MD-Blog_Web System
うまい棒を大量にもらったので、MT6のChart APIでグラフにしてみた

思いがけずうまい棒を90本ゲットしまして、小腹が満たされたついでに、せっかくなのでMovable Type 6のChart APIを使って「うまい棒、何味が好き?」結果をグラフにしてみることにします。
コメント機能で投票フォームを作る
投票フォーム(アンケートフォーム)というと、phpをガリガリと書いたりして構築するところなのでしょうが、今回はMovable Typeのコメント機能を使って簡易的なものを。
まずは、カスタムフィールドにコメント用のラジオボタンを追加。
テンプレートタグは、「umaiBo」という名前にしました。
<$mt:umaiBo$>
次に、公式サイトに掲載されている、以下のカスタムフィールド表示用タグを、「テンプレートモジュール > コメント」の良き位置(<form>〜</form>の中)に貼り付けます。
<input type="hidden" name="blog_id" value="<$mt:BlogID$>" /> <input type="hidden" name="customfield_beacon" value="1" id="customfield_beacon" /> <mt:CommentCustomFields> <mt:SetVarBlock name="custom_field_name"><$mt:CustomFieldName$></mt:SetVarBlock> <mt:SetVarBlock name="field-content"><$mt:CustomFieldHTML$></mt:SetVarBlock> <mt:SetVarBlock name="custom_field_id">profile_<$mt:CustomFieldName dirify="1"$></mt:SetVarBlock> <$mt:Include module="フォームフィールド" id="$custom_field_id" class="" label="$custom_field_name"$> </mt:CommentCustomFields>
※不要なMTMLタグは適宜削除、または<mt:Ignore>してください。
すると、<$mt:CustomFieldHTML$>から、ラジオボタン用に以下のタグが生成されました。
. . <ul class="custom-field-radio-list"> <li><input type="radio" name="customfield_umaibo" value="めんたい" id="customfield_umaibo_1" class="rb" /> <label for="customfield_umaibo_1">めんたい</label></li> . . . </ul>
今回は名前等の入力フィールドは特に必要ないので、ラジオボタンとコメント用のテキストフィールドだけを残し、CSSで見た目を整えてフォームは完成。
* 注意点 *
- コメント機能を利用する場合は「mt.js」が必須。
Chart APIを使う
いよいよChart APIを組み込んで、グラフ描画の準備をします。
まずは、Movable Type 6に同梱されているChart APIの関連ファイルとjQuery(ver.1.9.1以上)を読み込みます。
※関連ファイルはmt-staticディレクトリに入っていますので、ファイルディレクトリの指定は<$mt:StaticWebPath$>で対応できるかと思います。
CSS
<link rel="stylesheet" href="/mt/mt-static/chart-api/mtchart.css">
Script
<script src="/mt/mt-static/jquery/jquery.min.js"></script> <script src="/mt/mt-static/chart-api/mtchart.min.js"></script>
次に、グラフを表示するエリアにそれなりのID名をつけたdivを用意。
予め、読み込み先のDOMの幅と高さはそれぞれ300pxに指定されているので、好みの数値に上書きしておきます。
<div id="graph" style="width: 100%"></div>
フォームから入力された値を渡す
グラフの値はJSON形式で指定します。
サンプル
{
"x": "2014-01-30",
"y": 1
}, {
"x": "2014-01-31",
"y": 2
}
x軸をうまい棒の味にして、y軸に投票数を...ということで、投票数を集計してJSONで出力し、Chart API用のscriptに読み込みます。
// 投票された味(カスタムフィールド「umaiBo」)の配列を区切り文字「,」で変数にセット
<mt:SetVarBlock name="favorite_flavor">
<mt:Comments glue=",">"<$mt:umaiBo$>"</mt:Comments>
</mt:SetVarBlock>
'use strict';
jQuery(document).ready(function($) {
var arr = [], _current = null, _cnt = -1,
// 投票された味の配列
arr_umaibo = [<$mt:Var name="favorite_flavor"$>],
// 全味の配列
arr_flavor = [
"めんたい", "コンポタ", "チーズ", "ピザ",
"テリヤキバーガー", "サラミ", "やさいサラダ", "チキンカレー",
"とんかつソース", "エビマヨ", "たこ焼き", "牛タン塩",
"オニオンサラダ", "なっとう", "シュガーラスク"
],
// 全味と投票された味の配列を結合してソート
arr_all = arr_umaibo.concat(arr_flavor).sort(),
i = -1, len = arr_all.length, _graph_json;
// 全味を出力し、さらに味ごとの投票数をカウントアップ
for (; ++i <= len;) {
if (arr_all[i] !== _current) {
if (_cnt >= 0) {
arr.push({
x: _current, // 味
y: _cnt // 投票数
});
}
_current = arr_all[i];
_cnt = 0; // 1回目は種類を出力するだけなので「0」を
} else {
_cnt += 1;
}
}
// JSON用に成型
_graph_json = JSON.parse(JSON.stringify(arr, null , "\t"));
// 成型したJSONからグラフを出力
var config = {
data: _graph_json,
autoResize: true,
chartColors: '#8200e7'
}
var range = {
dataType: 'general',
length: 15
}
new MT.ChartAPI.Graph(config, range).trigger('APPEND_TO', jQuery('#graph'));
});
JS監修:Kentaro.Otsuka
テストしてみましょう。
試しに、味の王道「チーズ」をポチッと。

コメントを入力してから投票.。 . . .

ページが更新され、更地だったグラフエリアに1票が投じられました。
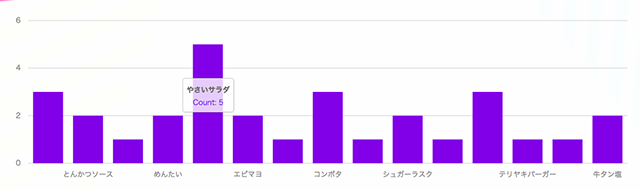
グラフエリアにマウスを乗せると各項目の投票結果も表示されます。
投票後に生成されたJSONはこんなかんじ。
{
"x": "チーズ",
"y": 1
},
{
"x": "たこ焼き",
"y": 0
},
{
"x": "とんかつソース",
"y": 0
},
.
.
.
グラフ部分はsvgで出力されます。
※さすがにものすごい長いタグなので、掲載は省略。。。
ある程度投票が集まると、こんなかんじに↓

グラフのタグはsvgですが、svgがサポートされていないIE8以下のブラウザではVMLに書き換えられるので安心ですね。
スタンダードな「棒グラフ(Bar Charts)」以外に、「線グラフ(Line Charts)」「円グラフ(Donus Charts)」等の生成も可能です。
まとめ
今回は、コメント機能を使うというトリッキーな方法でグラフを出力してみましたが、Movable Typeで使うからには、Data APIと連携して動的に出力する等、「ならでは」な使い方をしたいところですね。
なお、Chart APIは元々jQueryのグラフ描画プラグイン「morris.js」をベースにしていますので、グラフ描画についてはこちらも参考にどうぞ。
※Chart API内では、一部使用出来ないオプションもあるとのことです。
最後に、個人的な「うまい棒好きな味」を勝手にお伝えしようと思っていたのですが...結局決められませんでした。
日々変わる今日食べたい1本。
朝の情報番組は、うまい棒占いへのスイッチを検討したほうが良いかもしれません。
ごちそうさまでした。
- Recent Entries
-
- 画像を読み込ませるだけでコードを書かずにWebサイトを作れる「Windsurf」を試してみた
- 高額療養費制度を実際に利用してみた! 申請から給付までの流れ
- ライブ配信の仕事って実際どうなの? 現場のリアルを担当者が語る!職種別インタビュー!
- 実践に役立つ【ペルソナ設計】のポイントを、 WEBディレクターが真剣に考えてみました!
- ハイエースドライバーへの道 vol.2 〜免許取得から数ヶ月...ハイエース運転で味わった苦い経験と、社内で動き出した「運転手」のためのルールづくり〜
- 気づけば5年目!未経験ディレクターがここまで来た話
- アイディアを実現させる、MONSTER DIVEが創るライブ配信
- 大規模イベントで活躍中!Solidcom C1 Pro - Roaming Hub
- アルムナイ採用された側は、戻ってきた会社に何を感じたか
- データ検証の強い味方『Zod』のススメ
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #ライブ配信
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #撮影
- #プランニング
- #Webクリエイティブ
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #Webディレクション
- #早朝がいちばん捗るヒト
- #PowerCMS
- #グラフィックデザイン
- #WEBサービス
- #サマンサ先生
- #ストリーミング配信
- #人事
- #Android
- #iPhone
- #Webメディア
- #まとめ
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #プラグイン
- #Adobe
- #アニメーション
- #プロジェクト管理
- #ライブ中継
