MD-Blog_Web System
PowerCMSでページ分割!

こんにちは、スズキです。
今回は、Webサイト構築のプロジェクトで使用している「PowerCMS」を使ったページ分割の方法を解説してみたいと思います。
ちなみにPowerCMSとは、Movable Typeを高機能CMSにするプラグインセットです。
様々な機能がありますが、その中の一つとしてページ分割プラグイン「Pager」も標準で用意されています。
アーカイブテンプレートにて分割機能をONにする

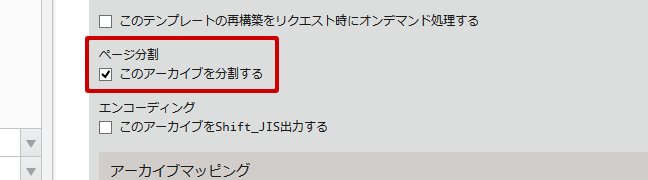
ページ分割をしたいアーカイブテンプレートの編集画面の「このアーカイブを分割する」にチェックを入れます。
<mt:Entries>を分割する
<mt:Entries>タグにlimitとoffsetモディファイアを指定します。
「limit」には1ページ内に表示したい数を、「offset」には0を指定してください。
※<mt:Entries>タグに付けた絞り込み系のモディファイアは無視されます。
<mt:Entries limit="10" offset="0"> <$mt:Include module="エントリーユニット"$> </mt:Entries>
ページナビゲーションを作る
プラグインのオリジナルタグである<mt:Pager>を使って、ページナビゲーションを作ります。
<mt:Pager> <mt:IfPagerHeader> <div class="pagingNav"> <ul> <mt:IfPagerPrev><li class="prev"><a href="<$mt:PagerPrevLink$>">前のページへ</a></li></mt:IfPagerPrev> </mt:IfPagerHeader> <$mt:PagerCurrent setvar="CurrentNum"$> <$mt:PagerCounter setvar="CountNum"$> <mt:If name="CurrentNum" eq="$CountNum"> <li><span class="current"><$mt:Var name="CountNum"$></span></li> <mt:Else><li><a href="<$mt:PagerLink$>"><$mt:Var name="CountNum"$></a></li></mt:Else> </mt:If> <mt:IfPagerFooter> <mt:IfPagerNext><li class="next"><a href="<$mt:PagerNextLink$>">次のページへ</a></li></mt:IfPagerNext> </ul> <!-- //.pagingNav --></div> </mt:IfPagerFooter> </mt:Pager>
テンプレートにある一番最初の<mt:Entries>を対象として処理します。
<mt:Entries>タグや、<mt:Pager>タグがインクルード先に記述されていると正常に動きません。
ページナビゲーションを共通化したいのですが、ココはぜひ改善して欲しいですね...。
現在のページを判別してスタイルを変えたい
今表示中のページを判別するタグが用意されていないので、自作します。
<$mt:PagerCurrent$>で現在のページ数、<$mt:PagerCounter$>でページ分割総数を、それぞれ変数に格納して比較します。
<$mt:PagerCurrent setvar="CurrentNum"$> <$mt:PagerCounter setvar="CountNum"$> <mt:If name="CurrentNum" eq="$CountNum"> <li><span class="current"><$mt:Var name="CountNum"$></span></li> <mt:Else><li><a href="<$mt:PagerLink$>"><$mt:Var name="CountNum"$></a></li></mt:Else> </mt:If>
それでは、ステキなMTライフを。
- Recent Entries
-
- 画像を読み込ませるだけでコードを書かずにWebサイトを作れる「Windsurf」を試してみた
- 高額療養費制度を実際に利用してみた! 申請から給付までの流れ
- ライブ配信の仕事って実際どうなの? 現場のリアルを担当者が語る!職種別インタビュー!
- 実践に役立つ【ペルソナ設計】のポイントを、 WEBディレクターが真剣に考えてみました!
- ハイエースドライバーへの道 vol.2 〜免許取得から数ヶ月...ハイエース運転で味わった苦い経験と、社内で動き出した「運転手」のためのルールづくり〜
- 気づけば5年目!未経験ディレクターがここまで来た話
- アイディアを実現させる、MONSTER DIVEが創るライブ配信
- 大規模イベントで活躍中!Solidcom C1 Pro - Roaming Hub
- アルムナイ採用された側は、戻ってきた会社に何を感じたか
- データ検証の強い味方『Zod』のススメ
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #ライブ配信
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #撮影
- #プランニング
- #Webクリエイティブ
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #Webディレクション
- #早朝がいちばん捗るヒト
- #PowerCMS
- #グラフィックデザイン
- #WEBサービス
- #サマンサ先生
- #ストリーミング配信
- #人事
- #Android
- #iPhone
- #Webメディア
- #まとめ
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #プラグイン
- #Adobe
- #アニメーション
- #プロジェクト管理
- #ライブ中継
