MD-Blog_Web Creative
Reactの仮想DOMを理解しよう!
どうも、フロントエンドエンジニアのRYOです。
米Facebook社が社名を改め、Meta社となりましたね。
Metaの由来はメタバースという言葉から来ており、仮想空間及びそこで展開されるコンテンツの総称であるとか。
VR機器で知られるOculus社を買収した頃から見据えていた仮想技術に本格的に腰を据えていくという姿勢を感じます。
そんなMeta社ですが旧社名時代から仮想という概念を採用した有名なJavaScriptライブラリをリリースしていますよね。
そう、仮想DOM(Virtual DOM)を採用したReactです。
今回はReactの仮想DOMについて理解を深めるというテーマでお送りします。
※本記事は筆者の経験及び、公式サイトの解説から解釈した内容であることをご理解いただきますようお願いします。
まずはReactの特徴を知る
Reactの特徴として宣言的なViewがあります。
これはアプリケーションを状態(state)という概念で定義し、その状態に対してUI(view)を作るということです。
もっと噛み砕いて解説しましょう。
例えばウェブサイトでよく見るハンバーガーメニュー(クリックすることでメニューを開閉する機能を持つボタン)がありますね。
ハンバーガーメニューが実装されたサイトは少なくとも以下2つの状態を持ちます。
- メニューを開いた状態
- メニューを閉じた状態
これをReactを用いる場合とそうでない場合で実装してみましょう。
Reactを用いない場合の実装
Reactを用いず、素のJavsScriptで実装してみます。
HTML側の記述(UI部分)
<div id="js-menu" style="display:none">
メニュー画面
</div>
<button id="js-menu-btn">
メニューを表示するボタン
</button>
JavaScript側の記述(ロジック部分)
const menuElement = document.getElementById("js-menu") // メニュー画面の要素
const btnElement = document.getElementById("js-menu-btn") // 開閉ボタンの要素
let flg = false // 開閉の判断に使うフラグ変数
btnElement.addEventListener("click", () => {
if (flg) {
menuElement.style.display = "none"
flg = false
} else {
menuElement.style.display = "block"
flg = true
}
})
上記の記述でボタンをクリックすることでメニュー要素の開閉が可能になりました。この実装はDOM要素に対してJSで要素を選択し、CSSを書き換えるという手順を踏んでいます。つまりUIとロジックが密接に結びついていると言えますね。素のJavsScriptを用いる場合は一般的な実装方法でしょう。
これに対してReactによる実装を見てみます。
Reactを用いる場合の実装
Reactではjsファイル内にJSXと呼ばれるHTMLタグに酷似した言語を使用できます。 これは後述する仮想DOMとして変換されます。
Reactの記述
const Menu = () => {
const [flg, setFlg] = useState(false) // メニュー画面の状態を定義
const clickHandler = () => setFlg(!flg) // 開閉ボタンクリック時に実行する関数
return (
<>
<div style={{display: flg ? "block" : "none"}}>
メニュー画面
</div>
<button onClick={clickHandler}>
メニューを表示するボタン
</button>
</>
)
}
上記の記述ではisOpen変数に代入したbool値を用いてメニュー要素の状態を定義しました。これも先ほどと同様、ボタンクリックでメニューが開閉します。
2つの実装の違いとは
上記2つの例の違いがわかりますでしょうか?
Reactを用いない場合では既存の要素に対して命令的にJSでDOM操作を行うのに対し、一方では要素のあるべき状態をすでに宣言した形となります。
これがReactの最も大きな特徴である宣言的なViewです。宣言的なViewで実装することで命令的なDOM操作に比べ、UIとロジックの分離がされているのでコードの見通しが良くなります。Reactは従来の命令的なDOM操作に伴う苦痛に対する解決策の一つとなり得ますね。
さて、この宣言的なViewですがどのような仕組みで実装されてるのでしょうか?
仮想DOM(Virtual DOM)とは
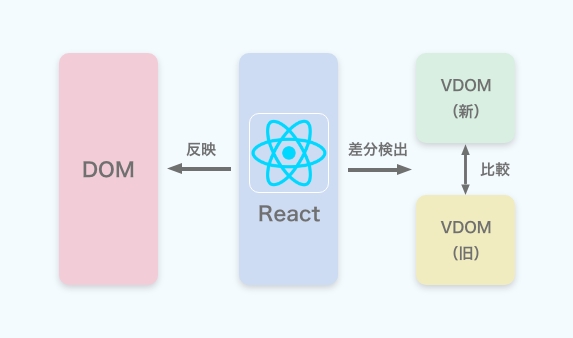
仮想DOM(以下、VDOM)とはDOMの構造を純粋なJavaScriptオブジェクトで表現した構造体です。宣言的なViewはVDOMの実装、及び概念の上に成り立ちます。 ReactはこのVDOMを内部に保持し、その構造をブラウザ上のDOMに反映することでUIを生成しています。

仕組みとしてはVDOMはReact内部に2つ存在し、一方で状態の更新が行われるとFiber Reconcealerと呼ばれる差分検出アルゴリズムがVDOMの新旧を比較、差分を検出してブラウザ上のDOMに差分を反映しています。
そのため最短かつ効率の良いDOMの更新処理を行うことができるわけですね。
まとめ
今回はReactの仮想DOMについて解説しました。
仮想DOMはReactのコアな実装であるため、仕組みを理解しておくと有効に活用できると思います。
弊社MONSTER DIVEではフロントエンドエンジニアを募集しています。
新しいことに挑戦したり、技術を突き詰めていく社内環境が整っていますので多くの学びや経験が得られます。新鮮気鋭の若手エンジニアさんも技術を突き詰めたいエンジニアさんも大歓迎です。興味を持っていただけた方はこちらから募集要項をご覧ください。
- Recent Entries
-
- 画像を読み込ませるだけでコードを書かずにWebサイトを作れる「Windsurf」を試してみた
- 高額療養費制度を実際に利用してみた! 申請から給付までの流れ
- ライブ配信の仕事って実際どうなの? 現場のリアルを担当者が語る!職種別インタビュー!
- 実践に役立つ【ペルソナ設計】のポイントを、 WEBディレクターが真剣に考えてみました!
- ハイエースドライバーへの道 vol.2 〜免許取得から数ヶ月...ハイエース運転で味わった苦い経験と、社内で動き出した「運転手」のためのルールづくり〜
- 気づけば5年目!未経験ディレクターがここまで来た話
- アイディアを実現させる、MONSTER DIVEが創るライブ配信
- 大規模イベントで活躍中!Solidcom C1 Pro - Roaming Hub
- アルムナイ採用された側は、戻ってきた会社に何を感じたか
- データ検証の強い味方『Zod』のススメ
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #ライブ配信
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #撮影
- #プランニング
- #Webクリエイティブ
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #Webディレクション
- #早朝がいちばん捗るヒト
- #PowerCMS
- #グラフィックデザイン
- #WEBサービス
- #サマンサ先生
- #ストリーミング配信
- #人事
- #Android
- #iPhone
- #Webメディア
- #まとめ
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #プラグイン
- #Adobe
- #アニメーション
- #プロジェクト管理
- #ライブ中継
