MD-Blog_Web System
Movable Type 7 の目玉機能
「コンテンツタイプ」を触ってみる。
2018年あけましておめでとうございます。
今年はなんといっても、Movable Typeのメジャーアップデートがありますね。
去年のMTDDCで発表を聞いてワクワクしました。
そのMovable Type 7の新機能が今回ご紹介する「コンテンツタイプ」です。
コンテンツタイプとは
いままでは複数のブログとカスタムフィールドを組み合わせて、複雑な構造のMTを構築したりすることが多かったと思います。
その構造がサイトの階層とは違ったりして運用者にわかりにくくなってしまったり......。
今回登場する「コンテンツタイプ」は、「ブログ」のような時系列の入力システムをオリジナルで作成できる機能です。
PowerCMSには似たような機能で「カスタムオブジェクト」がありますね。あちらはプラグインベースですが。
データ連携
「コンテンツタイプ」のスゴイところはブログっぽいのが作れる点ではありません。
「カスタムオブジェクト」と同様、お互いのデータを連携できるところです。
たとえば、メディア系のサイトを作るとしましょう。
仕様としては以下とします。
- 記事にはタイトル、本文とライターのプロフィール。
- ライターを記事入力画面から選択できるようにする。
- ライタープロフィールの一覧ページも欲しい。
ライターのプロフィールを毎回入力するのは大変。
さらに、プロフィール文に変更が入った場合など目も当てられません。
そこで、ライターのデータをまとめたデータベースが欲しい。
MTAppjQueryとDataAPIを駆使すれば作れないこともありません。
ただ欠点としては、あくまでデータを一時的に引っ張ってくるだけで、元データに変更が入った場合反映されません。
(記事IDで連携している場合はいけるけど...。)
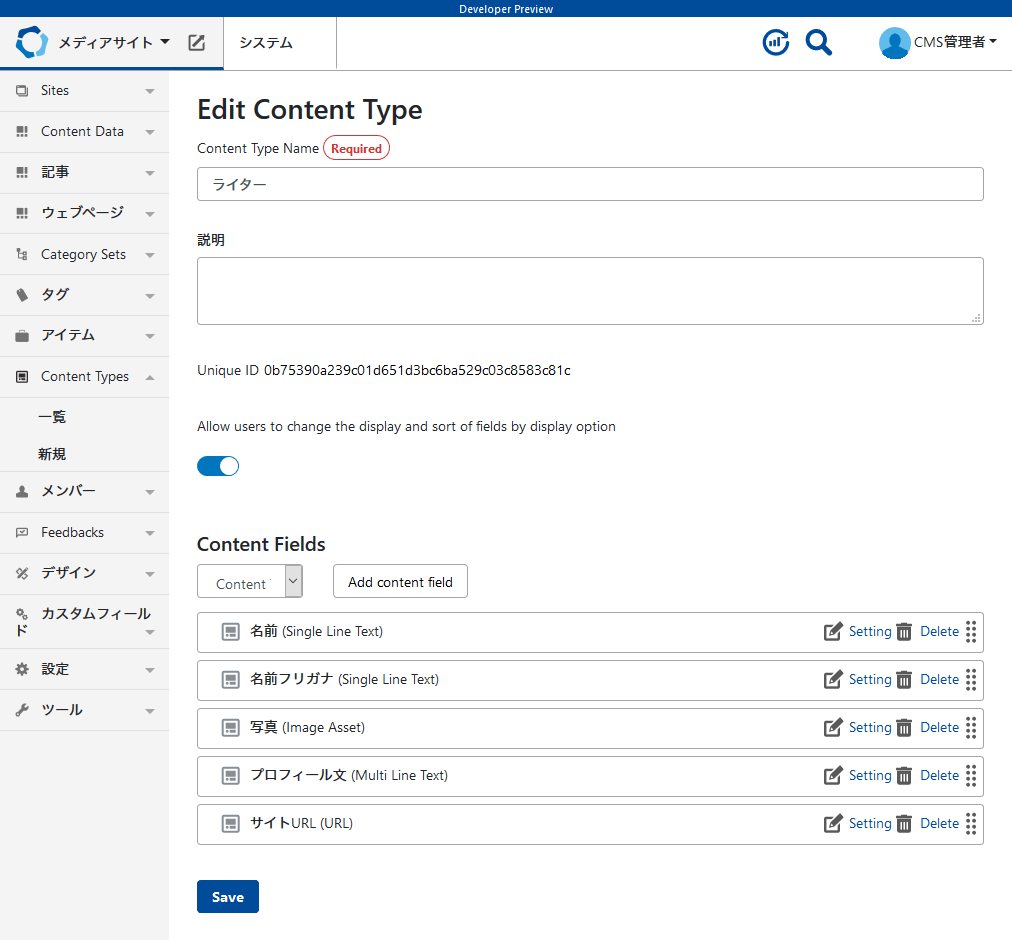
コンテンツタイプ「ライター」を作成
ライターデータは、コンテンツタイプで作成します。
ライターのプロフィールは、
- 名前
- 名前フリガナ
- 写真
- プロフィール文
- サイトURL
とします。

- 名前:Single Line Text
- 名前フリガナ: Single Line Text
- 写真:Image Asset
- プロフィール文:Multi Line Text
- サイトURL:URL
※アルファ版なので項目の並び替えができない??
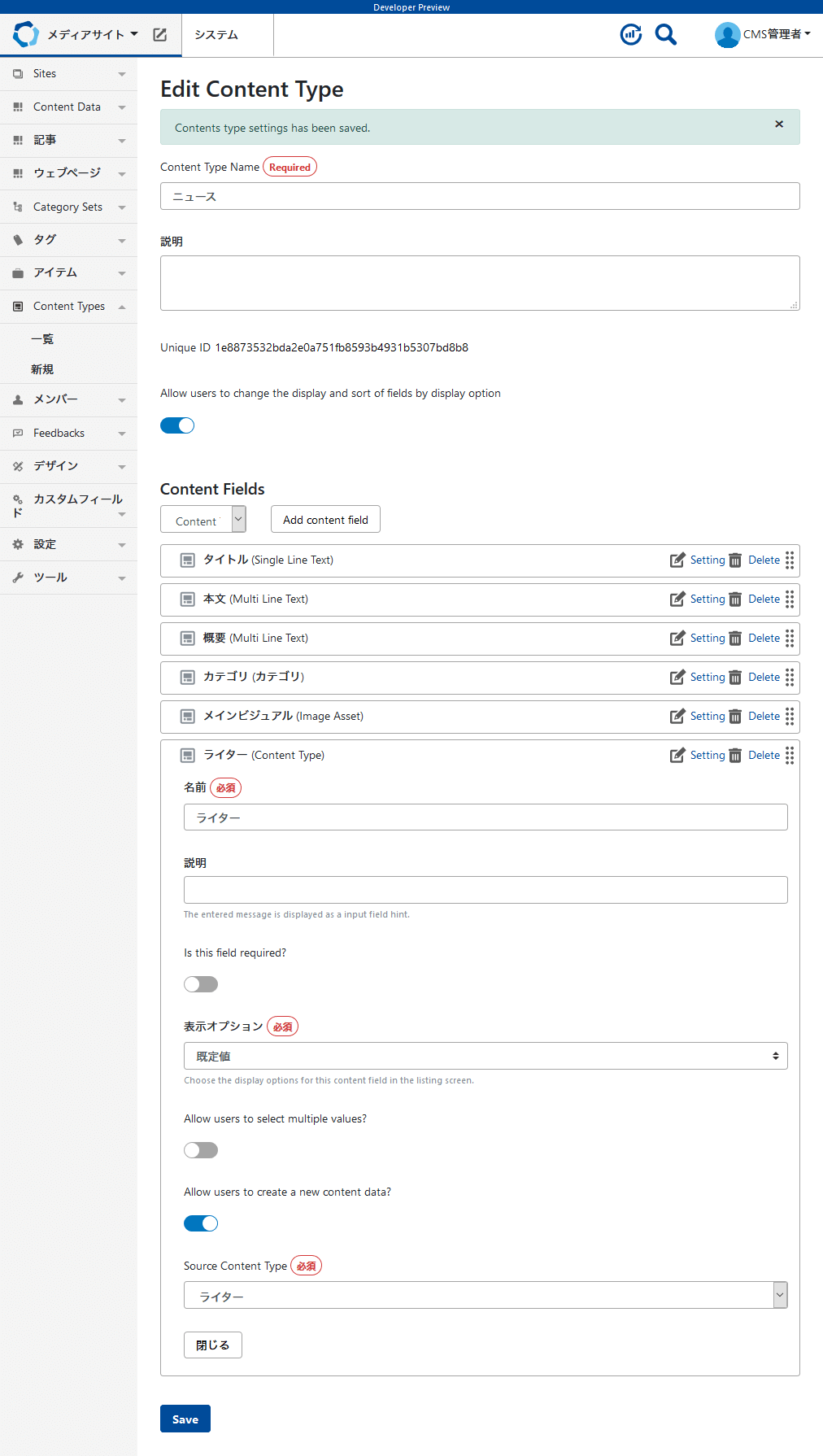
コンテンツタイプ「ニュース」を作成
ライターを呼び出せるように、ニュースもコンテンツタイプで作成します。

- タイトル: Single Line Text
- 本文: Multi Line Text
- 概要: Multi Line Text
- カテゴリ:カテゴリ
- メインビジュアル: Image Asset
- ライター:Content Type
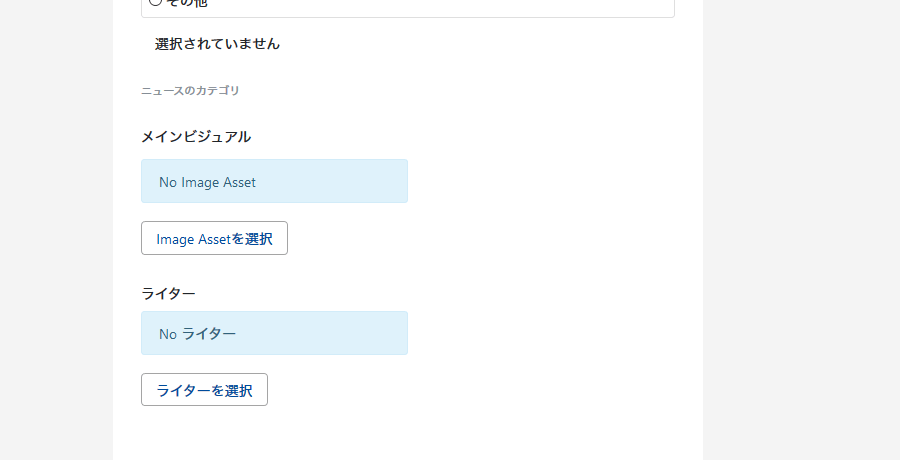
ライターを呼び出してみる
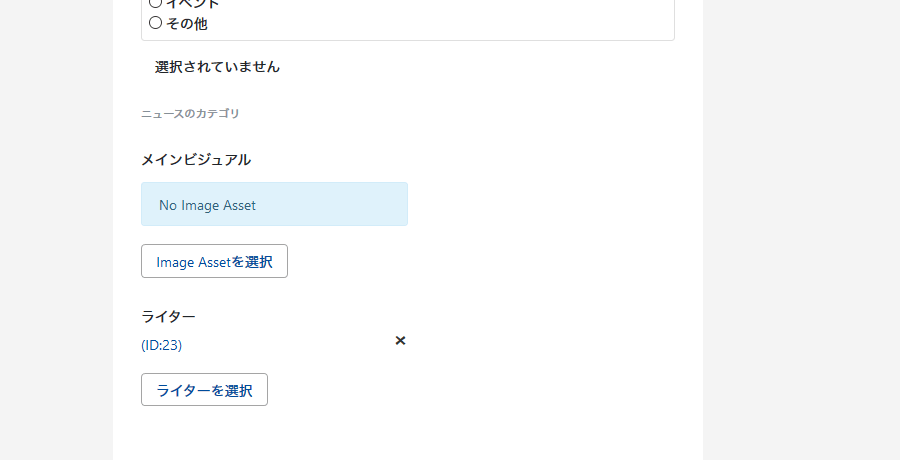
「ニュース」で新規作成して、ライターの項目を確認。

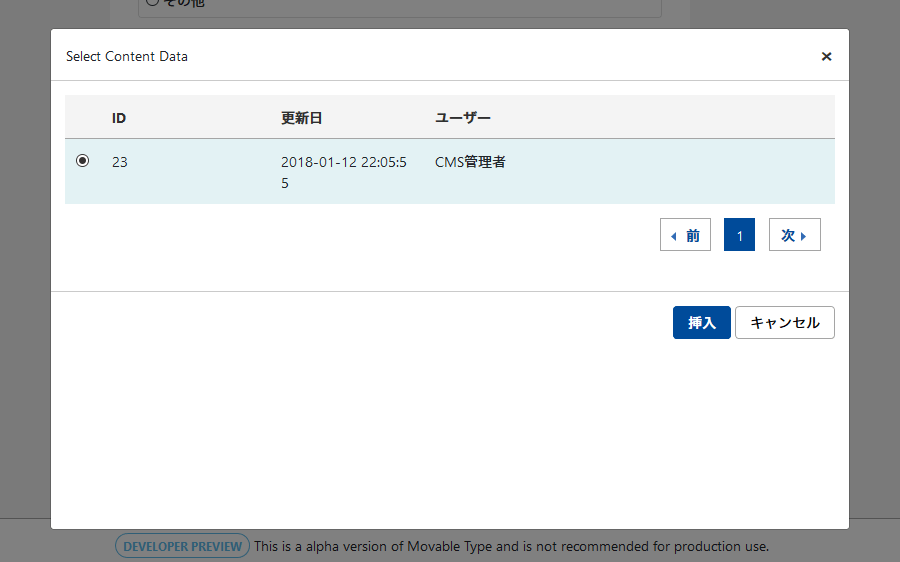
モーダルウィンドウが立ち上がり、登録されているライターの一覧から選択します。
(ここにリリース時には名前が表示されるんだろうか...。)

選択したライターがセットされました。
(ここも名前がきっと入ってくれるはず...)

あと、Content Typeの設定で「新規作成」を許可しているので、リリース時にはニュースの入力画面からライターを新規作成できる...はず!
まとめ
こんな感じで、データの連携ができるようになりました。
ブログから本格的なCMSへと生まれ変わったようです。
あと、「ニュース」をコンテンツタイプでつくるとカスタムフィールドはもう要らないんじゃないかとおもったり...。
4月のリリースが待ち遠しい!
- Recent Entries
-
- 画像を読み込ませるだけでコードを書かずにWebサイトを作れる「Windsurf」を試してみた
- 高額療養費制度を実際に利用してみた! 申請から給付までの流れ
- ライブ配信の仕事って実際どうなの? 現場のリアルを担当者が語る!職種別インタビュー!
- 実践に役立つ【ペルソナ設計】のポイントを、 WEBディレクターが真剣に考えてみました!
- ハイエースドライバーへの道 vol.2 〜免許取得から数ヶ月...ハイエース運転で味わった苦い経験と、社内で動き出した「運転手」のためのルールづくり〜
- 気づけば5年目!未経験ディレクターがここまで来た話
- アイディアを実現させる、MONSTER DIVEが創るライブ配信
- 大規模イベントで活躍中!Solidcom C1 Pro - Roaming Hub
- アルムナイ採用された側は、戻ってきた会社に何を感じたか
- データ検証の強い味方『Zod』のススメ
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #ライブ配信
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #撮影
- #プランニング
- #Webクリエイティブ
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #Webディレクション
- #早朝がいちばん捗るヒト
- #PowerCMS
- #グラフィックデザイン
- #WEBサービス
- #サマンサ先生
- #ストリーミング配信
- #人事
- #Android
- #iPhone
- #Webメディア
- #まとめ
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #プラグイン
- #Adobe
- #アニメーション
- #プロジェクト管理
- #ライブ中継
