンテンツが一目で理解できるサイトマップとなっています。
- ホテル京阪 浅草
サイトマップの訪問だけでホテルの外観や利用イメージが想像できます。

- モンタナ州政府駐日代表事務所
地域の魅力をふんだんにアピール出来るので、観光サイトなどにもおすすめです。

説明付き型
大カテゴリなどのリンクテキストの下や上に、少し小さめのテキストでリンク先ページの説明が記載されているタイプです。
サイト全体に使用する例はスマホ普及とともに少なくなり、わかりにくい一部コンテンツに採用するなど、最近は部分的に使われることが多いようです。
- 横浜ベイホテル東急
説明文を用意することで、目的の詳細ページへユーザーを誘導することが可能になります。

- マルイ
サービス名だけでは理解が難しいメニューに補足的に使用されています。

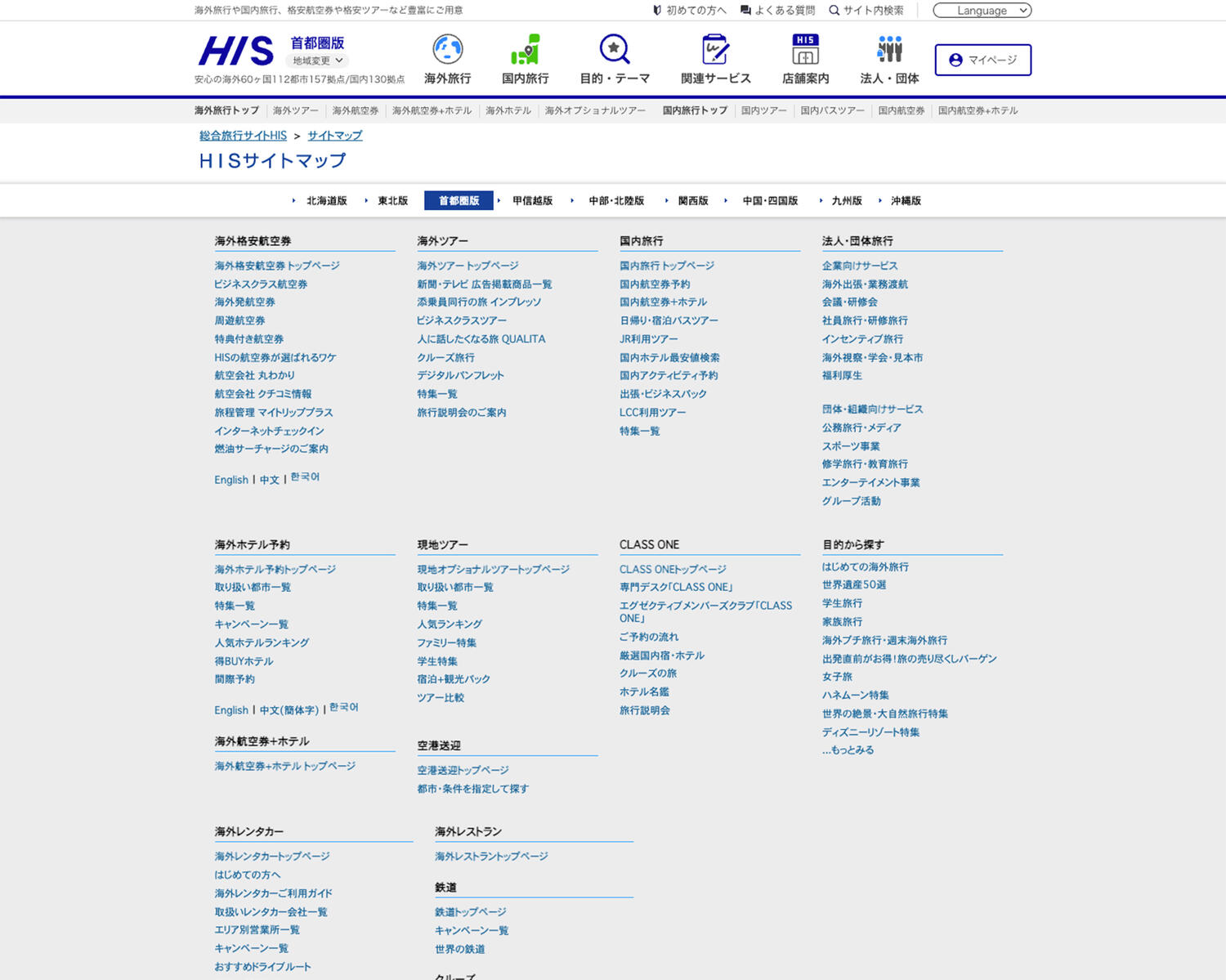
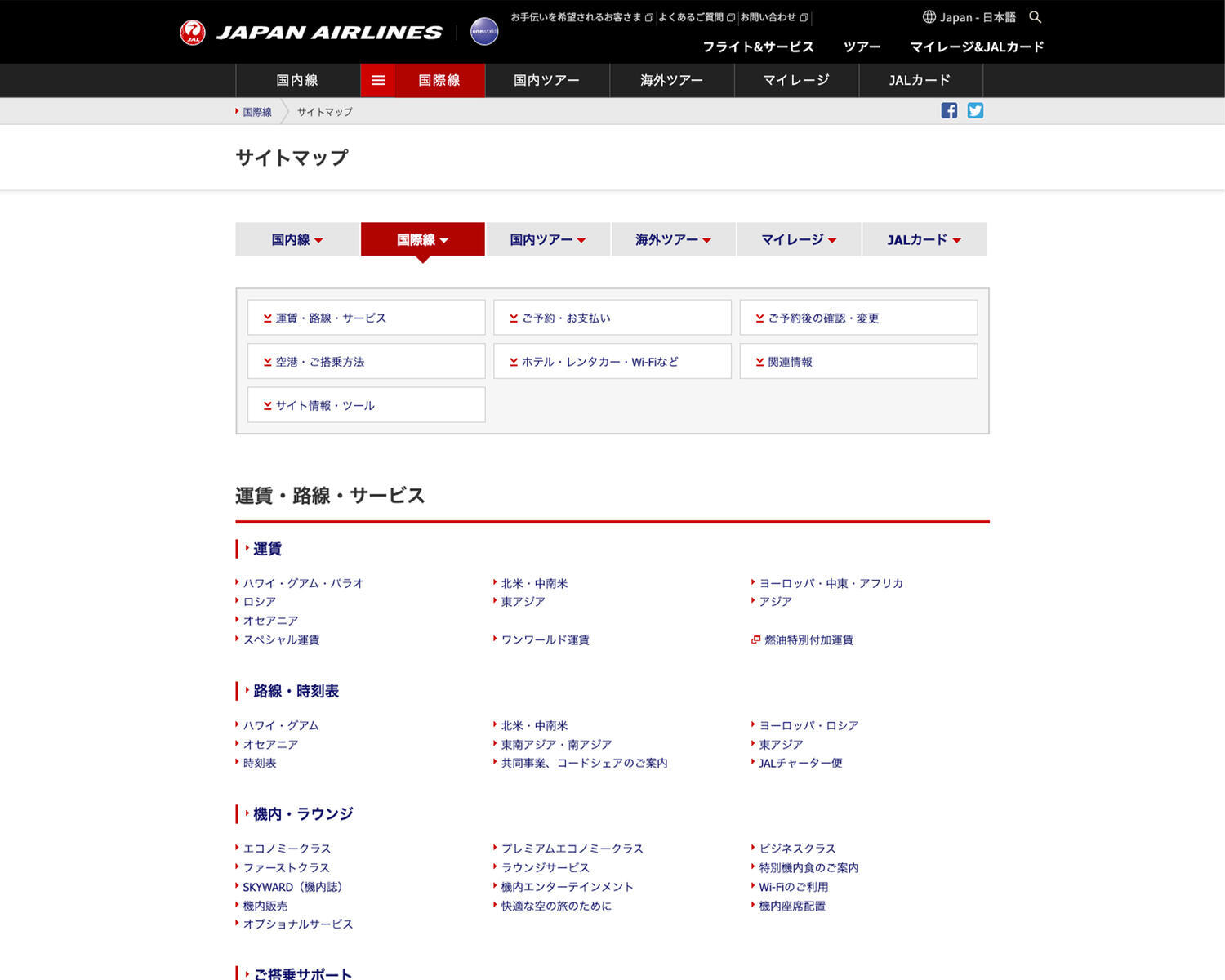
カテゴリ別型
サービスやコンテンツが多岐に渡すサイトでの利用に向いているサイトマップです。
タブでカテゴリを切り分けて表示させ、カテゴリに該当するメニューが表示される仕組みです。
そこからユーザーを詳細ページへ誘導させます。
- HIS
1ページでは延々とスクロールとなるボリューム感ですが、タブ切り替えで目的ページへたどりやすくなっています。

- JAL
分類やページ数が多いサイトでも、スッキリとした見た目が可能になります。

目的・悩み別型
目的や悩みなどの内容別順や五十音順など、辞書のルールに沿ってWEBサイトの内容を表示させているタイプになります。
大雑把な見出しがあり、その下に具体的な内容のメニューが並ぶのが特徴です。
目的・悩み別のデザインは、グローバルメニューやフッターなどにも利用されることがあります。
- トラベルjp
旅行サイトの他、病院や百貨店など訪問者の利用シーンが明確化されているサイトに適しているデザインです。

- さんりく旅しるべ〜いわて三陸観光ガイド〜
あっさりしていますが、興味を持って訪れたユーザーは迷わず目的ページへ進められそうです。

以上が8種類の紹介になりますが、ラストにおまけをご紹介します。
おまけ 混合タイプなど
ネットに溢れるWEBサイトの中には、8種類のデザイン要素を組み合わせた作りのサイトマップが存在します。
その中から、2点ご紹介します。
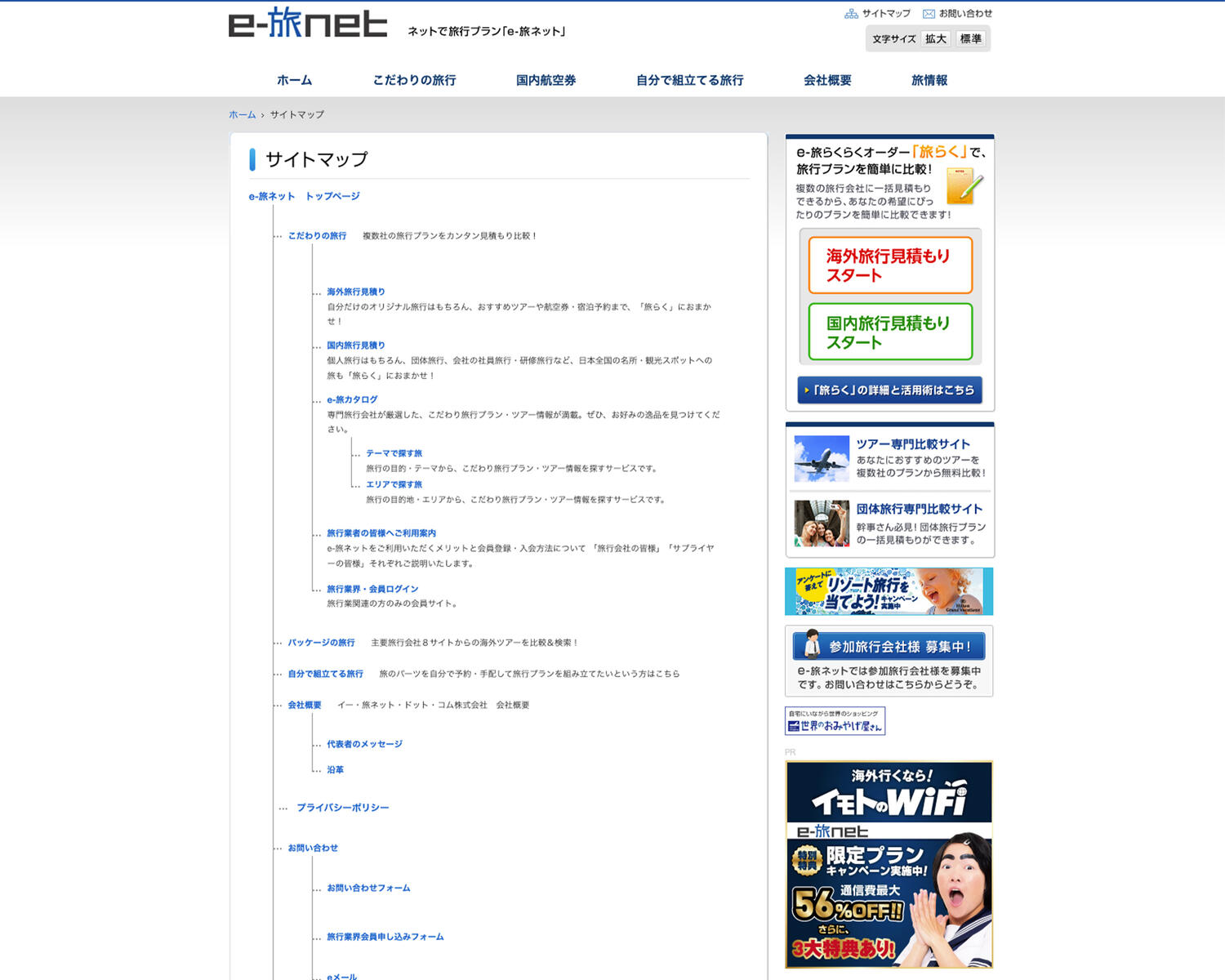
- e-旅ネット
階層構造視覚化と説明付きの混合タイプを採用しています。

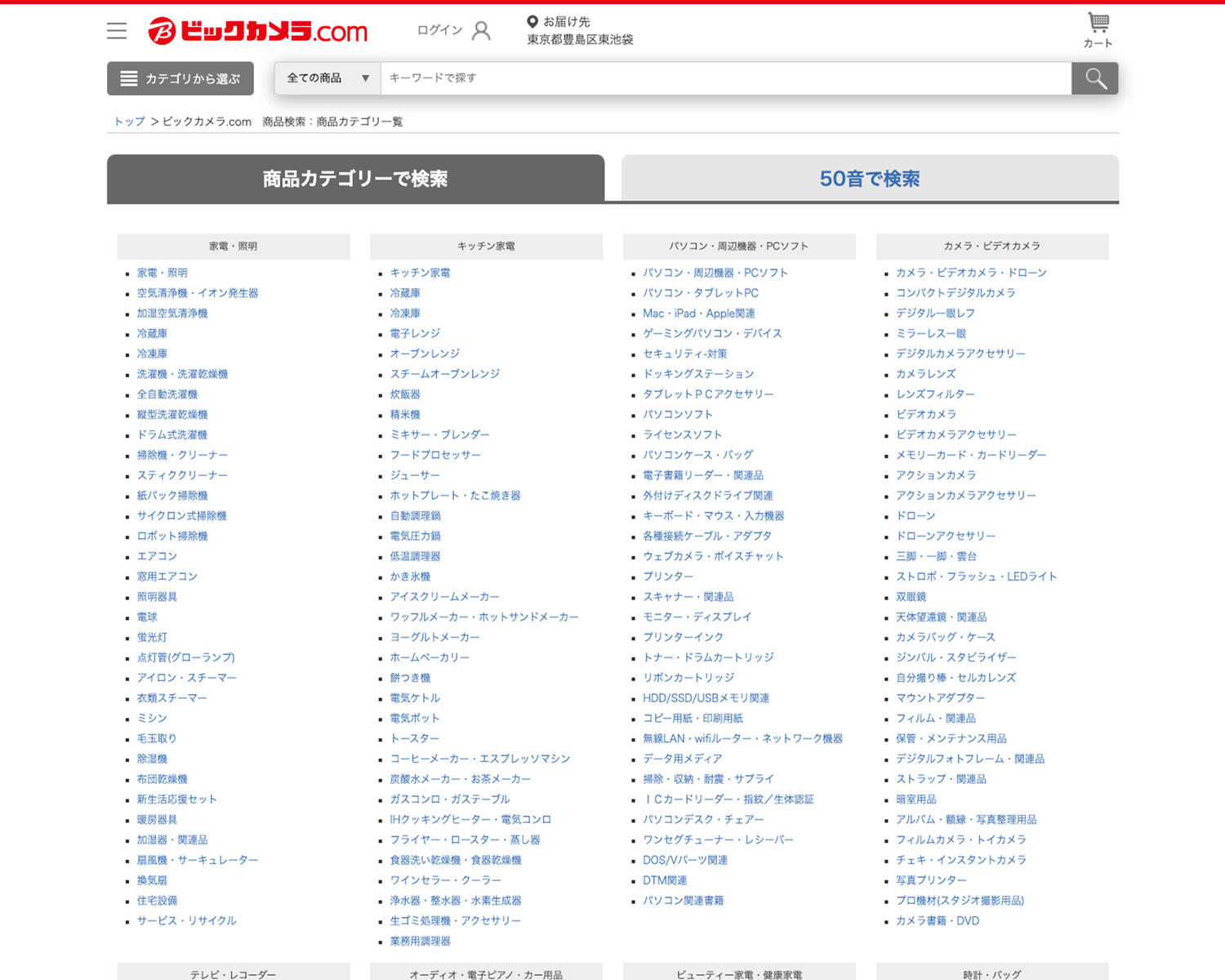
- ビックカメラ
カテゴリ別と目的・悩み別を合わせた作りをしています。

2023年版 サイトマップ集のご紹介は以上になります。
いろいろなサイトマップがありましたね。
気に入ったものや気になったサイトマップはありましたか?
今回の情報が、少しでも皆さまの参考になりますと幸いです。
また、弊社デザイナーはクリエイティブはもちろん、UIやUXにも優れていますので、お気軽にご相談ください。
サイト運営での課題やWEB担当者様のご要望に最適なデザインをご提供させていただきます。
- Recent Entries
-
- 誰でも簡単に使えるポン出しアプリ(サンプラー) 「Klang2」をご紹介!【Part2】
- 画像を読み込ませるだけでコードを書かずにWebサイトを作れる「Windsurf」を試してみた
- 高額療養費制度を実際に利用してみた! 申請から給付までの流れ
- ライブ配信の仕事って実際どうなの? 現場のリアルを担当者が語る!職種別インタビュー!
- 実践に役立つ【ペルソナ設計】のポイントを、 WEBディレクターが真剣に考えてみました!
- ハイエースドライバーへの道 vol.2 〜免許取得から数ヶ月...ハイエース運転で味わった苦い経験と、社内で動き出した「運転手」のためのルールづくり〜
- 気づけば5年目!未経験ディレクターがここまで来た話
- アイディアを実現させる、MONSTER DIVEが創るライブ配信
- 大規模イベントで活躍中!Solidcom C1 Pro - Roaming Hub
- アルムナイ採用された側は、戻ってきた会社に何を感じたか
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #ライブ配信
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #撮影
- #プランニング
- #Webクリエイティブ
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #Webディレクション
- #早朝がいちばん捗るヒト
- #PowerCMS
- #グラフィックデザイン
- #ストリーミング配信
- #WEBサービス
- #サマンサ先生
- #人事
- #Android
- #iPhone
- #Webメディア
- #まとめ
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #プラグイン
- #ライブ中継
- #Adobe
- #アニメーション
- #プロジェクト管理
