MD-Blog_Web Creative
JavaScriptエンジニアにも勧める
モックアップのための Animate Tips
毎朝蜘蛛の巣と格闘しているARKです。夏ですね。
先日、Adobe各アプリケーションアイコンのカラーが変わりました。個人的にはいろいろと違和感満載なのですが、これから知る人にとっては当たり前になるわけで。業界の流れは相変わらず早い。

Animate

Animateも以前はFlashというアプリケーションであり、僕がこの業界に入ったきっかけにもなったアプリケーションで、当時は、デザインもアニメーションも動画も音声もプログラミングもすべてこの1本のアプリケーションで完結していた時代でした。
その後HTML5、WebGL、WebAssemblyなどが台頭し深く細分化されていた業界も、最近はまた各職種がクロスオーバーされ、ジェネラリストが重宝されてきていると感じています。特に制作側ディレクターにとっては、広く深く知識が必要となってくる大変な時代だと思います。
そんなご時世だからこそ再びAnimateを本記事で扱ってみたいと思います。難しいデザイン学や流行りの技術を学ぶことも大事ですが、何も考えず楽しく作るということも大事です。
以前から僕もよく話してますし、よく聞く話だと思いますが、クリエイターには大きく2つの志向があると思います。
- 修行志向:いろいろな知識・技術を学んで、そこから何が出来るのかを考えるのが好きな知識欲志向
- 試合志向:何かを作りたいというゴールがあり、その実現のために知識・技術を学ぶ達成欲志向
もちろんどっちも必要な要素なのですが、比重としてどちらが高いかってことでしょうか。
前置きが長くなりましたが、今回のモックアップのための Animate Tips では、お絵描きのように難しいことは考えず、まず手を動かして自分の思っているものを楽しく試してみるツールの紹介になればと思います。
JavaScriptエンジニアのためのAnimate

Animateの使い方に関しては弊社の國分椋太からデザイナーがフロントエンドエンジニアにどのようにアニメーションを伝えるか というエントリーもありましたが、デザイナーだけでなくJavaScriptエンジニアのモックアップに使うTipsをご紹介します。
JavaScriptエンジニアがアニメーションモックアップを作る際に悩むのはこのあたりでしょうか。
- ダミーのデザインをどうしよう
- JavaScriptで動かすために、DOMの取得やSpriteの生成に手間をかけたくない
- PSDやAfter Effectsで作ったものをJavaScriptに移管するのが面倒
そこで今回は、
- 手間をかけてくない見た目(デザイン)は、Animateに任せる
- 動くプログラムはAnimateではなく、外部スクリプトで管理したい
という構成をご紹介します。
外部スクリプトを使う。
僕がAnimateでActionScriptのようにJavaScriptを使ってみようと触ってみたときに、まず引っかかったのがこの外部スクリプトの扱いでした。 まずドキュメントクラスを入力する部分がない!
単純に読み込むだけであれば、アクションパネル→グローバル→インクルード で問題はないのですが、それだけだとAnimateのステージ上にあるMovieClipなどにアクセスはできません。 調べてみると、AdobeAn.getComposition 経由で取得することも試したのですが、僕の描いた使い方には適してませんでした。
結論をいうと裏技感は出てしまうのですが、「取得出来ないなら渡してしまえ」で、できました。
順序をおってご紹介しますね。外部のJavaScriptファイルを、sample.jsとするとします。
手順1.グローバルスクリプトの設定@Animate
Animate上で、上記でご紹介した アクションパネル→グローバル→インクルード で、右上の「+」ボタン→「ファイルを追加」からsample.jsを読み込む。 sample.jsに下記のようなスクリプトが書かれていると、この時点でパブリッシュをするとコンソールで確認出来るはずです。
console.log("#sample.js");
手順2.初期化用の関数の作成@sample.js
下記の記述をsample.jsに記述します。変数名、関数名、引数名は何でも大丈夫ですが、変更する場合はこの後もあわせて変更してください。
var stageRoot;
var initialize = function(e){
console.log("#sample.js >initialize");
}
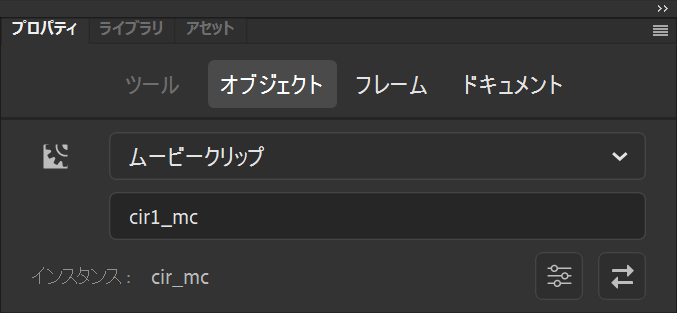
手順3.動かしたいMovieClipの作成@Animate
Animate上で、下記図のようにMovieClipを作成し、作成したMovieClipに「cir1_mc」と名前を付けます。

手順4.JavaScript用のタイムラインを作成@Animate
Animate上で、タイムラインの新規レイヤーを作成しわかりやすいように「script」とレイヤー名を変更しておきます。 そのレイヤーの1フレーム目のアクションパネルに、下記スクリプトを記述します。
initialize(this);
この時点でパブリッシュをすると、手順2.で設定した「#sample.js >initialize」がコンソールで確認できると思います。
手順5.ステージを取得しアニメーションを作成する@sample.js
最後に、Animateのステージ上に作成したMovieClipを取得しアニメーションを作成していきます。 最終的に下記のプログラムになります。
console.log("#sample.js");
var stageRoot;
var initialize = function(e){
console.log("#sample.js >initialize");
stageRoot = e; //Animateのステージを取得
//CreateJSを用いてアニメーションを開始
createjs.Tween.get(stageRoot.cir1_mc).to({x: 300}, 500, createjs.Ease.linear);
}
ここではCreateJSを用いてますが、もちろん他のライブラリを使用することも可能です。 その場合は、「手順1.グローバルスクリプトの設定@Animate」の手順でそのライブラリをインクルードしておく必要があります。
おまけ
Animateでシェイプトゥイーンアニメーションを作成しつつ外部でコントロールするなど、さくっと簡単に遊べるアニメーションが作成できると思います。下記の例はまだまだ粗いですが、5分10分でこういったアニメーションが見えるところまで試せるのは素敵!
終わりに
当時映画製作やCM制作の業界にいて、撮影、デザイン、CG、VFX、編集などさまざまな工程があり、レンダリングのためだけに何日も泊り込んだり、PCスペックやネットワーク環境も今とは比べ物にならないほど悪く、1人で気軽に何か作りたいと思っていた僕の人生の転機を与えてくれたFlash(現Animate)。
現在メインになりうることはあまりないかと思いますが、Adobe Flash Playerサポート終了(Animateが終わるわけではない)の年でもツールの1つとしてまだまだ現役に使えると思っています。(書き出しは普通のJavaScriptファイルなどが可能。)
何か動くものを作ってみたいけど何から始めたらわからない。という初学者から本記事のように簡単にモックアップを作ってみたいJavaScriptエンジニアまで幅広い人に楽しく作るというところの手助けとなれば幸いです。
それにしてももう来年からはこういう画面が見えなくなるということですね。

MONSTER DIVEでは「職人」的なプロ意識と「オタク」的な探究心を持って、一緒にモノづくりしてくれる方、募集してます。
少しでも興味を持っていただければ、気軽にこちらの求人情報ページからお問い合わせください。
お待ちしております。
- Recent Entries
-
- 画像を読み込ませるだけでコードを書かずにWebサイトを作れる「Windsurf」を試してみた
- 高額療養費制度を実際に利用してみた! 申請から給付までの流れ
- ライブ配信の仕事って実際どうなの? 現場のリアルを担当者が語る!職種別インタビュー!
- 実践に役立つ【ペルソナ設計】のポイントを、 WEBディレクターが真剣に考えてみました!
- ハイエースドライバーへの道 vol.2 〜免許取得から数ヶ月...ハイエース運転で味わった苦い経験と、社内で動き出した「運転手」のためのルールづくり〜
- 気づけば5年目!未経験ディレクターがここまで来た話
- アイディアを実現させる、MONSTER DIVEが創るライブ配信
- 大規模イベントで活躍中!Solidcom C1 Pro - Roaming Hub
- アルムナイ採用された側は、戻ってきた会社に何を感じたか
- データ検証の強い味方『Zod』のススメ
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #ライブ配信
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #撮影
- #プランニング
- #Webクリエイティブ
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #Webディレクション
- #早朝がいちばん捗るヒト
- #PowerCMS
- #グラフィックデザイン
- #ストリーミング配信
- #WEBサービス
- #サマンサ先生
- #人事
- #Android
- #iPhone
- #Webメディア
- #まとめ
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #プラグイン
- #ライブ中継
- #Adobe
- #アニメーション
- #プロジェクト管理
